
This article will introduce the techniques of using blur to achieve visual 3D effects, and see how to use filter and transform-style attributes to achieve visual 3D effects. I hope it will be helpful to everyone!

We all know that in normal visual effects, the closer we are to us, the clearer we usually see it, while the farther away from us is relatively less clear~
We can use the two states of clear and blur to construct the parallax effect. Like this:

And in CSS, we can use the blur filter filter: blur() and transform-style: preserve -3d to implement them.
First, we need to implement the 3D transformation of a text, which is relatively simple. Mainly by using transform-style: preserve-3d and perspective, and letting the text rotate around the Y axis.
The simple code is as follows:
<p>CSS3DEFFECT</p>
body {
perspective: 160vmin;
}
p {
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
}We can get such a 3D text effect:

<p>
<span>C</span>
<span>S</span>
<span>S</span>
<span>3</span>
<span>D</span>
<span>E</span>
<span>F</span>
<span>F</span>
<span>E</span>
<span>C</span>
<span>T</span>
</p>@import url('https://fonts.googleapis.com/css2?family=Lobster&display=swap');
$count: 12;
body, html {
font-family: 'Lobster', cursive;
perspective: 160vmin;
overflow: hidden;
}
p {
margin: auto;
font-size: 24vmin;
transform-style: preserve-3d;
animation: rotate 10s infinite ease-in-out;
span {
text-shadow:
1px 1px 0 rgba(0, 0, 0, .9),
2px 2px 0 rgba(0, 0, 0, .7),
3px 3px 0 rgba(0, 0, 0, .5),
4px 4px 0 rgba(0, 0, 0, .3),
5px 5px 0 rgba(0, 0, 0, .1);
&:nth-child(-n+5) {
animation-delay: -5s;
}
}
}
@for $i from 1 to 7 {
span:nth-child(#{$i}),
span:nth-last-child(#{$i}) {
animation: filterBlur-#{$i} 10s infinite ease-in-out;
}
@keyframes filterBlur-#{$i} {
0% {
filter: blur(0px) contrast(5);
}
50% {
filter: blur(#{7 - $i}px) contrast(1);
}
100% {
filter: blur(0px) contrast(5);
}
}
}
@keyframes rotate {
0% {
transform: rotateY(-45deg);
}
50% {
transform: rotateY(45deg);
}
100% {
transform: rotateY(-45deg);
}
} and :nth-last-child to write CSS code efficiently to delay half of the animation. to make the text more three-dimensional
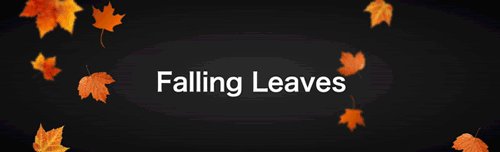
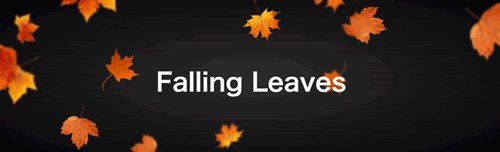
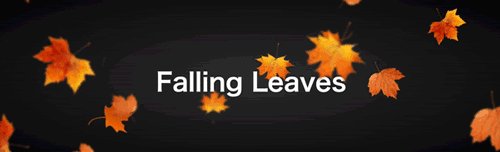
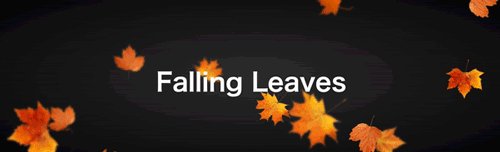
For the complete code, you can click here--CSS inspiration--Use filter:blur enhances the 3D effect of texthttps://csscoco.com/inspiration/#/./filter/use-filter-blur-enhance-text-3d-effectUse blur to construct falling leaves effectUsing blur properly can create a falling leaf effect without the support of
transform-style: preserve-3d and perspective Nice 3D effect.
<h2>Falling Leaves</h2>
<section>
<div class="leaf">
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Cleverly use filter and transform-style properties to create visual 3D effects" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Cleverly use filter and transform-style properties to create visual 3D effects" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Cleverly use filter and transform-style properties to create visual 3D effects" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Cleverly use filter and transform-style properties to create visual 3D effects" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Cleverly use filter and transform-style properties to create visual 3D effects" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Cleverly use filter and transform-style properties to create visual 3D effects" ></div>
<div><img src="/static/imghw/default1.png" data-src="落叶图片.png" class="lazy" / alt="Cleverly use filter and transform-style properties to create visual 3D effects" ></div>
</div>
<div class="leaf leaf2">
// 重复第二组
</div>
<div class="leaf leaf3">
// 重复第三组
</div>
</section>
Clear and BlurryThe contrast between the two states and the difference in speed are used to create a parallax effect.
CodePen Demo -- Falling leaveshttps://codepen.io/Chokcoco/pen/vYyGVZZFinally Well, this article ends here, I hope it will be helpful to you:)For more programming-related knowledge, please visit:
Programming Video! !
The above is the detailed content of Cleverly use filter and transform-style properties to create visual 3D effects. For more information, please follow other related articles on the PHP Chinese website!