
Two selection statements in js: 1. "if else" statement, syntax "if (conditional expression) {//code}else{//code}"; 2. "switch case" statement , the syntax is "switch(expression){case value: statement; break;..default: statement;}".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Conditional judgment statements are a frequently used statement form during program development. Like most programming languages, JavaScript also has conditional judgment statements. The so-called conditional judgment refers to the program performing different operations based on different conditions, such as displaying different content based on age, and judging whether the operation is successful or failed based on a Boolean value of true or false, etc.
JavaScript supports the following different forms of conditional judgment statements:
if else statement (with multiple variations)
switc case statement
if else statement
if else statement is executed based on conditional judgment in process control A sort of. When this statement is executed, the condition is first judged, and then the corresponding operation is made based on the judgment result. It can be subdivided into three types, namely if statement, if...else statement, if...else if...else statement.
if statement is the simplest conditional judgment statement in JavaScript. The syntax format is as follows:
if(条件表达式){
// 要执行的代码;
}When the conditional expression is established, the result is a Boolean value true When, the code in { } will be executed.
if else statement is an upgraded version of the if statement. It can not only specify the code to be executed when the expression is true, but also the code to be executed when the expression is not true. Syntax The format is as follows:
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}Both if and if else statements have only one conditional expression, while if else if else statement is their more advanced form, in if else The if else statement allows you to define multiple conditional expressions and execute the corresponding code based on the results of the expressions. The syntax format is as follows:
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}Tips: if else if else statement is executing During the process, when a true conditional expression is encountered, the code in { } will be executed immediately, and then the entire if else if else statement will be exited. If there are any true conditional expressions in the subsequent code, it will not be executed.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
switch case statement
switch statement Similar to the if...else if...else statement, it is also a branching structure. Compared with the if...else if...else statement, the switch statement is more concise and clear.
The switch statement consists of an expression and multiple case labels. The case label is followed by a code block, and the case label serves as the identifier of this code block. The syntax format of the switch statement is as follows:
switch(表达式){
case 值 1:
语句块 1;
break;
case 值 2:
语句块 2;
break;
... ...
case 值 n:
语句块 n;
break;
default:
语句块 n+1;
}The switch statement is compared with the value in the case in turn according to the value of the expression. If they are not equal, continue to search for the next case; if they are equal, the corresponding statement will be executed. , until the switch statement ends or break is encountered.
Generally speaking, the switch statement ultimately has a default value default. If no matching condition is found in the previous case, the default statement will be executed, similar to the else statement. default is a switch clause, which can be located anywhere within switch and will not affect the normal execution of multiple branch cases.
Note: In the switch statement, expressions use congruence (===) to match the values in each cese clause. Because the equality operator is used, the type of each value is not automatically converted.
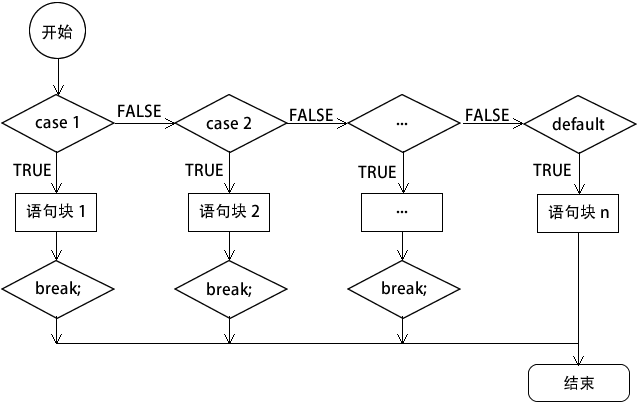
The execution flow (working principle) of the switch statement is shown in the figure below:

Example:
var grade = 80;
switch (grade/10) {
case 10:
case 9:
console.log("A等");
break; //停止执行,跳出switch
case 8:
console.log("B等");
break; //停止执行,跳出switch
case 7:
console.log("C等");
break; //停止执行,跳出switch
case 6:
console.log("D等");
break; //停止执行,跳出switch
default: //上述条件都不满足时,默认执行的代码
console.log("E等");
} Output:

You should pay attention to the following points when using the switch statement:
The difference from the if statement is that, The data type of the expression after the switch statement can only be integer or string, not bool.
Different from the if statement, the curly braces after the switch statement are required.
The number of case statements is not specified and can be increased indefinitely. But there should be a space between the case label and the value after the case label, and there must be a colon after the value, which is part of the syntax.
After the switch matching is completed, the statements in the matched branch modules will be executed one by one, and execution will not stop until the switch structure ends or a break statement is encountered. Therefore, if there is no break statement written after a branch statement, the program will continue to execute the content of the next branch statement.
Similar to the else in the if statement, the default label in the switch statement is directly followed by a colon. It seems that there is no condition, but in fact it is conditional. The condition is that the value of the "expression" cannot If it is equal to the value after any previous case label, then the statement in the default branch will be executed. The default label is the same as the else clause in if. It is not required in the switch statement and can be omitted.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the two selection statements in javascript?. For more information, please follow other related articles on the PHP Chinese website!
