How to determine if it is a date in JavaScript
In JavaScript, you can use the isNaN() method and the parse() method of the Date object to determine whether it is a date. The parse() method can parse a date and time string; the syntax "if(isNaN(data) &&!isNaN(Date.parse(data)))”.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, you can use the parse() method and isNaN() method of the Date object to determine whether it is a date.
First use the isNaN() method to exclude pure numbers, and then use the Date.parse() method to determine whether it is a date.
Implementation code:
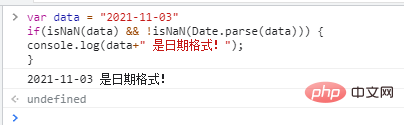
var data = "2021-11-03"
if(isNaN(data) && !isNaN(Date.parse(data))) {
console.log(data+" 是日期格式!");
}
Description:
isNaN() function is used to check its Whether the parameter is a non-numeric value. If the parameter value is NaN or a non-numeric value such as string, object, undefined, etc., it returns true, otherwise it returns false.
The parse() method parses a date and time string and returns the number of milliseconds from midnight on January 1, 1970 to the date and time.
Syntax: Date.parse(datestring)
datestring: required parameter, a string representing date and time.
Return value: The number of milliseconds between the specified date and time 1970/1/1 midnight (GMT time).
Description: This method is a static method of Date object. This method is generally called in the form of Date.parse() rather than through dateobject.parse().
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to determine if it is a date in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
How to search previous Weibo by date on Weibo_How to search previous Weibo by date on Weibo
Mar 30, 2024 pm 07:26 PM
1. First open the mobile web browser, search for the Weibo web version, and click the avatar button in the upper left corner after entering. 2. Then click Settings in the upper right corner. 3. Click the version switching option in settings. 4. Then select the color version option in the version switch. 5. Click Search to enter the search page. 6. After entering the keywords, click Find People. 7. When the search completion interface appears, click Filter. 8. Finally, enter the specific date in the release time column and click Filter.
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
How to remove the date that appears automatically when printing from PPT handouts
Mar 26, 2024 pm 08:16 PM
1. Let me first talk about the method I used at the beginning, maybe everyone is using it too. First, open [View]——]Remarks Template[. 2. A place where you can actually see the date after opening it. 3. Select it first and delete it. 4. After deleting, click [Close Master View]. 5. Open the print preview again and find that the date is still there. 6. In fact, this date was not deleted here. It should be in the [Handout Master]. Look at the picture below. 7. Delete the date after you find it. 8. Now when you open the preview and take a look, the date is no longer there. Note: In fact, this method is also very easy to remember, because the printed handouts are handouts, so you should look for the [Handout Master].
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to display date and seconds in the top bar of Ubuntu 17.10?
Jan 08, 2024 am 10:41 AM
How to display date and seconds in the top bar of Ubuntu 17.10?
Jan 08, 2024 am 10:41 AM
By default, the top bar of Ubuntu 17.10 only has the current time and no date. What should I do if I want to display the date? Let’s take a look at the detailed tutorial below. 1. Open the terminal in the launcher, or press [Ctrl+Alt+T] 2. Enter in the terminal: sudoaptinstallgnome-tweak-tool 3. After the installation is completed, open the tweak tool 4. Click TopBar 5. Date is the date and seconds is the number of seconds 6. After setting it up, the date and seconds will be displayed on the time in the top bar.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to change the date into a pound sign in Excel
Mar 20, 2024 am 11:46 AM
How to change the date into a pound sign in Excel
Mar 20, 2024 am 11:46 AM
Excel software has very powerful data processing functions. We often use excel software to process various data. Sometimes when we enter a date in an excel cell, the date in excel changes to a pound sign. How can we display the data normally? Let’s take a look at the solution below. 1. First, we put the mouse on the column width line between columns AB, double-click and adjust the column width, as shown in the figure below. 2. After the column is widened, we find that numbers are displayed in the cells instead of dates. This is definitely incorrect. Then we should check the format of the cells, as shown in the figure below. 3. Click the "Number" option in the "Home" tab, and click "Other Number Format" in the drop-down menu, as shown in the figure below.






