 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Teach you step by step how to use canvas+Painter plug-in to create QR code in WeChat mini program
Teach you step by step how to use canvas+Painter plug-in to create QR code in WeChat mini program
Teach you step by step how to use canvas+Painter plug-in to create QR code in WeChat mini program
This article will introduce to you how to use the canvas Painter plug-in to create QR codes in the WeChat applet. I hope it will be helpful to you!

#In daily small program projects, we often encounter the need to dynamically draw QR codes. There are many usage scenarios, such as drawing on posters, making ticket codes, verification codes, etc.
This article was written in response to the needs of a friend, and I hope it can give some help to students in need.
1. Implementation Principle
Use the canvas component of the WeChat applet to draw, but this component is not very easy to use, so a third-party framework is used :Painter
Painter’s Github address: https://github.com/Kujiale-Mobile/Painter
Use your method to download this framework. There will be demonstration code in it. We Just take out the core code.
For an introduction to the use of the framework, you can go to github to browse. I will get started directly. [Related learning recommendations: 小program development tutorial]
2. Implementation code
Preliminary preparation
1. Create a new components folder and place the painter core code

 painter.js code
painter.js code
export default class LastMayday {
palette(viewList) {
return (
viewList
);
}
}
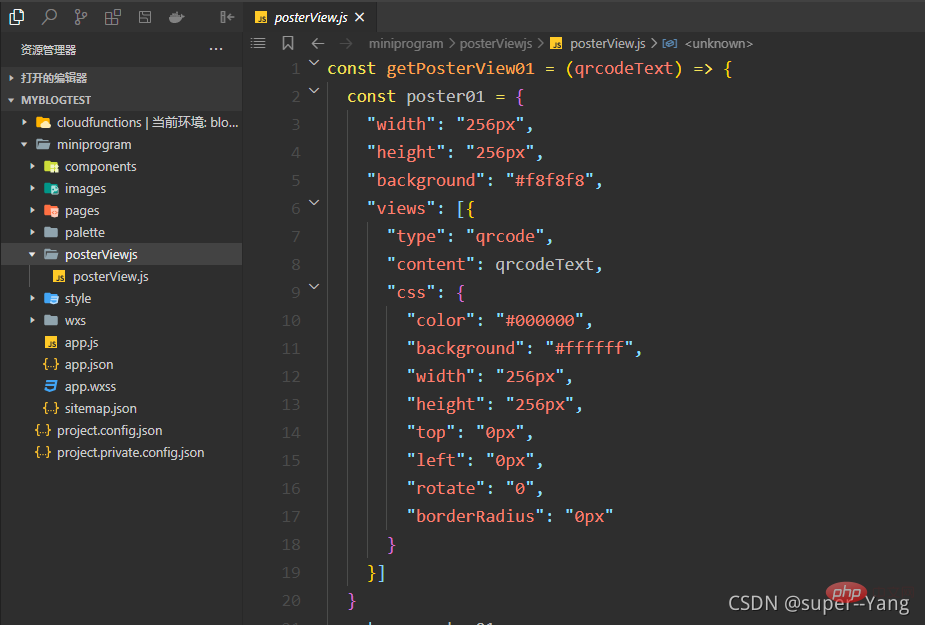
const getPosterView01 = (qrcodeText) => {
const poster01 = {
"width": "256px",
"height": "256px",
"background": "#f8f8f8",
"views": [{
"type": "qrcode",
"content": qrcodeText,
"css": {
"color": "#000000",
"background": "#ffffff",
"width": "256px",
"height": "256px",
"top": "0px",
"left": "0px",
"rotate": "0",
"borderRadius": "0px"
}
}]
}
return poster01
}
module.exports = {
getPosterView01: getPosterView01
}Implementation
Implement the page directory structure

<view>
<image></image>
<button>生成二维码</button>
</view>
<!-- canvas隐藏 -->
<painter></painter>
<!-- canvas隐藏 -->
.qrcode-img{
background-color: #999999;
height: 300rpx;
width: 300rpx;
}
Please remember to reference the painter component on the page you are using
{
"usingComponents": {
"painter":"/components/painter/painter"
},
"navigationBarTitleText": "绘制二维码"
}// pages/makeQRCode/makeQRCode.js
import poster from '../../palette/painter'
const posterView = require("../../posterViewjs/posterView")
Page({
/**
* 页面的初始数据
*/
data: {
imgUrl: null,
QRCodeText: "2d44d6c26134f8a109df65897107089a2d44d6c26134f8a109df65897107089a",
paintPallette: '',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow () {
},
/** 生成海报点击监听 */
makeQRCodeTap() {
wx.showLoading({
title: '获取海报中',
mask: true
})
// 绘制海报
this.makePoster(this.data.QRCodeText)
},
/** 绘制完成后的回调函数*/
onImgOK(res) {
wx.hideLoading()
// 这个路径就可以作为保存图片时的资源路径
// console.log("海报临时路径", res.detail.path)
this.setData({
imgUrl: res.detail.path
})
},
/** 生成海报 */
makePoster(qrcodeText) {
wx.showLoading({
title: '生成海报中',
})
// 这是绘制海报所用到JSON数据
const viewList = posterView.getPosterView01(qrcodeText)
this.setData({
paintPallette: new poster().palette(viewList)
})
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {}
})

I will not write other logic in actual development. Students need to consider issues such as handling abnormal situations themselves.
The above are some of my experience summaries and insights during the development process. If there is anything incorrect, I hope the experts will correct it in the comment area.
This article is reproduced from: https://blog.csdn.net/weixin_44702572/article/details/120443998Introduction to ProgrammingAuthor: super--Yang
For more programming-related knowledge, please visit:
The above is the detailed content of Teach you step by step how to use canvas+Painter plug-in to create QR code in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can I see visitors in WeChat Moments?
May 06, 2024 pm 01:30 PM
Can I see visitors in WeChat Moments?
May 06, 2024 pm 01:30 PM
1. WeChat is a social platform that pays attention to privacy protection. Users cannot see who has visited their Moments or personal homepage. 2. This design is intended to protect user privacy and avoid potential harassment or snooping. 3. Users can only see the likes and comments records in their circle of friends, further ensuring the confidentiality of personal information.
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 How to transfer WeChat chat history to another mobile phone
May 08, 2024 am 11:20 AM
How to transfer WeChat chat history to another mobile phone
May 08, 2024 am 11:20 AM
1. On the old device, click "Me" → "Settings" → "Chat" → "Chat History Migration and Backup" → "Migrate". 2. Select the target platform device to be migrated, select the chat records to be migrated, and click "Start". 3. Log in with the same WeChat account on the new device and scan the QR code to start chat record migration.
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 How to get money back via WeChat transfer
May 08, 2024 pm 01:18 PM
How to get money back via WeChat transfer
May 08, 2024 pm 01:18 PM
1. Open the WeChat app, find the transfer message that needs to be returned, and click to enter. 2. In the transfer details interface, find and click the [Return] option. 3. In the pop-up window, click the [Return] button to return the transferred money.
 What to do if WeChat Moments are folded into one line
May 06, 2024 pm 02:01 PM
What to do if WeChat Moments are folded into one line
May 06, 2024 pm 02:01 PM
1. Avoid frequently publishing advertising content, such as continuous promotion of products or discounts. 2. Use marketing or sensitive words with caution, such as [order], [purchase], etc. 3. Reasonably control the release frequency and avoid frequent updates, at least half an hour apart. 4. Present the copy in paragraphs, with each paragraph not exceeding 100 words, and the length controlled to be within 6 lines and within 200 words. 5. Avoid copying and pasting the same copy, and ensure that the published content is original or appropriately adapted.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.





