What should I do if vuejs cannot obtain dom?
The solution to the problem that vuejs cannot obtain dom: 1. Open the corresponding js file; 2. Put "this.$nextTick" on the outer layer of the obtained page element to obtain the DOM element.

The operating environment of this article: Windows7 system, Vue2.9.6 version, DELL G3 computer
What should I do if vuejs cannot obtain dom?
Vue -- Dynamically rendered data cannot obtain DOM elements on the page
Problem:
Data obtained through the background interface, It is displayed normally on the page, but the DOM element cannot be obtained (can be consoled, but the child elements cannot be obtained)
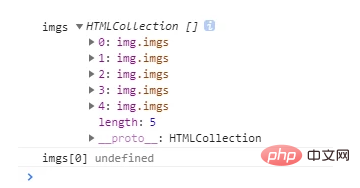
Before this.$nextTick

The solution is as follows
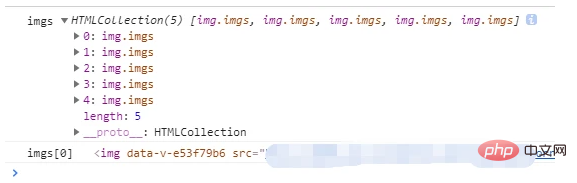
After getting this.$nextTick on the outer layer of the page element
this.$nextTick(function(){
var imgs = this.$refs.imgs;
console.log("imgs",imgs);
console.log("imgs[0]",imgs[0]);
})this.$nextTick

Recommended learning: "The latest 5 vue.js video tutorial selections"
The above is the detailed content of What should I do if vuejs cannot obtain dom?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language
Jul 31, 2023 pm 02:17 PM
Some tips for developing Android applications using Vue.js and Kotlin language. With the popularity of mobile applications and the continuous growth of user needs, the development of Android applications has attracted more and more attention from developers. When developing Android apps, choosing the right technology stack is crucial. In recent years, Vue.js and Kotlin languages have gradually become popular choices for Android application development. This article will introduce some techniques for developing Android applications using Vue.js and Kotlin language, and give corresponding code examples. 1. Set up the development environment at the beginning
 Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python
Jul 31, 2023 pm 07:53 PM
Some tips for developing data visualization applications using Vue.js and Python Introduction: With the advent of the big data era, data visualization has become an important solution. In the development of data visualization applications, the combination of Vue.js and Python can provide flexibility and powerful functions. This article will share some tips for developing data visualization applications using Vue.js and Python, and attach corresponding code examples. 1. Introduction to Vue.js Vue.js is a lightweight JavaScript
 Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
Integration of Vue.js and Lua language, best practices and experience sharing in building front-end engines for game development
Aug 01, 2023 pm 08:14 PM
The integration of Vue.js and Lua language, best practices and experience sharing for building a front-end engine for game development Introduction: With the continuous development of game development, the choice of game front-end engine has become an important decision. Among these choices, the Vue.js framework and Lua language have become the focus of many developers. As a popular front-end framework, Vue.js has a rich ecosystem and convenient development methods, while the Lua language is widely used in game development because of its lightweight and efficient performance. This article will explore how to
 How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts
Aug 27, 2023 am 11:51 AM
How to use PHP and Vue.js to implement data filtering and sorting functions on charts. In web development, charts are a very common way of displaying data. Using PHP and Vue.js, you can easily implement data filtering and sorting functions on charts, allowing users to customize the viewing of data on charts, improving data visualization and user experience. First, we need to prepare a set of data for the chart to use. Suppose we have a data table that contains three columns: name, age, and grades. The data is as follows: Name, Age, Grades Zhang San 1890 Li
 How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects
Sep 20, 2023 pm 02:27 PM
How to use Vue to implement QQ-like chat bubble effects In today’s social era, the chat function has become one of the core functions of mobile applications and web applications. One of the most common elements in the chat interface is the chat bubble, which can clearly distinguish the sender's and receiver's messages, effectively improving the readability of the message. This article will introduce how to use Vue to implement QQ-like chat bubble effects and provide specific code examples. First, we need to create a Vue component to represent the chat bubble. The component consists of two main parts
 Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Develop efficient web crawlers and data scraping tools using Vue.js and Perl languages
Jul 31, 2023 pm 06:43 PM
Use Vue.js and Perl languages to develop efficient web crawlers and data scraping tools. In recent years, with the rapid development of the Internet and the increasing importance of data, the demand for web crawlers and data scraping tools has also increased. In this context, it is a good choice to combine Vue.js and Perl language to develop efficient web crawlers and data scraping tools. This article will introduce how to develop such a tool using Vue.js and Perl language, and attach corresponding code examples. 1. Introduction to Vue.js and Perl language
 Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practical and development skills for building cool mobile application UI interfaces
Aug 02, 2023 pm 03:33 PM
Integration of Vue.js and Dart language, practice and development skills for building cool mobile application UI interfaces Introduction: In mobile application development, the design and implementation of the user interface (UI) is a very important part. In order to achieve a cool mobile application interface, we can integrate Vue.js with the Dart language, and use the powerful data binding and componentization features of Vue.js and the rich mobile application development library of the Dart language to build Stunning mobile application UI interface. This article will show you how to
 How to implement interactive heat map statistics in PHP and Vue.js
Aug 19, 2023 am 09:41 AM
How to implement interactive heat map statistics in PHP and Vue.js
Aug 19, 2023 am 09:41 AM
How to implement interactive heat map statistics in PHP and Vue.js Heat map (Heatmap) is a visual way to display the distribution and concentration of data in the form of a heat map. In web development, it is often necessary to combine back-end data and front-end display to implement interactive heat map statistical functions. This article will introduce how to implement this functionality in PHP and Vue.js, and provide corresponding code examples. Step 1: Preparation of back-end data First, we need to prepare the data for generating heat maps. In PHP, I




