How to get dom in vuejs
Vuejs method of obtaining dom: 1. In the DOM part of the component, write "ref="xxx"" in any tag; 2. Get the element through the component object "this.$refs.xxx". Can.

The operating environment of this article: windows7 system, vue2.9.6 version, DELL G3 computer.
Vue.js Example Learning: Get DOM Elements
##1. Get DOM ElementsTo get DOM elements in Vue, we can use
ref.
(1) In the DOM part of the component, write in any tag:
ref="xxx" (2) Through the component Object
this.$refs.xxx Get the element
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>Copy after login
Console output:<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<button ref="btn">我是按钮</button>
</div>`,
beforeCreate() {
//这里不能操作数据
console.log('beforeCreate: ', this.$refs.btn);
},
created() {
//这里可以操作数据了
console.log('created: ', this.$refs.btn);
},
beforeMount() {
//new Vue 发生装载, 替换 <div id="app">之前
console.log('beforeMount: ', this.$refs.btn);
},
mounted() {
//装在数据之后
console.log('mounted: ', this.$refs.btn);
},
};
new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script> Note: this.$refs.btn can only be obtained when mounted()
Note: this.$refs.btn can only be obtained when mounted()
2. Get the DOM of the componentExample 2:
<div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script>Copy after login
Console output: <div id="app"></div>
<script type="text/javascript">
let Temp = {
template: `
<div>我是子组件</div>
`,
};
let App = {
components: {
temp: Temp,
},
template: `<temp ref="tmp"/>`,
mounted() {
console.log(this.$refs.tmp);
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
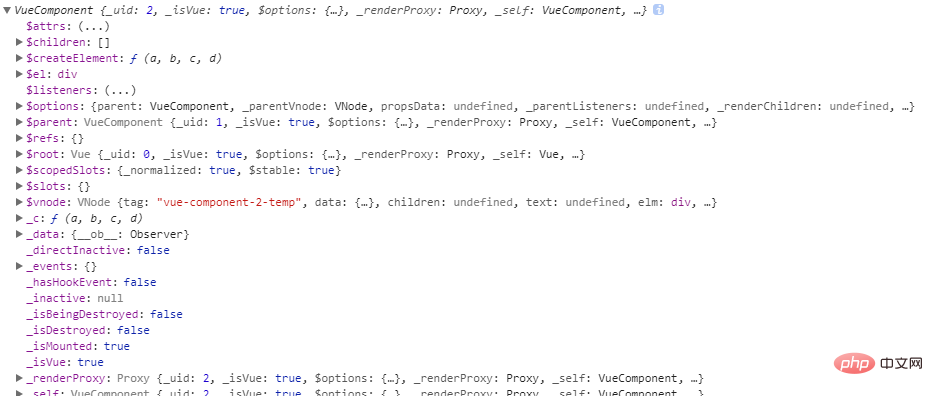
</script> We see that the
We see that the
of the console output is temp component . What we want to focus on here are the various properties of the component (eg: $ el, $ parent, etc.)...
console.log(this.$refs.tmp.$el);

- $parent: Get the current The parent component of the component $children: The child component of ·················$root: Get the instance of new Vue (i.e. the above : vm) $el: Get the DOM element of the current component
2. Special cases of adding events to DOM elementsExample: Requirement: Get the focus of the input at the moment when the input element is displayed
<div id="app"></div>
<script type="text/javascript">
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
this.isShow = true; //显示input元素
this.$refs.myInput.focus(); //获取input的焦点
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});
</script> The error message shows that focus does not exist, the reason is
The error message shows that focus does not exist, the reason is
this. $refs.myInput is also undefined. Why doesn't ref get the DOM element?
mounted() {
this.isShow = true;
this.isShow = false;
this.isShow = true;
}, the answer is negative.
Because Vue will let the code be executed first, and then perform DOM operations based on the final value. In fact, the above code is equivalent to the following code:
mounted() {
this.isShow = true;
},$nextTick to solve~
vm.$nextTickWhen to use:
Render DOM in Vue to To do something immediately after the page, use $nextTick
this.$nextTick(function() {
·····dosomething
})Modified version:
let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});Copy after login
Recommended learning: "let App = {
template: `
<div>
<input type="text" v-if="isShow" ref="myInput" />
</div>`,
data() {
return {
isShow: false,
};
},
mounted() {
//显示input元素的瞬间,获取焦点
this.isShow = true;
this.$nextTick(function() {
this.$refs.myInput.focus();
});
},
};
let vm = new Vue({
el: '#app',
components: {
app: App
},
template: `<app />`,
});The latest 5 vue.js video tutorials Featured》
The above is the detailed content of How to get dom in vuejs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




