What are the loop structures in javascript
There are three types of js loop structures: 1. for loop, with the syntax "for (initialization statement; loop condition; self-increment or self-decrement) {code block}"; 2. while loop, with the syntax "while (conditional statement) ){code block}"; 3. "do while" loop, the syntax is "do{statement block}while (conditional statement);".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The so-called loop is to repeatedly execute a piece of code. The judgment ability of computers is far inferior to that of humans. Computers are better at one thing-constant repetition. And we call this a loop in JavaScript. Let's learn about loops in JavaScript.
What are the js loop structures?
There are three types of js loop structures
for loop==> Used multiple times Traverse the code block
while loop==> When the specified condition is true, loop the code block
do while loop==> When the specified condition is true, the loop code block
1, for loop
for is composed of two parts, the condition control and the loop body
Grammar:
for(初始化语句;循环条件;自增或自减){
需要重复的代码块;
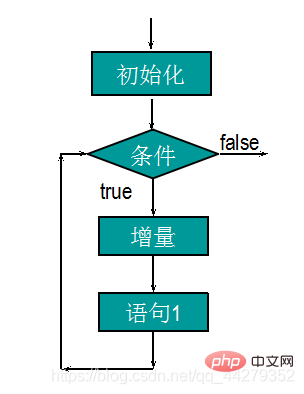
}The structure of the for statement is as shown in the figure: 
The execution sequence of the for loop
1. Initialization expression
2. Loop conditional expression
3. Code blocks that need to be repeated
4. Operation expression after loop
Simple for loop, one execution of the loop will change the value of a variable
Example: output a value from 1 to 100
for(var i=1; i <= 100; i++){
//在循环开始时设置一个变量i;//定义运行循环的条件i<=100;//每个循环执行后,变量增加1
console.log(i);
}2, while loop
The while loop will repeatedly execute a piece of code until a certain condition is no longer met.
Grammar:
while(条件表达式语句){
执行的代码块;
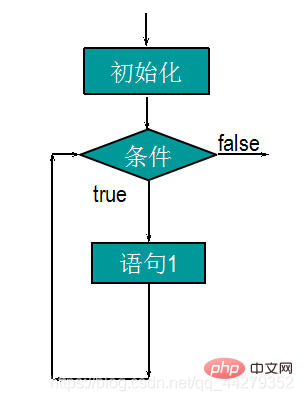
}The while loop structure is as shown in the figure: 
while execution sequence
When the return value of our conditional condition is true, the code block inside the curly braces will be executed. After the statement in the curly braces is executed, the statement in the curly braces will be repeated until the return value of the judgment condition is false to end the loop.
Case:
var i = 0;
while (i < 10){
console.log(i);
i++;
}
//while循环会先判定条件,再根据条件是否成立达成决定是否进入循环
//如果条件一开始就是false ,则不会进入循环Disadvantages:
When using the while statement, be sure to write Braces
If there are no conditions, it will run indefinitely, causing an infinite loop.
3. Structure of do while loop
The basic principle of do while structure is basically the same as that of while structure, but it guarantees that the loop body is executed at least once. Because it executes the code first and then judges the condition
Syntax:
do {
执行语句块;
}
while(条件表达式语句);do while Execution order:
Execute the code once, Make another judgment. Unlike the while loop, do while will execute the code once regardless of the condition
Case:
var i = 0;
do{
console.log(i);
i++;
}while(i<10);The difference between while and do while
-
while: First judge and then execute if the condition is not true, the loop body will not be executed once
do...while: First execute and then judge if the condition is not true, the loop body will be executed at least once
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What are the loop structures in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




