Is the javascript document object model a tree type?
The JavaScript document object model is a tree type. Document Object Model (DOM) is a standard programming interface for processing extensible markup languages recommended by the W3C organization. It is a tree-based API document.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
In JavaScript, the document object model is a tree.
The Document Object Model (DOM) is a standard programming interface for processing extensible markup languages recommended by the W3C organization. DOM is a tree-based API document.
Document: a real existing file such as: web page file (HTML text)
Object: an independent data collection such as: document object document Data collection of elements and content
Model: The document object is represented as a tree model. In this tree model, the elements and content of the web page are represented as nodes


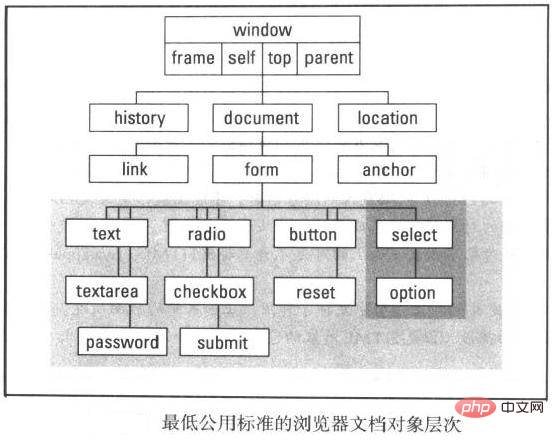
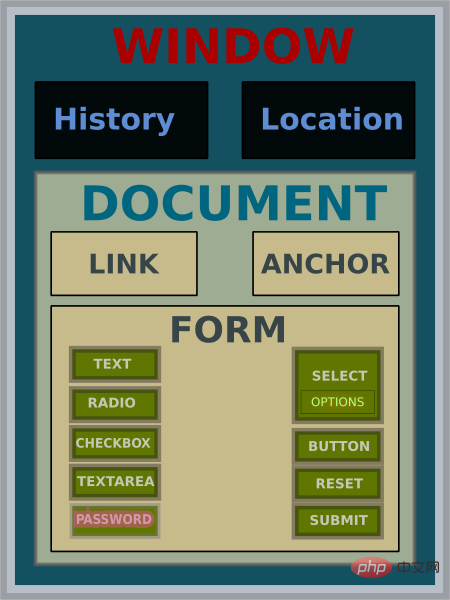
Properties of the Window object:
-
parent :
The parent window object has the same meaning as the parent window containing a certain window self: this window, has the same meaning as referencing the current window top: refers to the top browser window in a series of nested windows frames: in the window object An array containing all frame objects document: Represents the current document object displayed in the window history: The history object of the window, including a list of recently visited URLs in the window location: Represents the URL address associated with the window object event: Window event object (Only for IE) name: window name opener: window object representing the open window defaultStatus: window status bar default value status: window status bar display information navigator: used to obtain browser information appName "Netscape" for Mozilla "Microsoft Internet Explorer" for IE
-
Window object method
alert(): Alert dialog box
confirm(): Confirm dialog box
prompt() : Information input dialog box
close() : Close the window
blur() : The window loses focus
focus() : The window gains focus
open (): Open a new window and create a new window object
showModalDialog(): Open a modal dialog box
showModelessDialog(): Open a non-modal dialog box
The dialog box obtains the parameters passed in through window.dialogArguments
The dialog box returns information to the window that opens the modal dialog box through window.returnValue. It can return the object to prevent the opening of a new window (such as submitting a form) :
-
Attributes of the document object
title: Set the document title, which is equivalent to the HTML
tag<p>bgColor: Set the background color of the page, corresponding to the bgcolor attribute in </p> fgColor: Set the foreground color of the page, corresponding to the text attribute in the
tagalinkColor: Set the color of the active link (the focus is on this link)
linkColor: Set the color of the unclicked link
vlinkColor: Set the color of the clicked link
URL: URL of the document forms: Array of form objects, corresponding to the
-
Methods of document objects
close(): used to close windows other than the current window
write(): dynamically write content to the page
getElementById() : Get the object with the specified ID value
getElementsByName() : Get the object with the specified Name value, return the array
getElementsByTagName("tr") : Get the object with the specified TagName, return the array
createElement(): Create the specified HTML tag object var obj =createElement("input");
history object
Properties
current: The URL of the document currently displayed in the window
Method
back() : Load the previous page in the history table, equivalent to clicking the browser's return button
forward(): Load the next page in the history table, equivalent to clicking the browser's return button Click the forward button on the browser
go(string): Load the most recent document in the history table whose URL string contains this substring
-
go(n): When n>0, load the nth document from the past in the history table; when n=0, load the current document; when n
location object
attribute
hash
host
hostname
href
Method
assign(url): When assigning the URL directly to location, JavaScript calls this method
reload(): Reload the window
- ## replace(): Replace the window
javascript advanced tutorial】
The above is the detailed content of Is the javascript document object model a tree type?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




