 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 A brief analysis of mini program development practice: how to obtain a mobile phone number
A brief analysis of mini program development practice: how to obtain a mobile phone number
A brief analysis of mini program development practice: how to obtain a mobile phone number
How does the mini program obtain the user’s mobile phone number? The following article will introduce to you the method of obtaining the user's mobile phone number in the development of WeChat applet. I hope it will be helpful to you!

1. Background
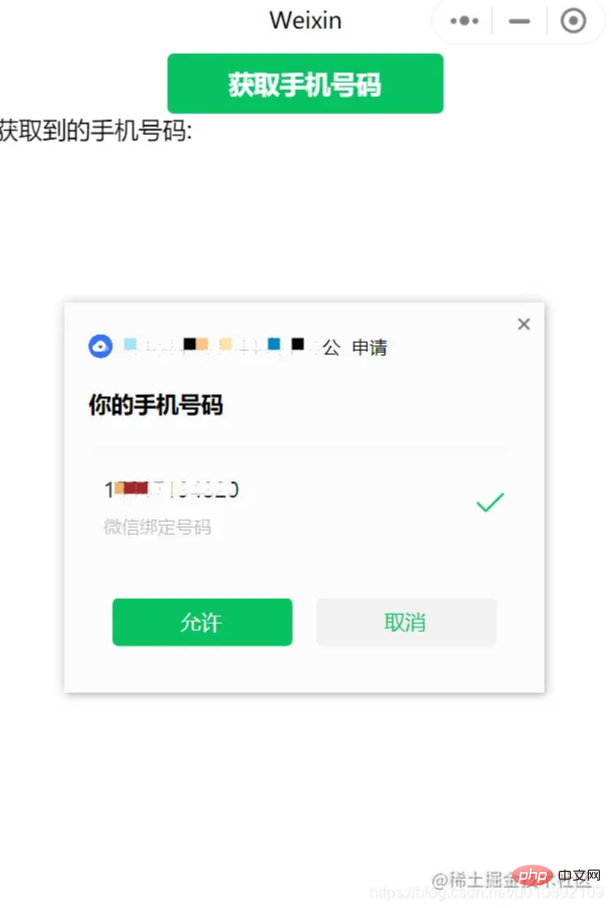
When you usually use third-party WeChat mini programs, you often need to obtain a WeChat mobile phone number. , as shown in the figure below:

[Related learning recommendations: 小program development tutorial]
How is this implemented? Woolen cloth? The following is a record of how to obtain a WeChat mobile number.
**Note: **You need to have a WeChat mini program account, and this account is certified by the enterprise. (The function of obtaining a mobile phone number does not take effect for personal mini program numbers)
Then let’s start the programming journey of obtaining a mobile phone number together.
2. Code implementation
2.1 Create a new project
in the app.json file Add "pages/getphonenumber/getphonenumber", as shown below:

2.2 Prepare the ciphertext parsing tool class
Obtain the mobile phone number through the interface provided by the WeChat applet. The returned data is encrypted, so the returned encrypted data needs to be decrypted.
1) Create a new terminal
In the WeChat developer tools, click "Terminal" -""New Terminal" as shown below:

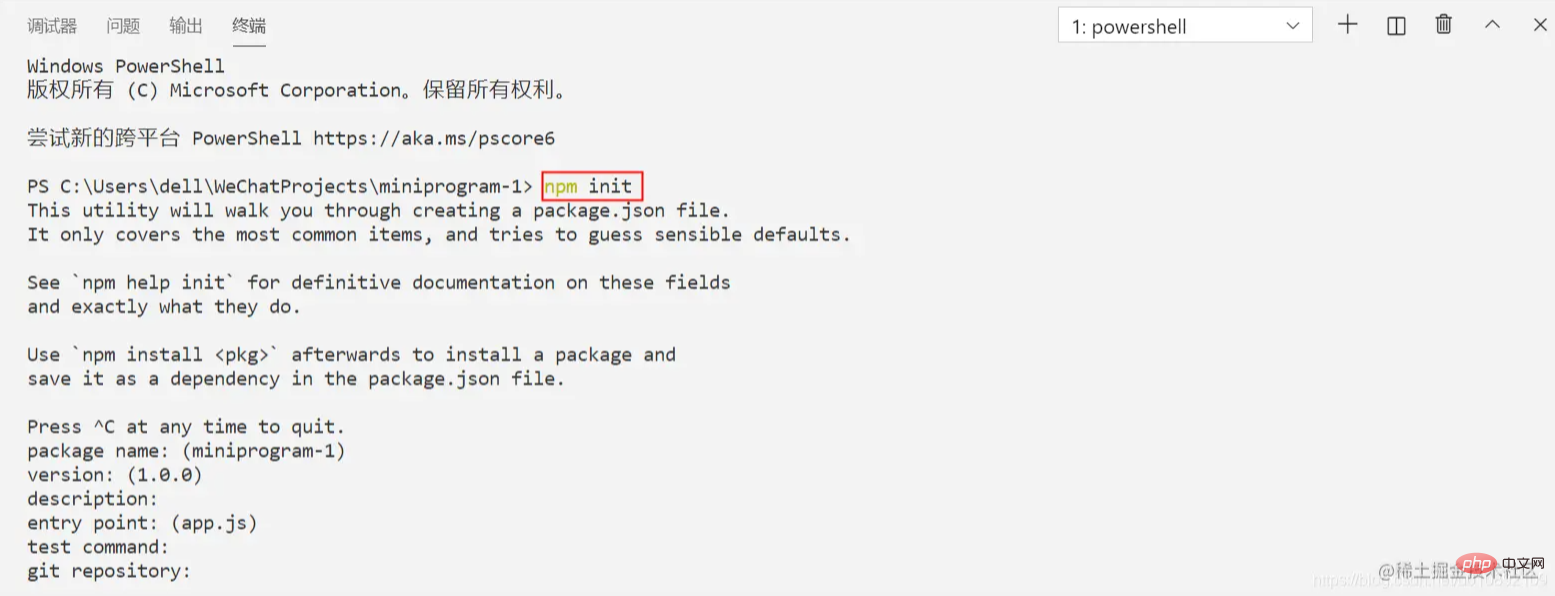
2) Execute npm init command
//After executing npm init, you need to enter some information, just keep clicking the "Enter" key
As shown in the figure below:

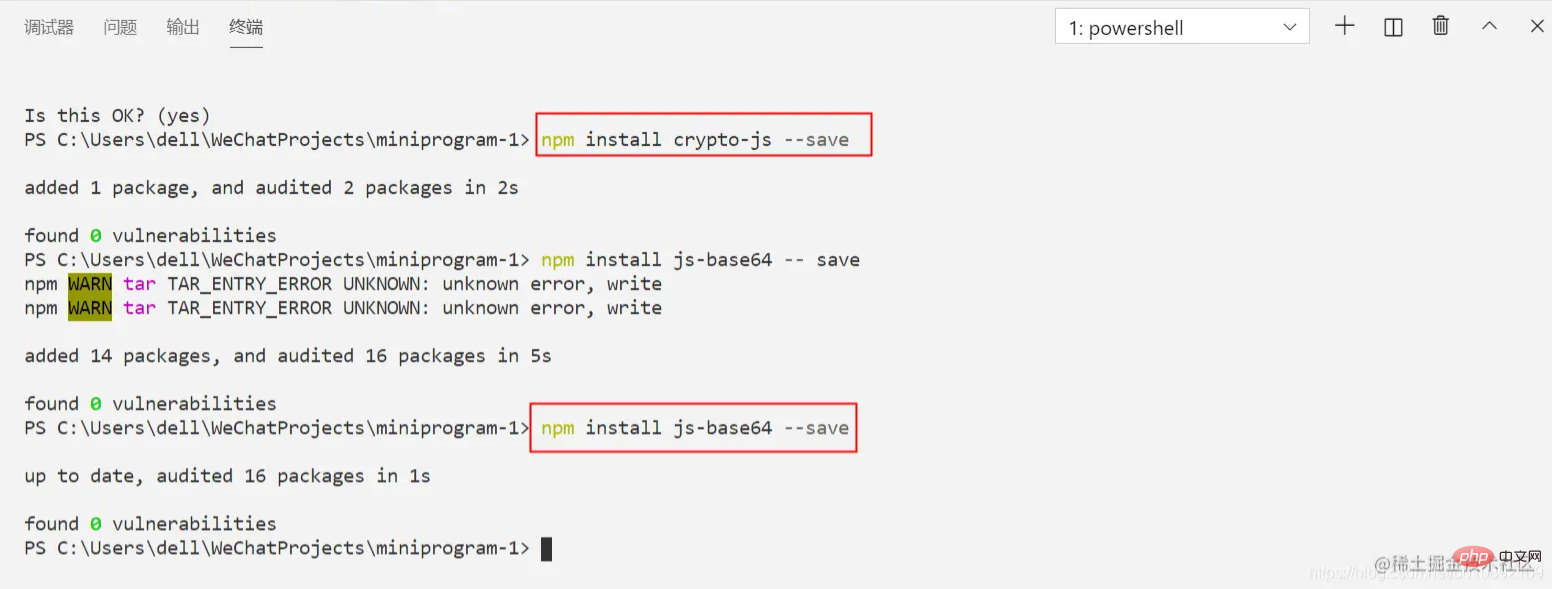
3) Execute npm install crypto-js --save , npm install js-base64 --save# in sequence
##As shown below:
4) Build npm
in the menu of WeChat development tools Select "Tools" -> "Build npm" in the bar and the build is complete.2.3 Parsing class implementation
Create a new WXBizDataCrypt.js file in the utils folder of the project. The code implementation is as follows:
var CryptoJS = require("crypto-js");
var Base64 = require("js-base64");
//解析加密数据
function decode(sesionKey,iv,data) {
var key = CryptoJS.enc.Base64.parse(sesionKey);
var iv = CryptoJS.enc.Base64.parse(iv);
var decrypt = CryptoJS.AES.decrypt(data, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
return Base64.decode(CryptoJS.enc.Base64.stringify(decrypt));
}
module.exports = {
decode
}2.4 Get the mobile phone number code implementation
##2.4.1 getphonenumber.js implementationNote: The appId and secret need to be replaced with the
// pages/getphonenumber/getphonenumber.js
const WXBizDataCrypt = require('../../utils/WXBizDataCrypt');
Page({
/**
* 页面的初始数据
*/
data: {
phoneNum:'',
sessionKey:'',
openId:'',
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getSessionKey();
},
getPhoneNumber: function(e){
if (e.detail.errMsg == "getPhoneNumber:fail user deny") {
wx.showToast({
title: '拒绝授权,无法获取用户手机号码!',
})
return;
}
//解密数据获取手机号码
this.decryptData(this.data.sessionKey,e.detail.iv,e.detail.encryptedData);
},
//获取SessionKey
getSessionKey: function(){
wx.login({
success:res =>{
console.log('code:'+res.code);
var data = {
'appid':'***********',//注意appId、secret需要替换为自身小程序的
'secret':'**************************',
'js_code':res.code,
'grant_type':'authorization_code'
};
wx.request({
url:'https://api.weixin.qq.com/sns/jscode2session',
data:data,
method:'GET',
success:res =>{
console.log("jscode2session result: ",res);
this.setData({
sessionKey:res.data.session_key,
openId: res.data.openId
})
},
fail:function(res){
console.log("获取jscodeSession fail: ",res);
}
})
}
})
},
//解密数据
decryptData: function(key,iv,encryptedData){
var processData = WXBizDataCrypt.decode(key,iv,encryptedData);
console.log("解密数据: ",processData);
var jsonObj = JSON.parse(processData);
this.setData({
phoneNum: jsonObj['phoneNumber']
})
},
})<!--pages/getphonenumber/getphonenumber.wxml-->
<button type="primary" bindgetphonenumber="getPhoneNumber" open-type='getPhoneNumber'>获取手机号码</button>
<text>获取到的手机号码:{{phoneNum}}</text>
Click to get the mobile phone number:
 For more programming-related knowledge, please visit:
For more programming-related knowledge, please visit:
The above is the detailed content of A brief analysis of mini program development practice: how to obtain a mobile phone number. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
There are rumors that 'iPhone 16 may not support WeChat', and Apple's technical consultant in China said that it is communicating with Tencent about app store commissions
Sep 02, 2024 pm 10:45 PM
Thanks to netizens Qing Qiechensi, HH_KK, Satomi Ishihara and Wu Yanzu of South China for submitting clues! According to news on September 2, there are recent rumors that "iPhone 16 may not support WeChat." In response to this, a reporter from Shell Finance called Apple's official hotline. Apple's technical consultant in China responded that whether iOS systems or Apple devices can continue to use WeChat, and WeChat The issue of whether it can continue to be listed and downloaded on the Apple App Store requires communication and discussion between Apple and Tencent to determine the future situation. Software App Store and WeChat Problem Description Software App Store technical consultant pointed out that developers may need to pay fees to put software on the Apple Store. After reaching a certain number of downloads, Apple will need to pay corresponding fees for subsequent downloads. Apple is actively communicating with Tencent,
 deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
deepseek image generation tutorial
Feb 19, 2025 pm 04:15 PM
DeepSeek: A powerful AI image generation tool! DeepSeek itself is not an image generation tool, but its powerful core technology provides underlying support for many AI painting tools. Want to know how to use DeepSeek to generate images indirectly? Please continue reading! Generate images with DeepSeek-based AI tools: The following steps will guide you to use these tools: Launch the AI Painting Tool: Search and open a DeepSeek-based AI Painting Tool (for example, search "Simple AI"). Select the drawing mode: select "AI Drawing" or similar function, and select the image type according to your needs, such as "Anime Avatar", "Landscape"
 People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
People familiar with the matter responded that 'WeChat may not support Apple iPhone 16': Rumors are rumors
Sep 02, 2024 pm 10:43 PM
Rumors of WeChat supporting iPhone 16 were debunked. Thanks to netizens Xi Chuang Jiu Shi and HH_KK for submitting clues! According to news on September 2, there are rumors today that WeChat may not support iPhone 16. Once the iPhone is upgraded to the iOS 18.2 system, it will not be able to use WeChat. According to "Daily Economic News", it was learned from people familiar with the matter that this rumor is a rumor. Apple's response: According to Shell Finance, Apple's technical consultant in China responded that the issue of whether WeChat can continue to be used on iOS systems or Apple devices, and whether WeChat can continue to be listed and downloaded in the Apple App Store, needs to be resolved between Apple and Tencent. Only through communication and discussion can we determine the future situation. Currently, Apple is actively communicating with Tencent to confirm whether Tencent will continue to
 gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
gateio Chinese official website gate.io trading platform website
Feb 21, 2025 pm 03:06 PM
Gate.io, a leading cryptocurrency trading platform founded in 2013, provides Chinese users with a complete official Chinese website. The website provides a wide range of services, including spot trading, futures trading and lending, and provides special features such as Chinese interface, rich resources and community support.
 List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
List of handling fees for okx trading platform
Feb 15, 2025 pm 03:09 PM
The OKX trading platform offers a variety of rates, including transaction fees, withdrawal fees and financing fees. For spot transactions, transaction fees vary according to transaction volume and VIP level, and adopt the "market maker model", that is, the market charges a lower handling fee for each transaction. In addition, OKX also offers a variety of futures contracts, including currency standard contracts, USDT contracts and delivery contracts, and the fee structure of each contract is also different.
 gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
gateio exchange app old version gateio exchange app old version download channel
Mar 04, 2025 pm 11:36 PM
Gateio Exchange app download channels for old versions, covering official, third-party application markets, forum communities and other channels. It also provides download precautions to help you easily obtain old versions and solve the problems of discomfort in using new versions or device compatibility.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Sesame Open Door Login Registration Entrance gate.io Exchange Registration Official Website Entrance
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door) is the world's leading cryptocurrency trading platform. This article provides a complete tutorial on spot trading of Gate.io. The tutorial covers steps such as account registration and login, KYC certification, fiat currency and digital currency recharge, trading pair selection, limit/market transaction orders, and orders and transaction records viewing, helping you quickly get started on the Gate.io platform for cryptocurrency trading. Whether a beginner or a veteran, you can benefit from this tutorial and easily master the Gate.io trading skills.



