
In CSS, you can use the background-repeat attribute to clear background image duplication. You only need to set the value of this attribute to "no-repeat" to specify that the background image does not repeat, that is, the background image will only be displayed. Once; syntax "background-repeat:no-repeat;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
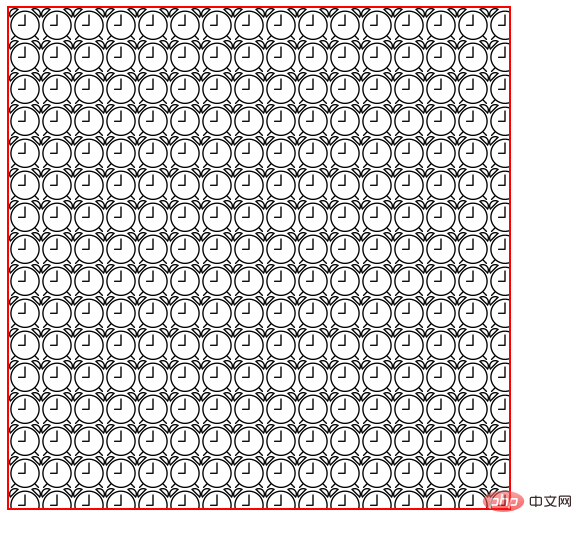
When css uses the background-image attribute to set a background image, sometimes due to image size problems, repeated tiling will occur:
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
So how to clear it What if the background image is repeated so that only one is displayed? This requires the use of the background-repeat attribute.
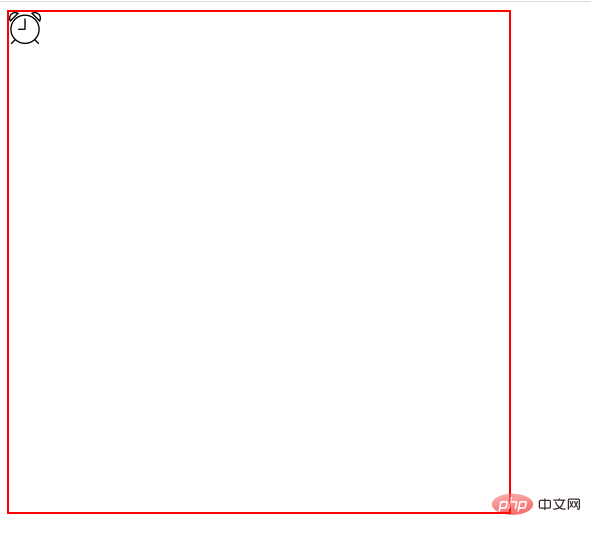
The background-repeat attribute is used to set whether and how to repeat the background image. When the value is "no-repeat", you can specify that the background image will not repeat, that is, the background image will only be displayed once.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
(Learning video sharing: css video tutorial)
The above is the detailed content of How to remove duplicate background images in css. For more information, please follow other related articles on the PHP Chinese website!