 Web Front-end
Web Front-end
 Vue.js
Vue.js
 Distinguish between $route and $router in vue routing learning and see their differences
Distinguish between $route and $router in vue routing learning and see their differences
Distinguish between $route and $router in vue routing learning and see their differences
There are two objects $router and $route in the routing settings and jumps. They are very similar, but I can’t tell them apart. This article will help you understand the difference between $route and $router in Vue routing. I hope it will be helpful to you!

Recently, I have been learning to pass values between vue routes, which involves two objects $route and $router Regarding the difference between the two, I also checked some information on the Internet, and finally made the following summary.
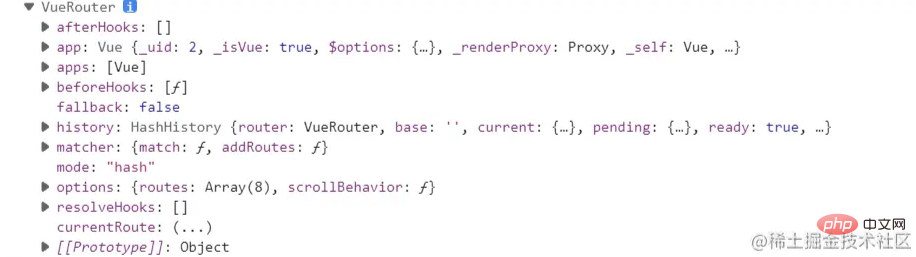
1, $router is an object of VueRouter. An instance object of router is obtained through Vue.use(VueRouter) and Vue constructor. This object is a global Object, which contains all routes, contains many key objects and attributes. [Related recommendations: "vue.js Tutorial"]

Take the history object as an example:
$router. push({path:'home'}) is essentially adding a route to the history stack. In our opinion, it is switching routes, but in essence it is adding a history record
$router.replace({path :'home'}), //Replace route, no history record
$router.push('/login'), jump to the specified route
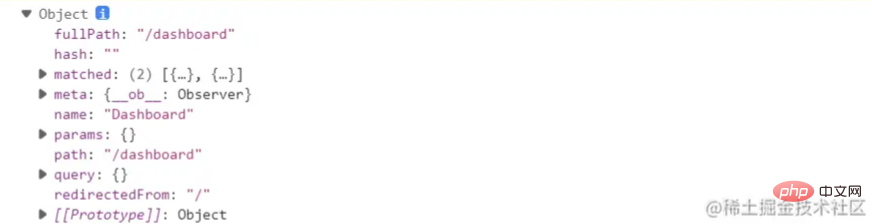
2, $route is a jump routing object. Each route will have a $route object, which is a local object that can obtain the corresponding name, path, params, query, etc.

The difference between the two can be seen from the different structures of the two, and some of their attributes are different.
$route.path string, equal to the path of the current routing object, will be parsed into an absolute path, such as /home/ews
$route.params object, containing the path of the dynamic path The key-value pairs of fragments and full-match fragments will not be spliced to the back of the route's URL
$route.query object, which contains the key-value pairs of query parameters in the route. Will be spliced to the back of the routing url
$route.router The router to which the routing rule belongs
$route.matchd array, containing the configuration parameter objects of all fragments contained in the currently matched path
$route.name The name of the current route. If no specific path is used, the name will be empty
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Distinguish between $route and $router in vue routing learning and see their differences. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
The onBlur event that implements Avue-crud row editing in the Avue component library manually triggers the Avue-crud component. It provides convenient in-line editing functions, but sometimes we need to...
 Vue Element uploads large files online errors: How to troubleshoot cross-domain problems and other potential causes?
Apr 01, 2025 pm 12:48 PM
Vue Element uploads large files online errors: How to troubleshoot cross-domain problems and other potential causes?
Apr 01, 2025 pm 12:48 PM
Vue Elementel-upload upload file online error reporting and troubleshooting using Vue and Element...
 How to monetize programmer skills? From being 'difficult to panic' to taking orders and making money, what are the practical ways?
Apr 01, 2025 am 08:27 AM
How to monetize programmer skills? From being 'difficult to panic' to taking orders and making money, what are the practical ways?
Apr 01, 2025 am 08:27 AM
Programmers’ daily worries and skills monetization: from “I’m so idle” to “helpful” Recently, a programmer friend posted on a forum, expressing “I’m so idle…
 Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Is the convergence of the technology stack the selection of the technology stack?
Apr 02, 2025 pm 04:42 PM
Title: The relationship between technology stack convergence and selection: Does technology stack convergence refer to the selection of technology stack? I saw an article that has a convergence technology stack...





