10 advanced VSCode configurations worth collecting (share)
This article will share with you 10 advanced VSCode settings.json configurations. Come and collect them. I hope it will be helpful to everyone!

Soul torture: How many lines does your VS Code settings.json file have?
After checking, there are more than 60 lines. Some of them look unfamiliar, and I don’t know what they are configured for; ╮(╯▽╰)╭
This article brings 10 settings.json High (installation) level (cup) configuration items~
1. Hide the activity bar
VS Code left icon The list is the "activity bar". We can click on the icon to jump to each module. We can control the display of the activity bar by configuring workbench.activityBar.visible. [Recommended learning: "vscode tutorial"]

If you want to restore the display, you can customize the shortcut keys to display this space again;

How to set shortcut keys: keybindings
We can use Ctrl B to hide/show the file explorer, Use Ctrl Alt B to hide/show the activity bar;
Although, you can also search in the command panel Ctrl Shift P, but it is more convenient to use the shortcut keys Cup effect~
When the activity bar is hidden, we can also jump to different workspaces through shortcut keys, such as Ctrl Shift E (jump to the file explorer), Ctrl Shift An extension that can generate snippets of code when you write code; Because it is artificial intelligence and machine learning, it may produce some code you don't like, but please don't hate it, after all, AI coding is Future trend!
For privacy reasons, it is recommended not to use Copilot at work, but you can use it in personal projects, it is interesting and useful, especially for unit testing;
You can configure Copilot in
settings.json; 
Of course, you don’t have to write this configuration in
settings.json, you can also do it in the options and input configuration window configuration.
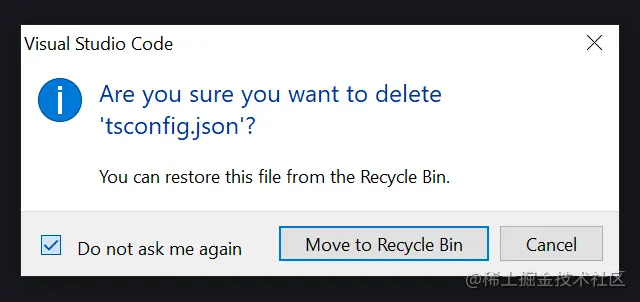
4. No drag/delete confirmation
Ctrl Z, you can configure cancellation Delete confirmation; because drag/delete confirmation sometimes interferes with ideas~
## One of the best features of #VS Code is that its file importing is friendly, using absolute paths, for example:  @/components/Button
@/components/Button
../../Button People are comfortable;
People are comfortable;
When moving files and reorganizing directories, do you want VS Code to automatically update the path of the file? You can configure them:
#Please note that you need to configure the path in the .tsconfig/.jsconfig file to use absolute path imports.
fixAll , you can also
, you can also
to add missing Imports, or other actions you want to perform after saving;
This configuration is like programming magic~7. CSS formatting

Another setting is editor.suggest.insertMode, which when set to "replace" means - when you select a prompt and press Tab or Enter, the Replaces the entire text with a hint, which is very useful.
8. Turn on Emmet
You may be familiar with Emmet - the essential toolkit for web developers, if not, please set it up; although it is built into VS Code, But it must be configured and enabled manually;

9. Tailwind CSS
Tailwind CSS is a functional-first CSS framework that integrates functions such as flex Classes like , pt-4, text-center and rotate-90 can be combined directly in the script markup language to build come up with any design.
Although it is not currently built into VS Code, it can be installed and used as a free VS Code extension, and additional settings can be configured to enhance its functionality!

10. Click to open the file
There is a strange phenomenon in the default user interface of VS Code. It needs to be double-clicked to open it from the file explorer. document.
What you get with one click is the weird "preview" mode where the first file disappears when you click on the next file. It's like there's only one label.

#This configuration is required. After closing, clicking will open the file in a new tab. Problem solved~
Use Settings Sync to synchronize the configuration. You can personalize and customize it wherever you go! cool!

For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of 10 advanced VSCode configurations worth collecting (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 How to set vscode
Apr 15, 2025 pm 10:45 PM
How to set vscode
Apr 15, 2025 pm 10:45 PM
To enable and set VSCode, follow these steps: Install and start VSCode. Custom preferences including themes, fonts, spaces, and code formatting. Install extensions to enhance features such as plugins, themes, and tools. Create a project or open an existing project. Use IntelliSense to get code prompts and completions. Debug the code to step through the code, set breakpoints, and check variables. Connect the version control system to manage changes and commit code.
 vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
vscode setting Chinese tutorial
Apr 15, 2025 pm 11:45 PM
VS Code supports Chinese settings, which can be completed by following the steps: Open the settings panel and search for "locale". Set "locale.language" to "zh-CN" (Simplified Chinese) or "zh-TW" (Traditional Chinese). Save settings and restart VS Code. The settings menu, toolbar, code prompts, and documents will be displayed in Chinese. Other language settings can also be customized, such as file tag format, entry description, and diagnostic process language.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)




