
How to set the color of the first row of the table in css: 1. Create a new html file; 2. Use the table tag to create a table with three rows and two columns; 3. In the css tag, set the style of the table through the id ;4. Select the first row of the table through the id and ":first-child" selector and set the background color.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
#How to set the color of the first row of the table with css?
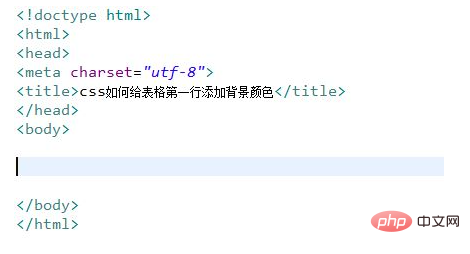
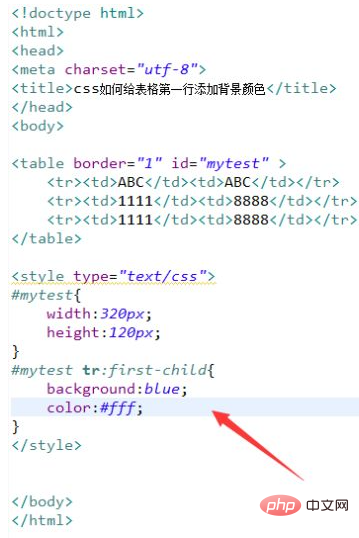
Create a new html file, named test.html, to explain how to add a background color to the first row of the table using css.

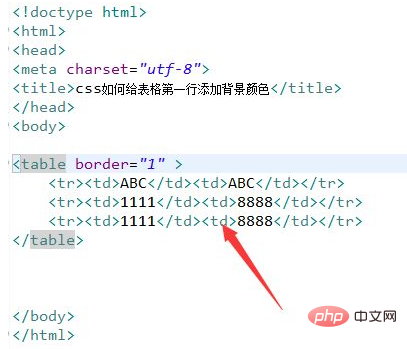
In the test.html file, use the table tag to create a table with three rows and two columns.

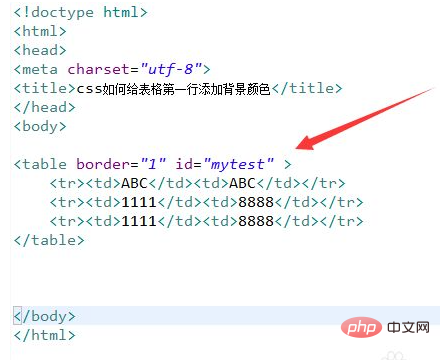
In the test.html file, set the id of the table tag to mytest.

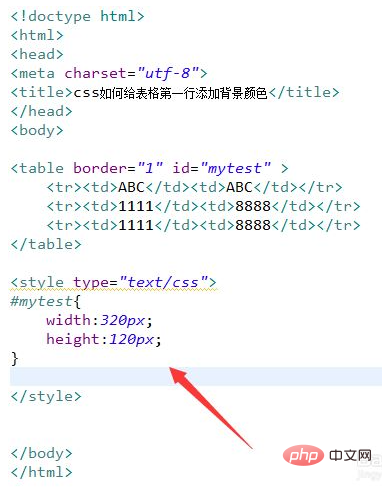
In the css tag, set the style of the table through the id, defining its width as 320px and height as 120px.

In the css tag, select the first row of the table through the id and ":first-child" selector, and use the background attribute to set its color to blue and the text color is white.

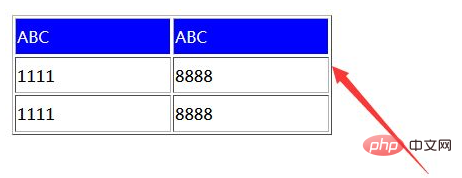
Open the test.html file in the browser to check the effect.

Video recommendation: "css video tutorial"
The above is the detailed content of How to set the color of the first row of the table in css. For more information, please follow other related articles on the PHP Chinese website!