
How to control the fixed position of div with css: 1. Create an HTML sample file; 2. Create a div; 3. Set the "position:fixed" attribute to achieve fixed position.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer
How to control the div to be fixed with css?
You can specify the positioning type of the element through the position attribute.
Fixed positioning (position:fixed): The
element is positioned relative to the browser window. No matter how you move your slider, it will will be fixed at a fixed position relative to the browser window. Also note that its sibling elements will ignore its existence in positioning. The top, bottom, left, and right used at this time are also relative to the browser window.
Description
The position attribute defines the positioning mechanism used to establish the layout of the element. Any element can be positioned, but absolute or fixed elements generate a block-level box, regardless of the type of the element itself. A relatively positioned element is offset from its default position in normal flow.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
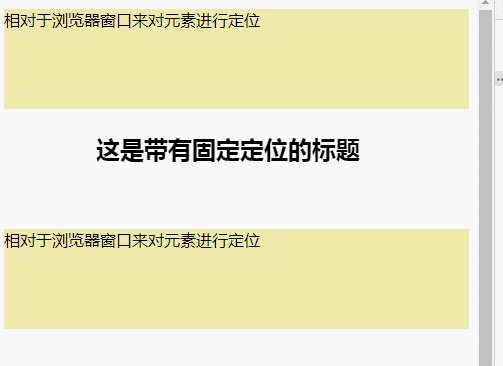
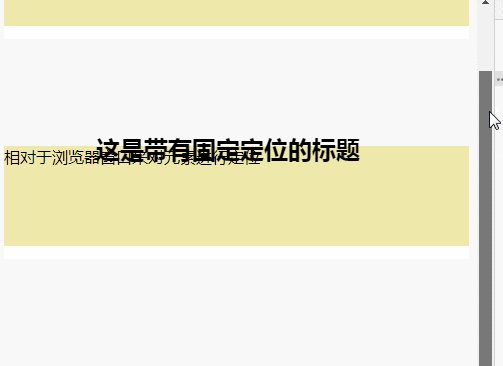
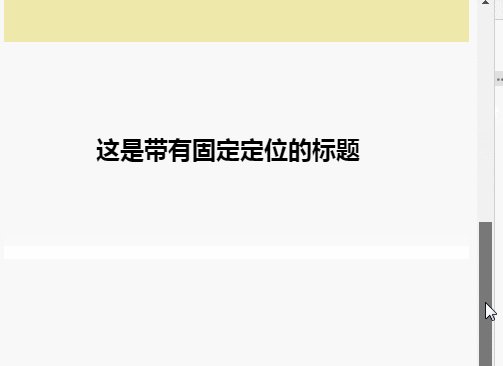
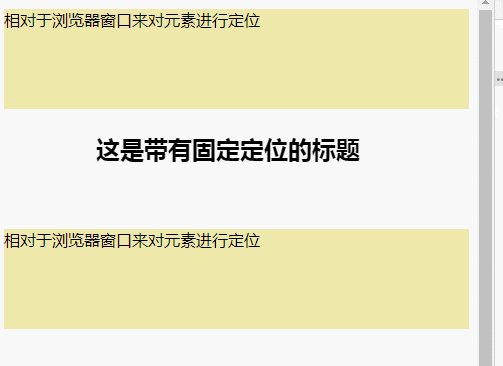
</html>Rendering:

Recommended study: "css video tutorial"
The above is the detailed content of How to control div to be fixed with css. For more information, please follow other related articles on the PHP Chinese website!