
Javascript method to set table height: 1. Get the table object based on the id value through the "document.getElementById('Id');" statement; 2. Use "table object.style.height="table height" The ";" statement can set the specified height for the table.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to set the height of the table in javascript:
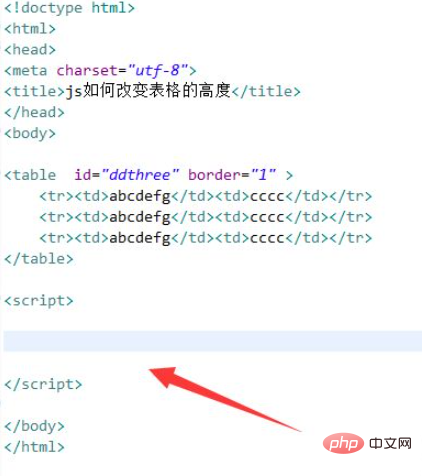
1. Create a new html file, named test.html, to explain how to change js The height of the table.

2. In the test.html file, use the table tag to create a table for testing.

3. In the test.html file, set the id of the table tag to ddthree.

4. In the test.html file, create a script tag for writing js code.

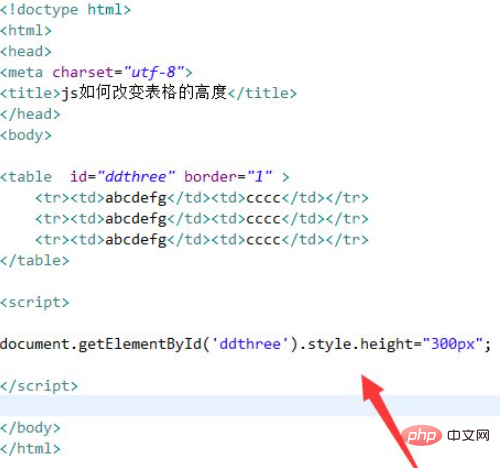
5. In the js tag, obtain the table object through the id, and use the height attribute to set the height of the table to 300px.

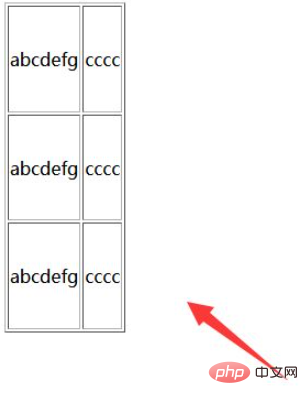
6. Open the test.html file in the browser and view the results.

Summary:
1. Create a table using the table tag and set the id of the table tag to ddthree.
2. In the js tag, obtain the table object through the id, and use the height attribute to set the height of the table to 300px.
3. Open the test.html file in the browser and view the results.
Recommended learning: javascript video tutorial
The above is the detailed content of How to set table height in javascript. For more information, please follow other related articles on the PHP Chinese website!