
The jquery element cannot be found solution: 1. Check the corresponding code file; 2. Check the error through debug; 3. Just remove the dot in the id.

The operating environment of this article: windows7 system, jquery version 3.2.1, DELL G3 computer
What should I do if the jquery element cannot be found?
jquery cannot get the specified element using $
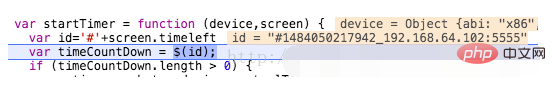
The specific code is as follows:
var id='#'+screen.timeleft var timeCountDown = $(id);
Then timeCountDown has always been empty. After debugging, I found:

The reason is that the id contains "." After removing it, the element is found
var id='#'+screen.timeleft.replace(/\./g, "").replace(/\:/g, "").replace(/\-/g, "") var timeCountDown = $(id);
and then everything is normal.
Recommended learning: "jquery video tutorial"
The above is the detailed content of What should I do if the jquery element cannot be found?. For more information, please follow other related articles on the PHP Chinese website!