
The solution to jquery .attr failure: 1. Create an HTML sample file; 2. Operate the checkbox through jquery; 3. Replace attr with prop.

The operating environment of this article: windows7 system, jquery version 1.2.6, DELL G3 computer
What to do if jquery .attr fails manage?
Solution to the problem of jquery attr failure after multiple uses
Today when I was making a select-all function, I used jq’s attr method, but when I actually used it For the first time, the function of selecting all and unselecting all can be realized. However, if you click it a few times, the check effect will disappear!
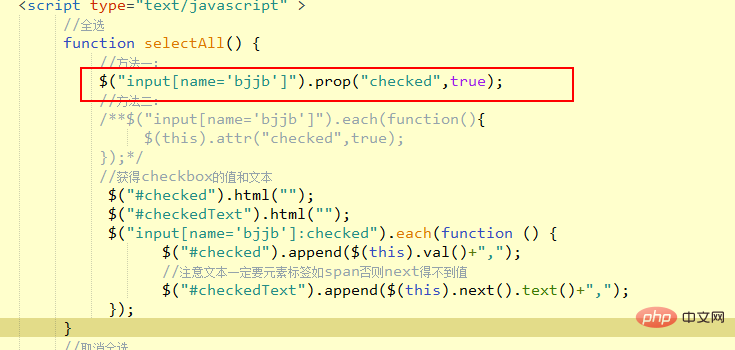
Let’s take a look at the code first:
<!DOCTYPE html>
<html>
<head >
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jquery操作checkbox方法</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" >
//全选
function selectAll() {
//方法一:
$("input[name='bjjb']").attr("checked",true);
//方法二:
/**$("input[name='bjjb']").each(function(){
$(this).attr("checked",true);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//取消全选
function selectNone(){
//方法一:
$("input[name='bjjb']").removeAttr("checked");
//方法二:
/*$("input[name='bjjb']").each(function(){
$(this).attr("checked",false);
});*/
//获得checkbox的值和文本
$("#checked").html("");
$("#checkedText").html("");
$("input[name='bjjb']:checked").each(function () {
$("#checked").append($(this).val()+",");
//注意文本一定要元素标签如span否则next得不到值
$("#checkedText").append($(this).next().text()+",");
});
}
//反选
function selectInvert() {
$("input[name='bjjb']").each(function(index,item){
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", true);
}
});
}
</script>
</head>
<body>
<form id="" action="" method="post">
<div >
<input type="checkbox" name="bjjb" value="1"/><span>選項一</span></br>
<input type="checkbox" name="bjjb" value="2"/><span>選項二</span></br>
<input type="checkbox" name="bjjb" value="3"/><span>選項三</span></br>
<input type="checkbox" name="bjjb" value="4"/><span>選項四</span></br>
<input type="checkbox" name="bjjb" value="5"/><span>選項五</span></br>
</div>
<div style="margin-top:10px;">
<input type="button" onclick="selectAll()" value="全选" />
<input type="button" onclick="selectNone()" value="全不选" />
<input type="button" onclick="selectInvert()" value="反选" />
</div>
<div style="margin-top:10px;">
选中项:<div id="checked"></div>
选中文本:<div id="checkedText"></div>
</div>
</form>
</body>
</html>Running effect:
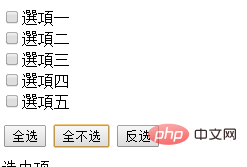
First time (click to select all):
 The second time (click to select all):
The second time (click to select all):
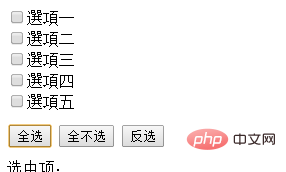
 The third time (click again to select all):
The third time (click again to select all):
 Although I clicked it, there is no check mark. Sure enough there is a problem.
Although I clicked it, there is no check mark. Sure enough there is a problem.
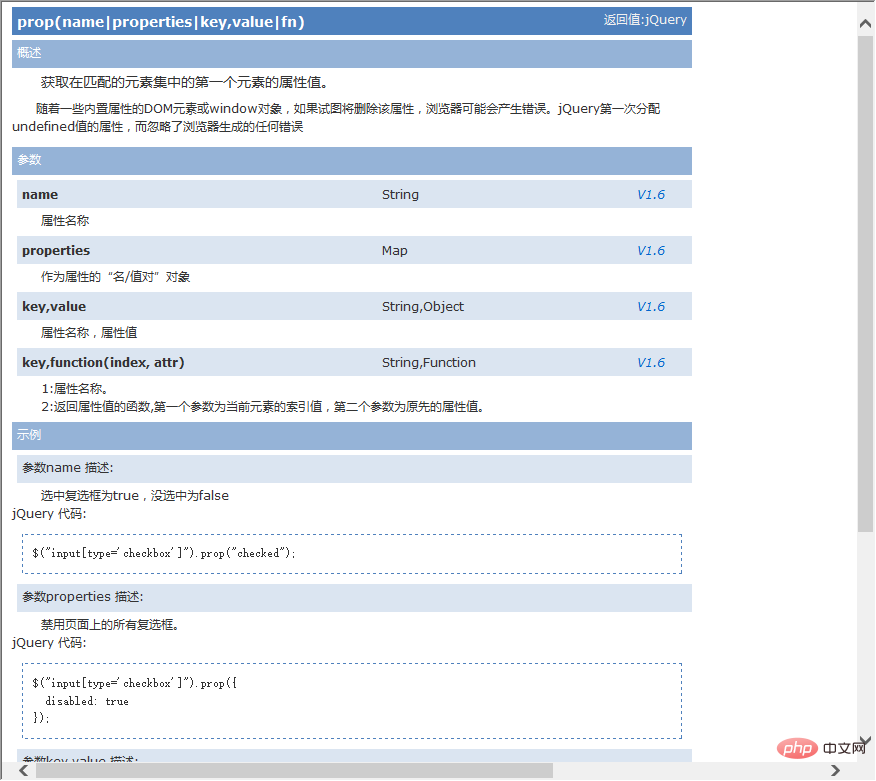
After many verifications, the forum master said:
If it is an attribute of the html itself, it is best to use the prop method
After checking the jquery 1.8 document, I also used the prop method when giving the same example:

So the above How to change it?
It’s very simple:
 Just replace attr with prop. Go and try it! !
Just replace attr with prop. Go and try it! !
Recommended learning: "
jquery video tutorialThe above is the detailed content of What to do if jquery .attr fails. For more information, please follow other related articles on the PHP Chinese website!