What are SPA and MPA in vue? What's the difference between the two?
This article will introduce to you the single page (SPA) and multi-page (MPA) of vue, and see the difference between SPA and MPA. I hope it will be helpful to you!

What is SPA
SPA Full name Single Page Application, that is, single page application. It is also generally called CSR (Client Side Render), which is client-side rendering. The resources it requires, such as HTML, CSS, and JS, are loaded in one request, that is, dynamically loaded without refreshing. Browser (Client) rendering, as the name implies, means that all page rendering, logic processing, page routing, and interface requests occur in the browser. For SPA, page switching is switching between components or views. [Related recommendations: "vue.js Tutorial"]
Simply put, the SPA application has only one html file, which can be accessed through vue-router in vue The technology of switching components locally instead of refreshing the entire page to achieve refresh-free switching of pages
SPA applications avoid interruptions caused by rendering the page on the server. This eliminates the biggest problem that the web development world usually faces in providing a seamless user experience.

Principle of SPA
js will sense changes in the url. Through this, js can be used to monitor changes in the hash value in the url, through the onhashchange event. Since the change of the hash value will not cause page refresh or jump, when the hash change is monitored, the component can be dynamically switched, and the page switching technology without refreshing can be realized.
- Note. Vue in vue-router does not support onhashchange events. It hopes that you use the hook function in vue-router to solve the problem.
Advantages of SPA
- 1. Fast page switching
Every time the page switches and jumps, there is no need to make a request for the html file, which saves a lot of http sending delay. We are switching pages. The speed is very fast.
- 2. Good user experience
Switching between page fragments is fast, including mobile devices, especially when the network environment is poor, because the components have been pre-loaded , does not need to send network requests, so the user experience is good
Disadvantages of SPA
- 1. The first screen loading speed is slow
Required on the first screen Request html once, and send a js request at the same time. After two requests come back, the first screen will be displayed. Compared with multi-page applications, the first screen time is slow.
- 2. Not easy for SEO
The SEO effect is poor because the search engine only recognizes the content in html and does not recognize js content, and the content of single-page applications is generated by js rendering. Search engines do not recognize this part of the content, and will not give a good ranking, which will lead to SPA applications. The web pages have poor rankings on Baidu and Google.
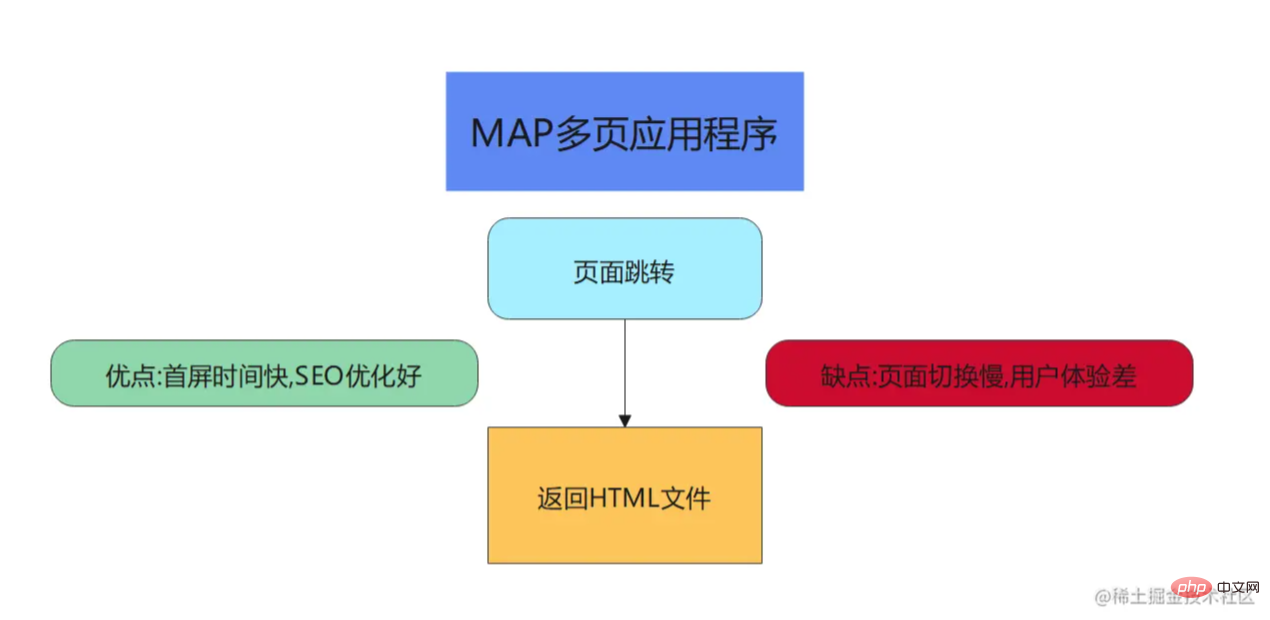
What is MPA
MPAMulti-page applicationMultiPage Application refers to an application with multiple independent pages (multiple html pages), each Each page must repeatedly load js, css and other related resources. Multi-page application jumps require a full page resource refresh. The biggest difference between
and SPA is that page routing switching is controlled by native browser document jump (navigating across documents).
Page jumps return HTML.

Advantages of MPA
- 1. The first screen loads quickly
When we visit the page, The server returns a html, and the page will be displayed. This process only goes through one HTTP request, so the page display speed is very fast.
- 2. SEO effect is good
When search engines rank web pages, they must give weight to the web pages based on the content of the web pages to rank the web pages. Search engines can identify html content, and all the content of each of our pages is placed in html, so this kind of multi-page application has a good SEO ranking effect.
Disadvantages of MPA
- 1. Page switching is slow
Because each jump requires sending an HTTP request. If the network status is not good, When jumping back and forth between pages, obvious lags will occur, affecting the user experience.
- 2. Poor user experience
If the network is slow, the page will easily not load for a long time, and the user experience is very bad
Why should we use it? SPA application development
Through the above analysis, we can easily find that SPA and MPA have their own advantages and disadvantages, so why should we develop SPA? In fact, Vue also provides some other Technologies to solve these shortcomings, such as server-side rendering technology (SSR), can perfectly solve these shortcomings and solve these problems. In fact, single-page applications are a perfect page development solution for the front-end.
Comparison between SPA and MPA
- Comparative analysis of the two, as shown in the following table
The above is the detailed content of What are SPA and MPA in vue? What's the difference between the two?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable the change event in vue
May 09, 2024 pm 07:21 PM
How to disable the change event in vue
May 09, 2024 pm 07:21 PM
In Vue, the change event can be disabled in the following five ways: use the .disabled modifier to set the disabled element attribute using the v-on directive and preventDefault using the methods attribute and disableChange using the v-bind directive and :disabled
 Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
Adaptation of Java framework and front-end Vue framework
Jun 01, 2024 pm 09:55 PM
The Java framework and Vue front-end adaptation implement communication through the middle layer (such as SpringBoot), and convert the back-end API into a JSON format that Vue can recognize. Adaptation methods include: using the Axios library to send requests to the backend and using the VueResource plug-in to send simplified API requests.
 How to use v-show in vue
May 09, 2024 pm 07:18 PM
How to use v-show in vue
May 09, 2024 pm 07:18 PM
The v-show directive is used to dynamically hide or show elements in Vue.js. Its usage is as follows: The syntax of the v-show directive: v-show="booleanExpression", booleanExpression is a Boolean expression that determines whether the element is displayed. The difference with v-if: v-show only hides/shows elements through the CSS display property, which optimizes performance; while v-if conditionally renders elements and recreates them after destruction.
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 How to declare functions in setup in vue
May 09, 2024 pm 07:12 PM
How to declare functions in setup in vue
May 09, 2024 pm 07:12 PM
There are 4 ways to declare functions in setup: Declare the function directly Use Vue.reactive to create a mutable reactive object Use Vue.computed to create a computed property Use Vue.watch to create a listener







