What is the difference between nodejs and browser
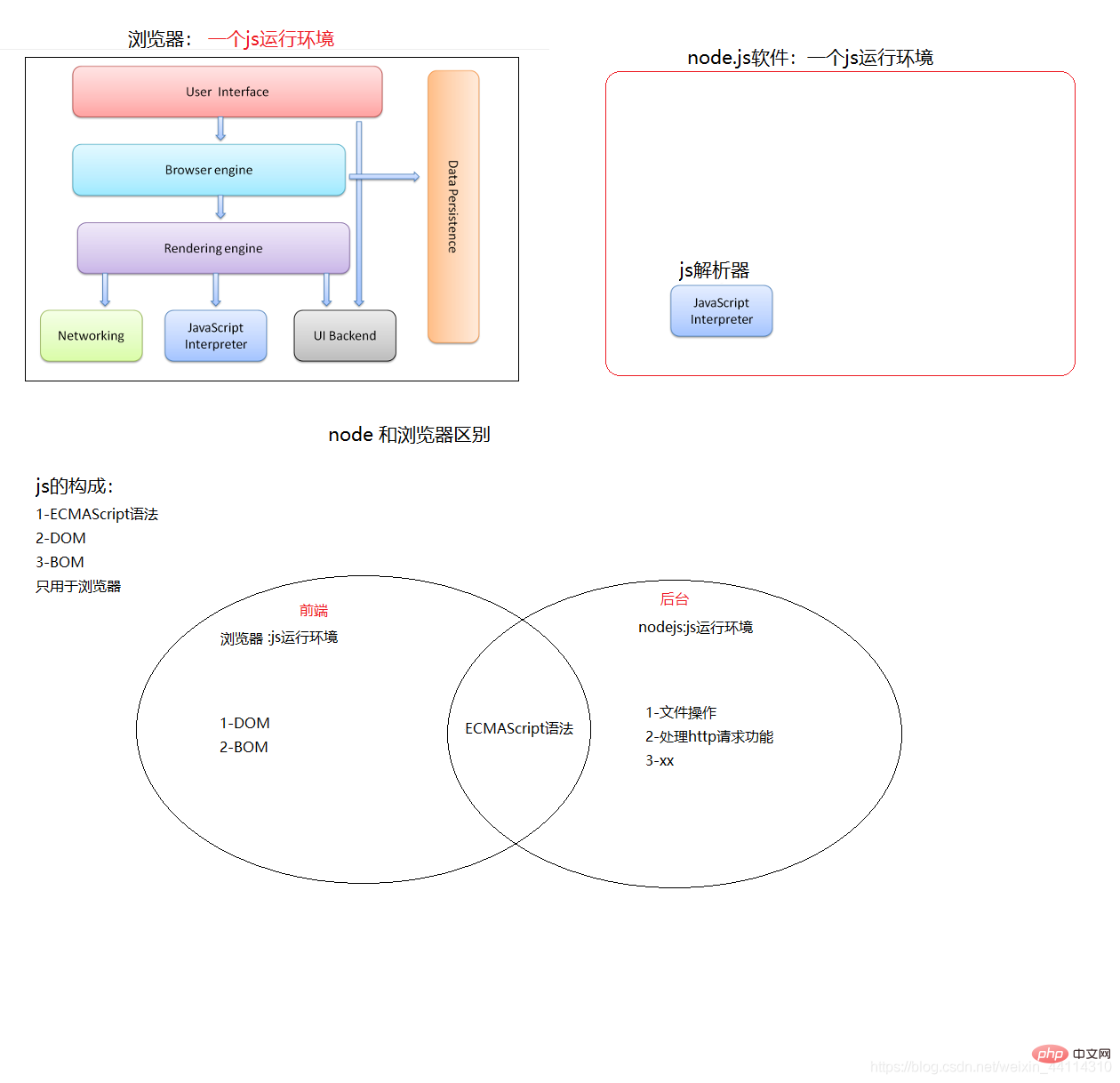
Difference: 1. In the global environment, this in node points to global, while in the browser this points to window; 2. DOM and BOM can be directly or indirectly manipulated in the browser, but DOM will not be manipulated in node. and BOM; 3. The browser cannot perform file operations and other functions in nodejs.

The operating environment of this tutorial: windows7 system, nodejs version 12.19.0, DELL G3 computer.
Just recently, a friend asked me about this issue. Let me briefly talk about the difference between the node environment and the browser that I understand. Experts, please skip it.
1. The point of this in the global environment
In node, this points to global and in the browser, this points to window. This is why there is a point in underscore. A root is defined at the beginning;
var root = typeof self == 'object' && self.self === self && self ||
typeof global == 'object' && global.global === global && global ||
this;And a lot of APIs are encapsulated under the window in the browser, such as alert, document, location, history, etc. and many more. We cannot use xxx(); or window.xxx(); in the node environment. Because these APIs are browser-level encapsulation, they are not available in JavaScript. Of course, node also provides many node-specific APIs.
2. js engine
In browsers, different browser manufacturers provide different browser kernels, and browsers rely on these kernels to interpret and fold the js we write. . But considering the small differences between different kernels, we need corresponding compatibility. Fortunately, there are some excellent libraries to help us deal with this problem, such as jquery, underscore, etc.
nodejs is based on Chrome's JavaScript runtime, which means that it actually encapsulates the Google V8 engine (applied to the Google Chrome browser). The V8 engine executes Javascript very quickly and has very good performance.
NodeJS does not provide simple encapsulation and then provide API calls. If that were the case, then it would not be as popular as it is now. Node has optimized some special use cases and provided alternative APIs to make V8 run better in non-browser environments. For example, in a server environment, processing binary data is usually essential, but Javascript does not support this enough. Therefore, V8.Node adds the Buffer class to process binary data conveniently and efficiently. Therefore, Node not only simply uses V8, but also optimizes it to make it more powerful in various environments.
The js engine has been fixed, and it also supports Shenma compatibility.
3. DOM operation
In most cases, js in the browser operates the DOM directly or indirectly (some virtual DOM libraries and frameworks). Because the code in the browser mainly works in the presentation layer. But node is a server-side technology. There is no front page, so we will not operate the DOM in node.

4. I/O reading and writing
Unlike browsers, we need to read and write files like other server-side technologies , nodejs provides more convenient components. And the browser (to ensure compatibility) has a lot of trouble if it wants to directly open a local image in the page (don't tell me it's not simple, relative path... Just try it and you will know, or find a library Either it is a binary stream, or it is uploaded and the network address is displayed. Otherwise, why would anyone build a js library?), and all of this node is done with one component.
5. Module loading
JavaScript has a characteristic, that is, the native API that does not provide package references executes all the things to be loaded at once. Here is what we need to see Thank you for your closure skills. All the things used are together, there is no divide and conquer, and there is no logic or reusability. If the page or website is simple, of course we can use some AMD and CMD js libraries (such as requireJS and seaJS) to get it done. In fact, many large websites do this.
The CMD module loading API is provided in nodeJS. If you have used seaJS, you should get started quickly.
Node also provides npm, a package management tool, which can more effectively and conveniently manage our drinking libraries
Of course, ES6 on the browser side also has this addition, I believe it will be better in the future . . .
Of course, there are many differences between node and browsers, and I will add them at any time.
[Recommended learning: "nodejs tutorial"]
The above is the detailed content of What is the difference between nodejs and browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
How to solve the display problem caused by user agent style sheets? When using the Edge browser, a div element in the project cannot be displayed. After checking, I posted...
 How to achieve horizontal scrolling effect of horizontal options by rotating elements in CSS?
Apr 05, 2025 pm 10:51 PM
How to achieve horizontal scrolling effect of horizontal options by rotating elements in CSS?
Apr 05, 2025 pm 10:51 PM
How to achieve horizontal scrolling effect of horizontal options in CSS? In modern web design, how to achieve a horizontal tab-like effect and support the mouse...
 How to correctly select and set the element style with the first class name 'red' in CSS?
Apr 05, 2025 pm 08:24 PM
How to correctly select and set the element style with the first class name 'red' in CSS?
Apr 05, 2025 pm 08:24 PM
How to select and set the element style for the first specific class? In web development, it is often necessary to style elements of specific class names, especially when...




