
JQuery method to delete the last li of UL: 1. Create a new html file; 2. Create a list using ul and li tags; 3. Create a button using the button tag and bind the onclick click event to the button. ;4. Delete it by creating the delli() function.

The operating environment of this article: windows7 system, jquery3.2.1 version, DELL G3 computer
How to delete the last li of UL with JQuery?
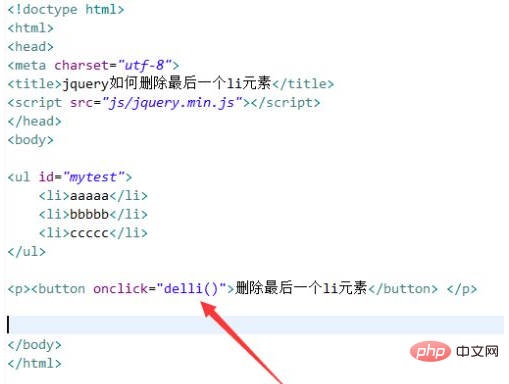
Create a new html file, named test.html, to explain how jquery deletes the last li element.

In the test.html file, use the ul and li tags to create a list for testing.

In the test.html file, set the id of the ul tag to mytest, which is used to obtain the ul object below.

In the test.html file, use the button tag to create a button, bind the onclick click event to the button, and when the button is clicked, execute the delli() function.

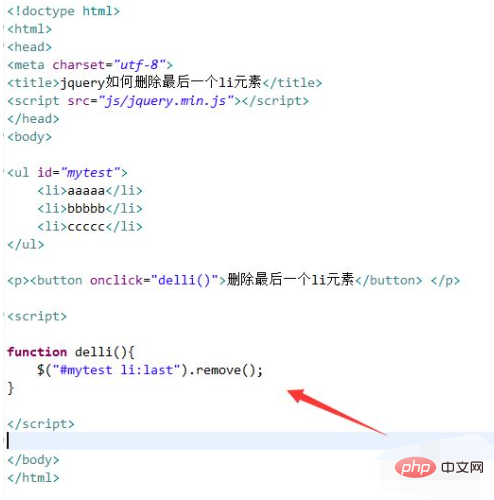
In the js tag, create the delli() function. Within the function, obtain the last li tag object through the jquery selector ":last" and use the remove() method Delete it.

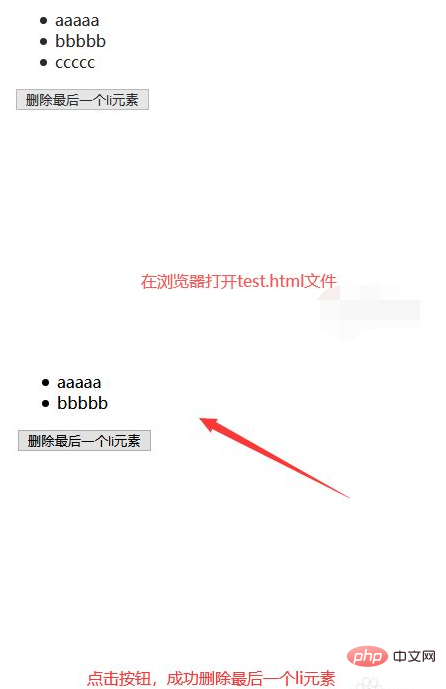
Open the test.html file in the browser, click the button to view the results.

Recommended learning: "jquery video tutorial"
The above is the detailed content of How to delete the last li of UL in JQuery. For more information, please follow other related articles on the PHP Chinese website!