How to make a div float over another div with css
How to make a div float on another div: 1. Add the "position:absolute" absolute positioning style to the two div elements; 2. Add "{top: distance from the top of the page" to one of the div elements. ;left: Distance from the left side of the page;}" style to float it on another div element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to use css to suspend a div on another div
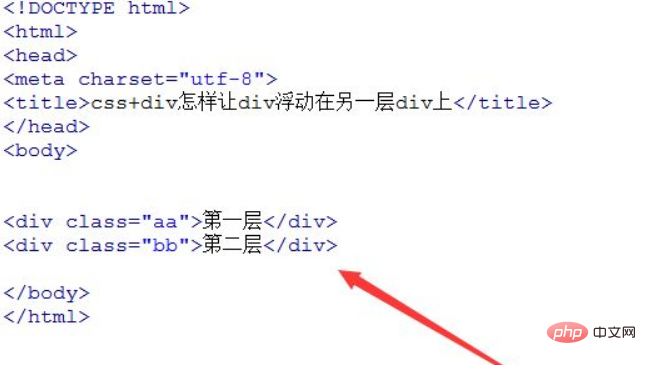
1. Create a new html file named test.html for Explain how to use css div to make a div float on another layer of div. In the test.html file, create two divs, called "First Layer" and "Second Layer". Set the class attributes for the two divs, "aa" and "bb" respectively, which are mainly used to set the CSS styles of the two divs below.

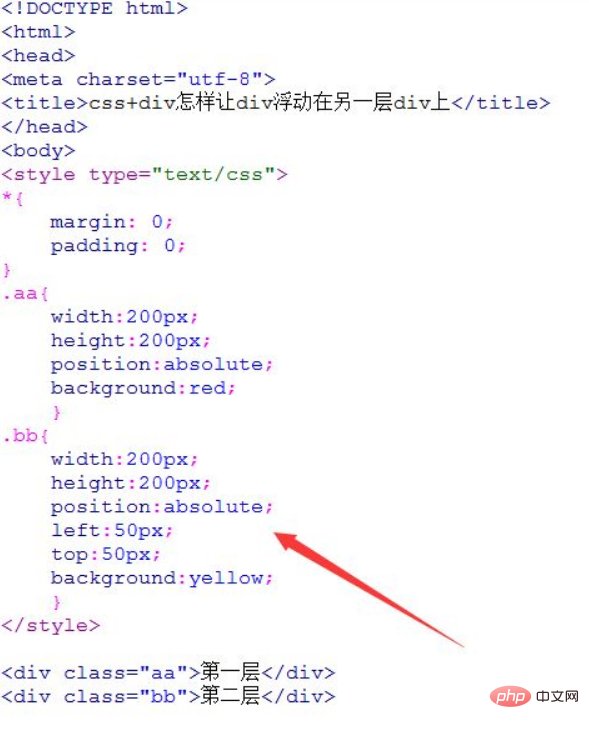
2. In the css tag of the test.html file, use css to initialize the inner and outer margins of all elements on the page and set them to 0. Within the css tag, set the style of the div with the class name aa. Set its width to 200px, height to 200px, position attribute to absolute positioning, and background color to red.
In the css tag, set the style of the div with the class name bb. Set its width to 200px, height to 200px, position attribute to absolute positioning, distance to the left edge of the page to 50px, distance to the top edge of the page to 50px, and background color to yellow.

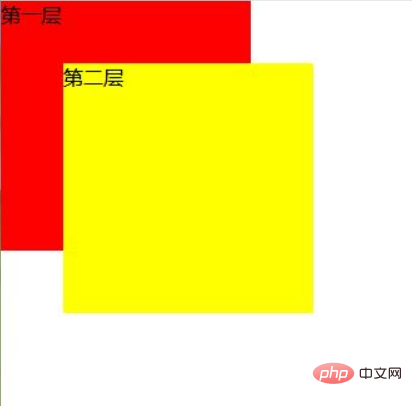
3. Open the test.html page in the browser and check the effect of letting the div float on another layer of div.

For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to make a div float over another div with css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 How to select and style elements of the first specific class using CSS and JavaScript?
Apr 04, 2025 pm 11:33 PM
How to select and style elements of the first specific class using CSS and JavaScript?
Apr 04, 2025 pm 11:33 PM
How to select and style elements of the first specific class using CSS and JavaScript? In web development, you often encounter the need to select and modify specific classes...
 How to use the clip-path attribute of CSS to achieve the 45-degree curve effect of segmenter?
Apr 04, 2025 pm 11:45 PM
How to use the clip-path attribute of CSS to achieve the 45-degree curve effect of segmenter?
Apr 04, 2025 pm 11:45 PM
How to achieve the 45-degree curve effect of segmenter? In the process of implementing the segmenter, how to make the right border turn into a 45-degree curve when clicking the left button, and the point...
 How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
Realize the gap effect of card coupon layout. When designing card coupon layout, you often encounter the need to add gaps on card coupons, especially when the background is gradient...
 How to accurately realize the small label effect in the design draft on the mobile terminal?
Apr 04, 2025 pm 11:36 PM
How to accurately realize the small label effect in the design draft on the mobile terminal?
Apr 04, 2025 pm 11:36 PM
How to achieve the effect of small labels in the design draft on the mobile terminal? When designing mobile applications, it is common to find out how to accurately restore the small label effect in the design draft...
 How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
How to achieve segmentation effect with 45 degree curve border?
Apr 04, 2025 pm 11:48 PM
Tips for Implementing Segmenter Effects In user interface design, segmenter is a common navigation element, especially in mobile applications and responsive web pages. ...






