What is vitepress? How to upgrade vuepress to vitepress?
What is vitepress? This article will take you through the advantages of vitepress and introduce how to upgrade vuepress to vitepress. I hope it will be helpful to you!

Before vue3, I believe everyone has used or heard of vuepress. It is a static website generator based on vue that can be used to write documents. For specific content, please see VuePress official website.
But now there is vue3, there is also vite, and then there is a vitepress built on top of vite. (For the motivation generated by Vitepress, you can check the official website for explanation). [Related recommendations: "vue.js Tutorial"]
Advantages of vitepress
- Based on vite instead of webpack, all faster startup times, hot reloading Load etc
- Use vue3 to reduce the payload of js
.vitepress/config.js
vitepress improvements
Used vue3
Used vue3's improved template static analysis to stringify static content as much as possible
-
Used vite
Faster dev service startup
Faster hot updates
Faster builds ( Using Rollup)
A more lightweight page
- vue 3 Tree Shake Rollup Code Separation
- The metadata of all pages will not be sent in one request. When the client navigates, the components and metadata of the new page are obtained together
- Not used vue-router
- (WIP) i18n localization data is requested as needed
Differences
- vitepress less configuration. The goal of vitepress is to reduce the complexity of the current vuepress and start again from the roots of minimalism
- is future-oriented: its target browsers are browsers that only support the import of native ES modules. Encourage the use of native js instead of escaping and the use of css variables to subject
Upgrade process
The vitepress used below is version v0.20.0
1. Install vitepress
npm install vitepress
It turns out that when using vuepress, there will definitely be a docs folder (if not, you can create it yourself one).
2. Change the entry file to index.md
Note: The entry file of vuepress is docs/readme.md, and the entry file of vitepress is index.md, so this place To change the name of the original readmeIf index.md has no other content, you can add some simple content
--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3. Configure vitepress information
- Create
.vitepressFolder - Create the configuration file under
.vitepressconfig.js - In
config.jsAdd configuration information
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4. If you want to add the right navigation at the top, you can add <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: &#39;Home&#39;, link: &#39;/first-day&#39; },
{
text: &#39;Components&#39;,
link: &#39;/test&#39;
},
],
}
}</pre><div class="contentsignin">Copy after login</div></div>
themeConfig Note: nav The navigation link needs to be consistent with the linked file name and is case-sensitive
5. Add the left navigation and also add
themeConfig It should be noted that the link children in
vuepress is a specific link, and the displayed navigation name is the title in each .md file
The children of vitepress is an object array, text represents the navigation name, and link is the real link
If there are multiple routes, be sure to write the default route at the end
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}6. Add the script to package.json
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7. Uninstall vuepress
npm uninstall vuepress
Problems encountered during the upgrade
Does not take effect when switching multiple routes
At first, I wrote the default route at the front. I found that the route was not updated when I switched routes, and it was still the default route. Later I found that I needed to put the default route. Written in the last
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
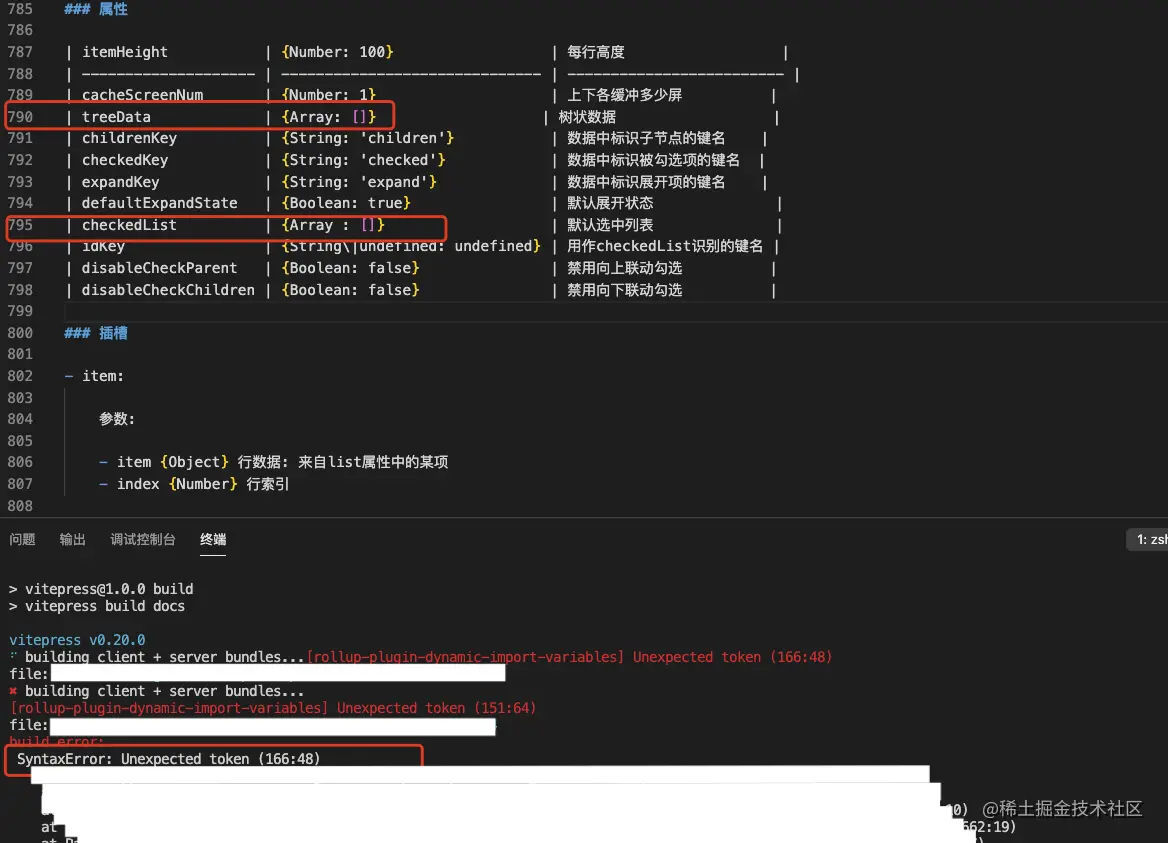
}table format in markdown (an error will be reported during build)
There cannot be a space after the data type. The number of rows reported in the error does not match at all, which leads to troubleshooting. (for a long time), as shown below

The internal link path of the file must be .md or omitted, and cannot be other file types (an error will be reported when building)
vitepress will convert the last level of the path to *.html (if it ends with /, go back and find index.md in the folder) , if it is other file types, if *.txt, the file
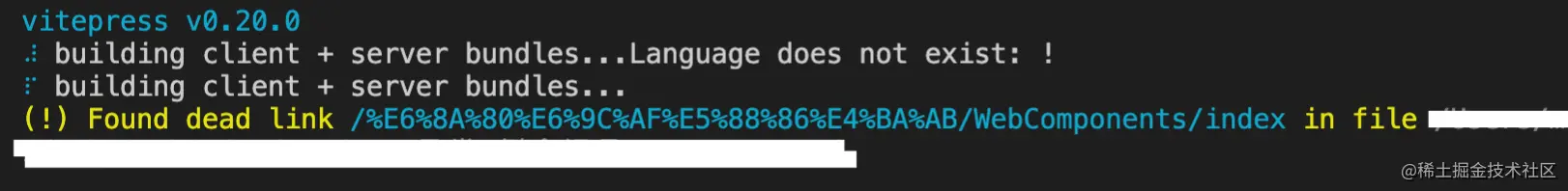
Links inside markdown cannot contain Chinese (an error will be reported when building)
If there is such a link format in markdown[Technology Sharing](/Technology Sharing/WebComponents/), an error will be reported when npm run build. The error message is as shown below. In this case, use <a href=""></a> tag link instead

The link in markdown requires http protocol (an error will be reported when building)
If there is no http protocol, an error will also be reported
More programming related knowledge, Please visit: Introduction to Programming! !
The above is the detailed content of What is vitepress? How to upgrade vuepress to vitepress?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
In-depth discussion of how vite parses .env files
Jan 24, 2023 am 05:30 AM
When using the Vue framework to develop front-end projects, we will deploy multiple environments when deploying. Often the interface domain names called by development, testing and online environments are different. How can we make the distinction? That is using environment variables and patterns.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
What is the difference between componentization and modularization in vue
Dec 15, 2022 pm 12:54 PM
The difference between componentization and modularization: Modularization is divided from the perspective of code logic; it facilitates code layered development and ensures that the functions of each functional module are consistent. Componentization is planning from the perspective of UI interface; componentization of the front end facilitates the reuse of UI components.
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
 Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Let's talk in depth about reactive() in vue3
Jan 06, 2023 pm 09:21 PM
Foreword: In the development of vue3, reactive provides a method to implement responsive data. This is a frequently used API in daily development. In this article, the author will explore its internal operating mechanism.
 A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
A simple comparison of JSX syntax and template syntax in Vue (analysis of advantages and disadvantages)
Mar 23, 2023 pm 07:53 PM
In Vue.js, developers can use two different syntaxes to create user interfaces: JSX syntax and template syntax. Both syntaxes have their own advantages and disadvantages. Let’s discuss their differences, advantages and disadvantages.
 A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
A brief analysis of how to handle exceptions in Vue3 dynamic components
Dec 02, 2022 pm 09:11 PM
How to handle exceptions in Vue3 dynamic components? The following article will talk about Vue3 dynamic component exception handling methods. I hope it will be helpful to everyone!
 How to query the current vue version
Dec 19, 2022 pm 04:55 PM
How to query the current vue version
Dec 19, 2022 pm 04:55 PM
There are two ways to query the current Vue version: 1. In the cmd console, execute the "npm list vue" command to query the version. The output result is the version number information of Vue; 2. Find and open the package.json file in the project and search You can see the version information of vue in the "dependencies" item.






