
How to change the input attribute in jQuery: 1. Open the corresponding front-end code file; 2. Change the input attribute by applying the disabled and readonly attributes to the element.

The operating environment of this article: Windows 7 system, jquery version 3.2.1, DELL G3 computer
How does jQuery change the attributes of input?
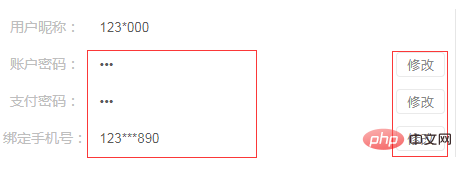
jquery operation button to modify the corresponding input attribute
Click the modify button on the right, and modify the disabled and readonly attributes in the corresponding input


$(".buttonxg button").click(function(){
$(this).prev().children("input").removeAttr("readonly");
})
Jquery’s api provides the ability to apply disabled and readonly to elements The attribute method is recorded here. Interested friends can practice it.
Jquery’s API provides methods for applying the disabled and readonly attributes to elements, which are recorded here. As follows
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').removeAttr("readonly");//去除input元素的readonly属性
if($('input').attr("readonly")==true)//判断input元素是否已经设置了readonly属性There are two other methods for setting the readonly attribute and canceling the readonly attribute for an element:
$('input').attr("readonly",true)//将input元素设置为readonly
$('input').attr("readonly",false)//去除input元素的readonly属性
$('input').attr("readonly","readonly")//将input元素设置为readonly
$('input').attr("readonly","")//去除input元素的readonly属性 2.disabled
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').removeAttr("disabled");//去除input元素的disabled属性
if($('input').attr("disabled")==true)//判断input元素是否已经设置了disabled属性There are two other methods for setting the disabled attribute and canceling the disabled attribute for an element. :
$('input').attr("disabled",true)//将input元素设置为disabled
$('input').attr("disabled",false)//去除input元素的disabled属性
$('input').attr("disabled","disabled")//将input元素设置为disabled
$('input').attr("disabled","")//去除input元素的disabled属性
Recommended study: "jquery video tutorial"
The above is the detailed content of How to change the attributes of input in jQuery. For more information, please follow other related articles on the PHP Chinese website!