How to convert jquery string to number
Nov 16, 2021 pm 03:11 PMHow to convert jquery string to number: 1. Use parseInt() function to parse the string and return an integer, the syntax is "parseInt(string)"; 2. Use parseFloat() function to parse the string and return A floating point number, the syntax is "parseFloat(string)".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to convert jquery string to number
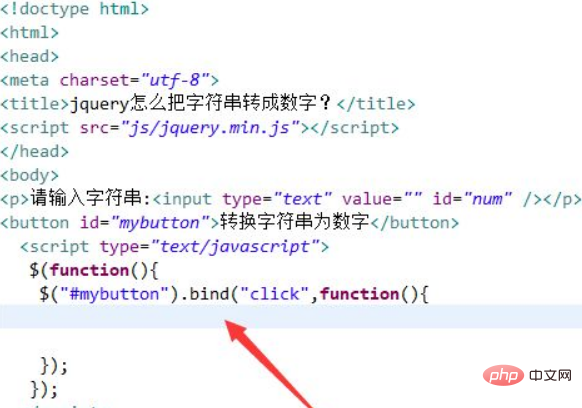
1. Create a new html file and name it test.html to explain how to convert jquery Convert string to number. Use the script tag to introduce the jquery.min.js file into the current page. Only when the file is successfully loaded can you use the jquery method.
In the test.html file, use the input tag to create a text box for inputting strings, and set the id of the input tag to num, which is mainly used to obtain the input object through the id below. Create a button using the button tag and set its id to mybutton.
In the test.html file, use $ to obtain the button object by id, bind the click event to it, and when the button is clicked, execute the function method.

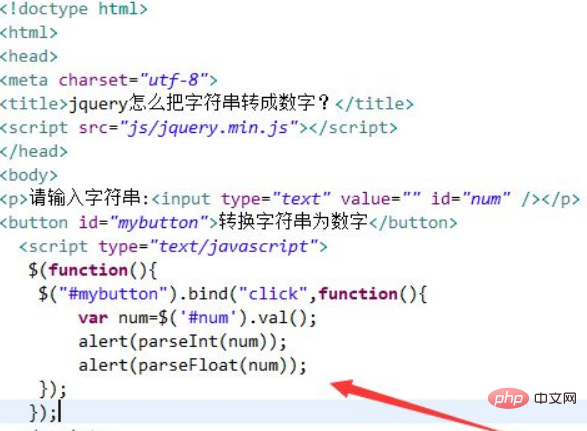
2. In the function method, obtain the input object through the id (num) of the input, use the val() method to obtain the input string, use the parseInt() method or The parseFloat() method converts strings to numbers. Finally, use the alert() method to output the results. Note: The parseInt() method returns an integer, while the parseFloat() method returns a floating point number.

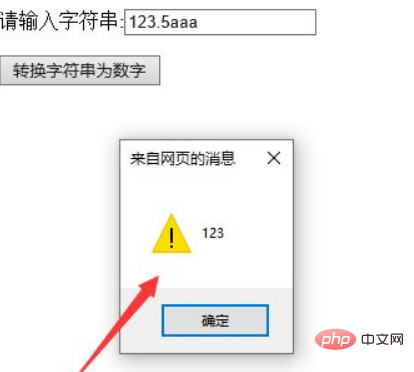
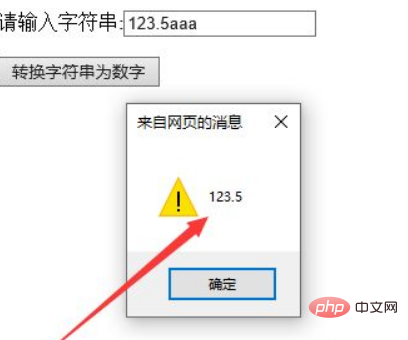
Open the test.html file in the browser, enter the characters, click the button to view the results.
The result returned by the parseInt method is

The result returned by the parseFloat method is

Summary:
1. Create a test.html file.
2. In the file, use the input tag to create a character input box, and use the button tag to create a button.
3. Use jquery's bind() method to bind the click event to the button. When the button is clicked, obtain the string of the input input box, and use the parseInt() method and parseFloat() method to convert the string Convert to number.
Notes
In addition to the above two methods, you can also use the Number() method to judge. This method converts the entire value, not part of the value.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to convert jquery string to number. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?







