
How to add 1 like with jQuery: 1. Import jquery; 2. Set HTML and CSS code; 3. Pass the code "$(".liker").on("click",function() {...}" method can achieve the effect of adding 1 likes.

The operating environment of this article: Windows 7 system, jquery-3.3.1 version, DELL G3 Computer
How to add 1 like with jQuery?
1, import JS
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
2, CSS code
a{
text-decoration:none ;
color: #999999;}.red{
color: red;}3, HTML code
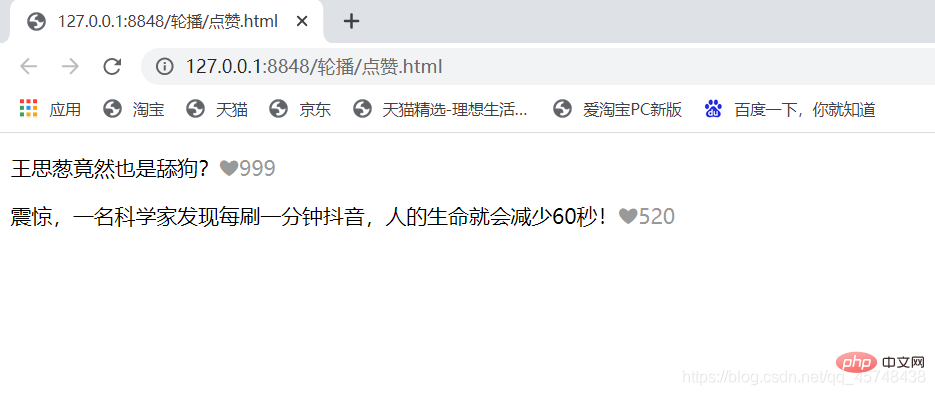
<p>王思葱竟然也是舔狗?<a href="#"><span class="liker">❤999</span></a></p><p>震惊,一名科学家发现每刷一分钟抖音,人的生命就会减少60秒!<a href="#"><span class="liker">❤520</span></a></p>
4. JS code
$(function(){
//点赞
$(".liker").on("click",function(){
// 判断是否已经点赞过
if($(this).hasClass("red")){
return
}
//添加样式 并且数字+1
$(this).addClass("red")
var num=$(this).html().substring(1)
num++
$(this).html("❤"+num)
//ajax更新数据
})})Run...
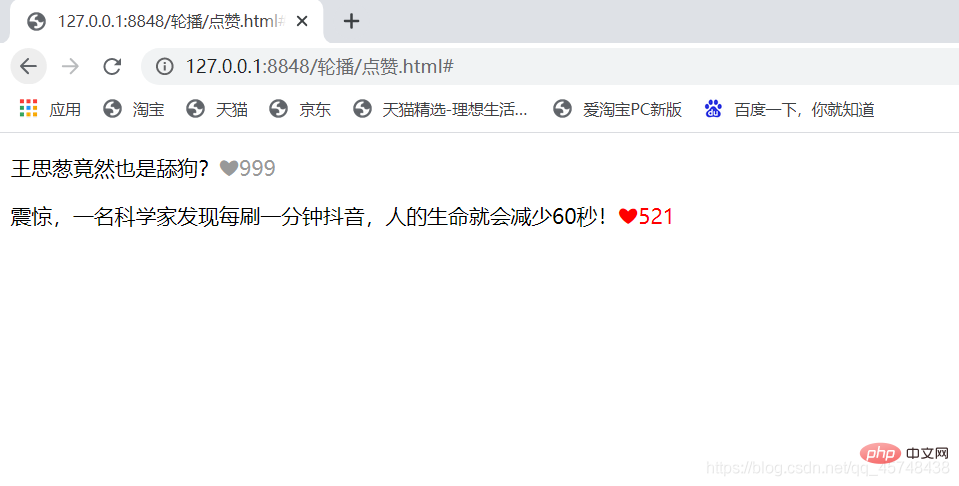
After clicking the little heart
Of course, there is no background interaction written here Code
Recommended study: "jquery video tutorial"
The above is the detailed content of How to add 1 like with jQuery. For more information, please follow other related articles on the PHP Chinese website!