
htmlUnordered list tags include "
" and "
- ". These two tags can be used together to create an unordered list. The "
" tag is used to define an unordered list, which is the framework for creating an unordered list; while the "
- " tag defines list items in an unordered list, and a "
- " tag represents a list item.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
htmlUnordered list tags include "
The "
The "
A "
Let’s take a look at the code example to see what the unordered list looks like
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
<li>....</li>
</ul>
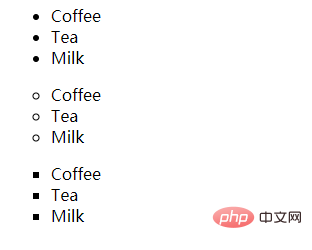
It can be set through the type attribute of the ul tag The type of list item symbol.
disc—solid circle (default)
circle—hollow circle
square—solid Block
<ul type="disc"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="circle"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> <ul type="square"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul>

Recommended tutorial: "html video tutorial"
The above is the detailed content of What are the html unordered list tags?. For more information, please follow other related articles on the PHP Chinese website!