What does the plus sign in css mean?
The plus sign in css is " ", indicating the selection of adjacent siblings, which is called "adjacent sibling selector". This selector can match adjacent sibling elements behind the specified element.

The operating environment of this article: Windows 7 system, CSS3 version, Dell G3 computer.
What does the plus sign in css mean?
" " is to select adjacent siblings, called "adjacent sibling selector". The selector can match adjacent sibling elements behind the specified element.
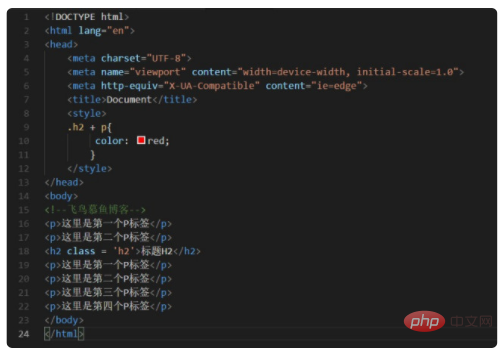
If you need to select an element immediately after another element, and both have the same parent element, you can use the Adjacent sibling selector. For example, if you want to increase the top margin of the paragraph that appears immediately after the h1 element, you can write: h1 p {margin-top:50px;}
This selector reads: "Select the paragraph that appears immediately after the h1 element. The h1 and p elements have a common parent element."

Extended information:
The adjacent sibling selector uses the plus sign ( ), which is the adjacent sibling combining symbol. Note: As with child combiners, adjacent sibling combiners can have whitespace next to them.
The div element contains two lists: an unordered list and an ordered list, each containing three list items. The two lists are adjacent siblings, as are the list items themselves.
However, the list items in the first list and the list items in the second list are not adjacent siblings, because the two sets of list items do not belong to the same parent element (they can only be considered cousins at most).
Remember that using a combiner only selects the second element of two adjacent siblings. Please look at the following selector:
li + li {font-weight:bold;}The above selector will only make the second and third list items in the list bold. The first list item is not affected.
Combined with other selectors:
Adjacent sibling combiners can also be combined with other combiners:
html > body table + ul {margin-top:20px;}This selector is interpreted as: the selection appears immediately after the table element Of all sibling ul elements, the table element is contained in a body element, which itself is a child element of the html element.
Recommended learning: "css video tutorial"
The above is the detailed content of What does the plus sign in css mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




