Is span a block element in html?
In HTML, span is not a block element, but an inline element (inline element). The span element is mainly used to accommodate text. Multiple span elements can be displayed in one line; and the width and height of the span element are determined by the content and cannot be set with the width and height attributes. The block element occupies an exclusive line, and the width and height can be set.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
span is not a block element, but an inline element (inline element). is mainly used to accommodate text. span only defines the content as a whole and operates it without affecting the layout and display.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
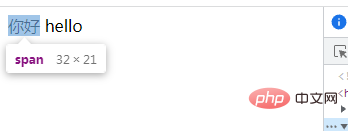
<span>你好</span> <span>hello</span>
</body>
</html>
It can be seen that multiple span elements can be displayed in one line; and the width and height of the span element are inclusive Determined by the content, the width and height attributes cannot be set. And these are the characteristics of inline elements.
Block-level elements
The display attribute of block-level elements is usually block. Why do I say usually? Because the display attribute of li is list. The display attribute of -item and table is table, but they are all block-level elements.
Characteristics of block-level elements
Block-level elements occupy an exclusive line
The elements can be set Width, height, line height, margins, padding
Block-level elements occupy the entire space of their parent element (container)
Can accommodate inline elements and other block elements
Why do block-level elements have to occupy their own line? Because the width of the block-level element will occupy the entire width of the parent element, there is no extra space to display other elements, and you can only start a new line.
Common block-level elements are:
<div> <p> <h1>~<h6> <ol> <ul> <dl> <table> <address> <blockquote> <form>
Inline elements
The display attribute of inline elements is: inline
Characteristics of inline elements
Displayed side by side with other inline elements on one line;
-
The width and height of the element cannot be set, but the line height can be set. Line-height
The width of the element is the width of the text or picture it contains and cannot be changed.
Inline elements can only accommodate text or other inline elements
Inline elements can set horizontal margins, but vertical margins cannot be set , inner margin padding can be set horizontally and vertically
Common inline elements:
<a> <span> <br> <i> <em> <strong> <label> <q> <var> <cite> <code>
Recommended tutorial: "html video tutorial"
The above is the detailed content of Is span a block element in html?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




