 Web Front-end
Web Front-end
 Bootstrap Tutorial
Bootstrap Tutorial
 A brief discussion on how to wrap columns in Bootstrap grid layout
A brief discussion on how to wrap columns in Bootstrap grid layout
A brief discussion on how to wrap columns in Bootstrap grid layout
This article will take you to learn about the line wrapping problem in bootstrap and see how grid columns wrap. I hope it will be helpful to everyone!

1. Frequently Asked Questions about Line Wrapping in Grid Layout
In the previous sections, we have more or less introduced some related issues about grid line wrapping. Knowledge, there are also relevant demonstrations in the code. This lesson will separate line breaks and explain them in detail, because if you are not proficient in the related knowledge of line breaks, it is easy to cause large deviations in web page layout, or inexplicable problems. . In addition, when I talked about it before, most of the rows fit perfectly, for example, 4 columns divided into 2 rows, but the problem often occurs when the rows are not full, such as 3 columns or 5 columns divided into two rows. If you don’t pay attention to how the last row is displayed, It's easy to go wrong. [Related recommendations: "bootstrap Tutorial"]
Frequently Asked Questions about Grid Line Breaking:
No line wrapping where the line should be broken
Line wrapping where it shouldn’t be
The last line of automatic wrapping is confusing
2. Column wrapping
2.1 .row-cols-*Usage
The row we used earlier is a simple <div class="row">, in fact, for row, you can further use the <code>row-cols-* class to quickly set the number of columns that can best present content and layout. The normal .col-* classes apply to individual columns (e.g. .col-md-4), while the row-cols-* classes are set as shortcuts on the parent .row of. The asterisk of
.row-cols-* can be written with numbers. The numbers represent the number of columns to be displayed in a row, not the width. This should not be confused with the ordinary .col- * is confused. You can also use .row-cols-auto to adapt the width, but in this case, the layout is likely to be out of your control.
Let’s still use code to demonstrate the following:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
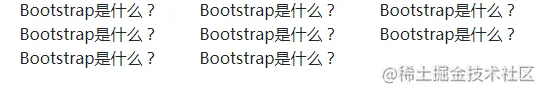
<div class="row row-cols-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>The display results are as follows

Try to put 3 in row-cols-3 Change to 2, 4, 5, 6, etc. to see the effect. Did you find that there is another little surprise? By setting the column width col- we cannot display 5 columns in one row on average, but we can achieve it by setting row-cols-5.
2.2 .row-cols-*-*Usage
Same as setting the width of the column, setting the number of rows also supports responsive design. The following code shows the details Usage, please note that there is no such class as row-cols-xs-1, please use row-cols-1, which means the smallest screen is the smallest screen if it is not written by default.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>网格行列演示</title>
</head>
<body>
<div>
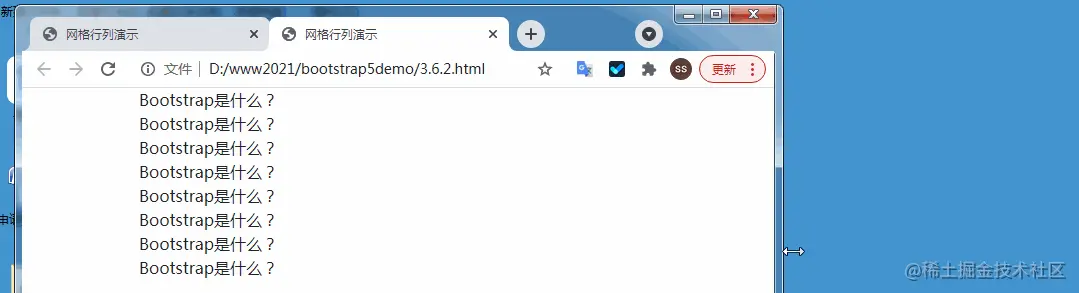
<div class="row row-cols-md-1 row-cols-md-2 row-cols-lg-3">
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
<div>
Bootstrap是什么?
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>Responsive effect animation

#2.3 Ultra-wide line wrap
When in a row, each cell has a width value set , when the remaining width in a row cannot accommodate the next cell, it will automatically wrap. I have already explained and demonstrated this part in detail in "Section 4 Bootstrap Web Page Layout Grid System", so I won't go into details here. If there is anything you don't understand, please refer to Section 4.2.4.
2.4 Forced line wrapping
In Bootstrap, forcing line wrapping without changing the width of each column is usually done by adding multiple rows, but sometimes it is necessary to force line wrapping after a certain column in a row. At this time, you can use a little trick: where you need to wrap the line, add a div with a width of 100% and a height of 0 to achieve forced line wrapping.
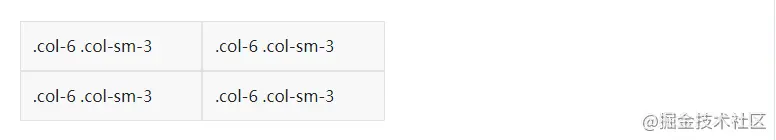
<div class="container"> <div class="row"> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <!-- 此处强制换行 --> <div class="w-100"></div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> <div class="col-6 col-sm-3">.col-6 .col-sm-3</div> </div> </div>
Originally displayed on one line, it is displayed on two lines.

For more knowledge about bootstrap, please visit: bootstrap basic tutorial! !
The above is the detailed content of A brief discussion on how to wrap columns in Bootstrap grid layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





