What does css modules mean?
css modules refers to CSS files in which all class names and animation names have their own scope by default. It is a way to limit the scope of CSS class names and selectors in the build step (similar to namespaces ). CSS Modules can ensure that all styles of a single component are concentrated in the same place and only apply to that component.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What are CSS Modules?
According to the CSS Modules project on Gihub, it is interpreted as:
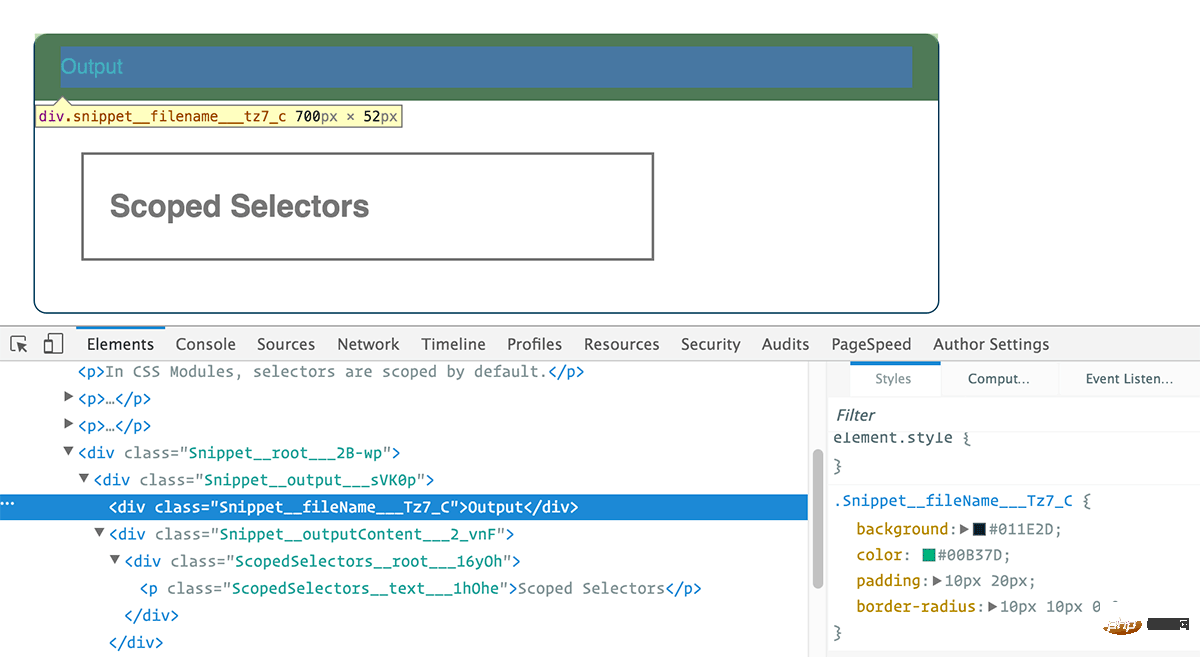
All class names and animation names have their own scoped CSS by default document.
So CSS Modules are neither an official standard nor a browser feature, but a way to scope CSS class names and selectors during the build step (such as using Webpack or Browserify) (similar to a namespace).
Let’s first look at a specific example to explain what it is and why we should use CSS Modules. We usually add a CSS class name to HTML to control its style:
<h1 id="An-nbsp-example-nbsp-heading">An example heading</h1>
The CSS style is as follows:
.title {
background-color: red;
}Just load the CSS file into the HTML file, here < The h1> tag background will be set to red. We don't need to do any special processing of HTML or CSS. The browser already supports this most basic file type.
The way to use CSS Modules is different. We need to write all tags into JS files. Here is a simple example:
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;In JS, you can access the .title class in the CSS file in a similar way to styles.title. Then during the build process, our build tool will search for the file named styles.css that we loaded with the import statement, and then parse the source file into a new HTML and CSS file, and the class name will be replaced with a specific format:
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
The generic .title is completely replaced by the newly generated name, and the CSS source file It won't be loaded either.
When using CSS modules, class names are dynamically generated, unique, and accurately correspond to the styles of each class in the source file.
This is also the principle of implementing style scope. They are restricted to specific templates. For example, if we import the buttons.css file in buttons.js and use the .btn style, other files such as forms.js will not be affected by .btn unless it also imports buttons.css.
But for what purpose do we make CSS and HTML files so fragmented? Why do we use CSS modules?
Why use CSS Modules?
Through CSS Modules, we can ensure that all styles of a single component:
are concentrated in the same place
Apply only to this component
In addition,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;This method can solve the problem of CSS global scope.
You must have experienced rushing to finish writing CSS as soon as possible, without even considering the adverse effects your code will cause.
You must have done something like adding randomly named messy styles at the end of a style file.
You must have seen those styles that you don’t know what effect they have, or even whether they are used.
Don’t you want to safely write CSS that does not affect other styles? Are you worried about the style being independent or dependent on something else? Or maybe it overrides styles elsewhere?
Questions like these are enough to cause headaches. And as the project expands, it becomes increasingly desperate.
But using CSS Modules can avoid these problems. Unless you load a CSS style in a module, this style will not affect other HTML.
(Learning video sharing: css video tutorial)
The above is the detailed content of What does css modules mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
The article discusses the advantages and disadvantages of controlled and uncontrolled components in React, focusing on aspects like predictability, performance, and use cases. It advises on factors to consider when choosing between them.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.




