
In CSS, you can use the "border-image" attribute and linear-gradient() function to achieve the div border gradient effect. You only need to add "border-image:linear-gradient(upper color, lower color) to the div element. Color);" style is enough.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css3 method to make div border gradient
In css we can set the border style of the element through the border-images attribute, combined with linear -gradient function,
linear-gradient() function is used to create a picture that represents a linear gradient of two or more colors.
To create a linear gradient, you need to specify two colors. You can also achieve gradient effects in different directions (specified as an angle). If the direction is not specified, the gradient will default from top to bottom.
Just add the border-image: linear-gradient(red,blue); style to the div element.
The code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
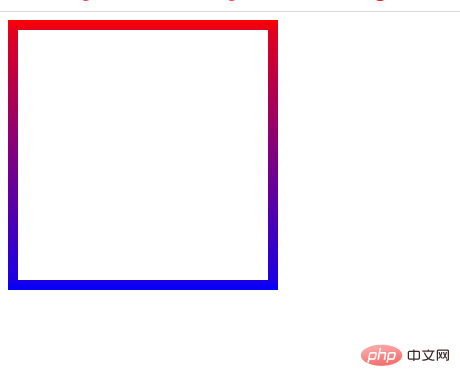
</html>Output result:

Programming video! !
The above is the detailed content of How to make div border gradient in css3. For more information, please follow other related articles on the PHP Chinese website!