 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 A brief analysis of how to implement Icon icons in mini programs?
A brief analysis of how to implement Icon icons in mini programs?
A brief analysis of how to implement Icon icons in mini programs?
How to implement Icon icon in mini program? The following article will share with you several implementation solutions for mini program icons. I hope it will be helpful to you!

#Icon component
properties provided by the applet natively
## is the type of icon , valid values: success, success_no_circle, info, warn, waiting, cancel, download, search, clear##sizecolorDescription
The length unit of the component size attribute defaults to px, and the input unit is supported starting from 2.4.0 ( rpx/px)
PX numerical type, used by default, do not fill in any unit, just write a numerical value
RPX (Responsive Pixel) screen adaptive unit divides the screen into 750 units, each unit is 1/750. [Related learning recommendations: 小program development tutorial]

For example: the screen width of iphone6 is 350px, each rpx That's 0.5px. That is to say, if we set the size value to 60rpx on the iPhone 6 machine, it will have the same effect as setting it to 30 or 30px.
The color property of the component is to change the color of all pixels of the icon
FAQ
Icon and text functions Put it on the same line?
Yes, the icon itself was born for better layout and easier use. The code is as follows:
1 2 3 |
|
Sometimes the Icon displays blank on the real machine
First of all, this problem is definitely not due to the font file link not adding the safe domain name of the mini program, WXSS loading pictures and Fonts allow foreign domains! If the icon is custom-implemented, check the model and embedded font file type. It may be caused by compatibility. It is recommended to use TTF and WOFF format fonts in the mini program. If you are using these two fonts and the situation still exists, you can consider changing to data embedding in SVG format.
How to take out the icon of the icon component in the weui component library and save it locally?
You can directly open the weui official website (https://weui.io/), then view the source code through the browser developer tools, find the resource address and download it. Or download it from WeChat’s official documentation (https://developers.weixin.qq.com/miniprogram/design/#icon).
Advantages
Works right out of the box.
Disadvantages
Only supports success, success_no_circle, info, warn, waiting, cancel, download, search, clear types, which are far from meeting development needs.
Custom implementation icon
Use pictures directly
Advantages
Simple and crude, each icon corresponds to a picture.
Disadvantages
Pictures are not convenient to lay out in the text. It is inconvenient to modify the color.
The picture cannot be scaled up or down, and it will become blurry and jagged after zooming in.
Images need to be stored locally or on the network, which will result in a large number of HTTP requests and slow down page loading.
It is not as convenient to use as using only one name for the icon.
Use sprites
Sprite, a set of consecutive pictures, arranged into one picture in a non-overlapping and minimally distributed manner. Each time it is used, the starting coordinates and area size displayed vertically and horizontally are used to achieve a dynamic switching effect.

Usage example
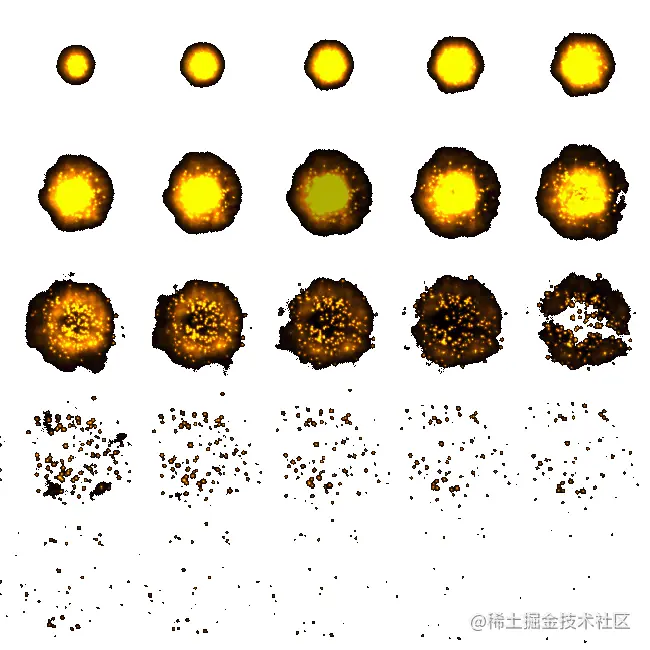
Achieve an explosion effect through sprites. The image size is (650x650) px; so the size of each small icon is (130x130) px; this is the reason why the width and height of the css style setting are 130px, and also the reason why the js code movement step is set to 130. Both left and top in js are negative numbers. This is because this is not the coordinate of the icon displayed here, but the distance that the background image needs to move to the upper left.
Note: Only network images can be used in wxss, local images cannot be used!
The code is as follows:
1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
|
Advantages
When loading, it is only loaded once. Reduced HTTP requests.
Drawing using CSS styles
Usage example
1 2 3 |
|
Disadvantages
Each icon requires writing CSS style code, which is a lot of labor.
This kind of icon is not a character. Each icon must have a unified center point when drawing, otherwise it will be more troublesome to control the position.
The size and color are also inconvenient to control. So this is not a good icon scheme.
使用矢量字体 (推荐使用)
当浏览器渲染一个字符的时候,首先看font-family样式,确定使用字体名是哪一个。接着以此字符的Unicode在字体文件里查找对应的字符信息。
字体类型有两种,一种是点阵字体,一种是矢量字体。现在使用最广泛的是矢量字体。矢量字体大概分成三类:Adobe主导的Type1、Apple和Microsoft主导的TrueType、Adobe,Apple和Microsoft共同主导的开源字体OpenType。
在矢量字体里面每个Unicode只是每个字符的一个索引,每个字符描述信息是一个几何矢量绘图描述信息。以Type1为例,它使用三次贝塞尔曲线来绘制字形。TrueType则使用二次贝塞尔曲线描述字形。正是由于矢量字体是绘制出来的,所以它可以实时填充任何颜色,并且可以无极缩放而没有锯齿。
阿里巴巴的图标网站(https://iconfont.cn/),我们可以在此网站上搜索到任何图片在线编辑,并下载样式文件,在小程序里面使用。
字体源说明:
EOT是微软IE浏览器专用的OpenType字体类型。
TTF是TrueType字体。
WOFF与WOFF2是移动开发专用的矢量字体格式。是对三种矢量字体格式的再封装。
链接各种字体文件源可以兼容不同浏览器宿主环境。浏览器会选择自己支持的格式,从列表中的第一个开始尝试加载。一旦获得一个可以使用的,就不会再加载剩下的字体格式了。小程序里面建议使用TTF和WOFF这两个格式。WOFF2在低版本的IOS设备上会有不兼容的问题。
使用示例可以参考此文章
https://www.jianshu.com/p/25db60f77531
使用SVG矢量文件
很多作图软件都可以导出SVG格式的矢量文件,比方说 Sketch,但是它导出的SVG格式的矢量文件有没有用的垃圾信息。可以到 阿里巴巴的图标网站 编辑好之后下载SVG格式的矢量文件,它不带什么垃圾信息。然后我们拿这个文件找一个Image2base64工具,将文件内容转化为base64的字符串。然后就可以在小程序里使用这个base64的字符串作为图片源,实现自定义图标了。
示例
1、准备SVG图片
2、使用线上Image2base64转换图片为:
1 |
|
3、编写代码
1 2 3 4 5 6 7 |
|
1 2 3 |
|
说明
此种方法仍旧需要一张图片处理一次,然后在页面中引用。注意:样式文件中的width和height属性的值需要和下载的SVG文件的width和height保持一致的(在svg标签中可以看到)。
使用Canvas绘制SVG绘制
这种绘制用于制作动画还是可以的,但是用来做图标有点大材小用了。
腾讯的将SVG绘制成图像的 Cax 引擎
https://developers.weixin.qq.com/community/develop/article/doc/000ca493bc09c0d03a8827b9b5b013
更多编程相关知识,请访问:编程入门!!
| Attribute | Type | Default value | Required | Description |
|---|---|---|---|---|
| type | string | |||
| number/string | 23 | No | icon size | |
| string |
No |
The color of the icon is the same as the color of css |
The above is the detailed content of A brief analysis of how to implement Icon icons in mini programs?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.
 How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
How to get membership in WeChat mini program
May 07, 2024 am 10:24 AM
1. Open the WeChat mini program and enter the corresponding mini program page. 2. Find the member-related entrance on the mini program page. Usually the member entrance is in the bottom navigation bar or personal center. 3. Click the membership portal to enter the membership application page. 4. On the membership application page, fill in relevant information, such as mobile phone number, name, etc. After completing the information, submit the application. 5. The mini program will review the membership application. After passing the review, the user can become a member of the WeChat mini program. 6. As a member, users will enjoy more membership rights, such as points, coupons, member-exclusive activities, etc.



