How to display css text that is too long...
How to display ellipses when text is too long: 1. Add the "overflow:hidden;" style to the text element to hide the excess part of the text; 2. Add "text-overflow:ellipsis;" to the text element The hidden part of the text in the style can be represented by an ellipsis "...".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Css text is too long, use... display method
1. Use the CSS overflow attribute to control the content when it overflows the element box. Add scroll bars within the element range.
When the value of the overflow attribute is hidden, it means that the content will be trimmed and the remaining content is invisible.
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
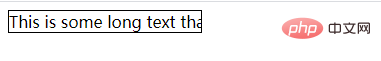
<div >This is some long text that will not fit in the box</div>
</body>
</html>Output result:

At this time, the excess text is cropped, and you want the excess The text is represented by an ellipsis and the text-overflow attribute is indispensable.
2. In CSS, we can use the text-overflow attribute to specify what happens when text overflows the containing element.
The syntax of the text-overflow attribute is:
text-overflow: clip|ellipsis|string;
It should be noted that:
clip means trimming the text.
ellipsis means displaying ellipses to represent trimmed text.
#string means using the given string to represent the trimmed text.
So if you want to display redundant text with..., you only need to add the "text-overflow:ellipsis" style to the text element. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<style>
div{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
text-overflow:ellipsis;
}
</style>
</head>
<body>
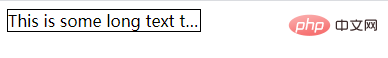
<div >This is some long text that will not fit in the box</div>
</body>
</html>Output result:

For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of How to display css text that is too long.... For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-




