
In jquery, you can use the change() method to trigger a change event, the syntax "$(selector).change()"; this method can also specify the function to be run when a change event occurs, the syntax "$ (selector).change(function)".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
The change event occurs when the value of an element changes. This event only applies to text fields, and textarea and select elements.
If you want to manually trigger the change event, you need to use the change() method, and this method can also specify the function to be run when the change event occurs.
Syntax for triggering change events
$(selector).change()
Syntax for binding functions to change events
$(selector).change(function)
function Optional. Specifies the function to run when the change event occurs.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
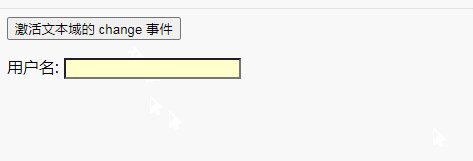
$(".field").change(function() {
$(this).css("background-color", "#FFFFCC");
});
$("button").click(function() {
$("input").change();
});
});
</script>
</head>
<body>
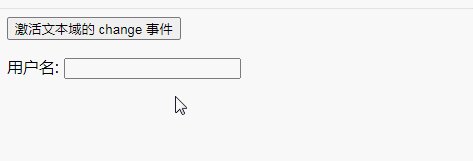
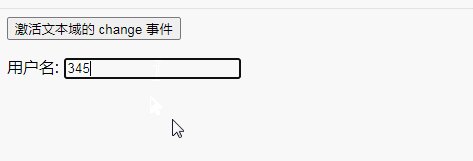
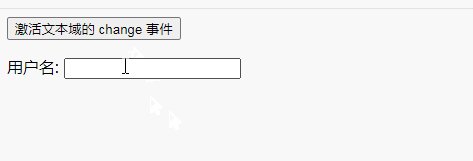
<button>激活文本域的 change 事件</button>
<p>用户名: <input class="field" type="text" /></p>
</body>
</html>
Related video tutorial recommendation: jQuery Tutorial( video)
The above is the detailed content of How to trigger change event in jquery. For more information, please follow other related articles on the PHP Chinese website!