
Method: 1. Bind a click event to the element and specify an event processing function; 2. Initialize a variable for counting; 3. Add "$(selector).text" to the event processing function (num )" statement increases the value of variable num by one every time the element is clicked, and outputs the variable result.

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How to judge how many times jquery has been clicked
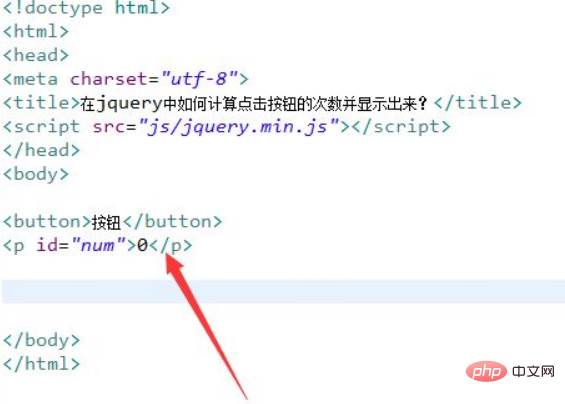
1. Create a new html file, named test.html, to explain how to use jquery How to count the number of clicks on a button and display it. Create a button using the button tag for testing.
Use the p tag to create an area for the number of clicks on the button.

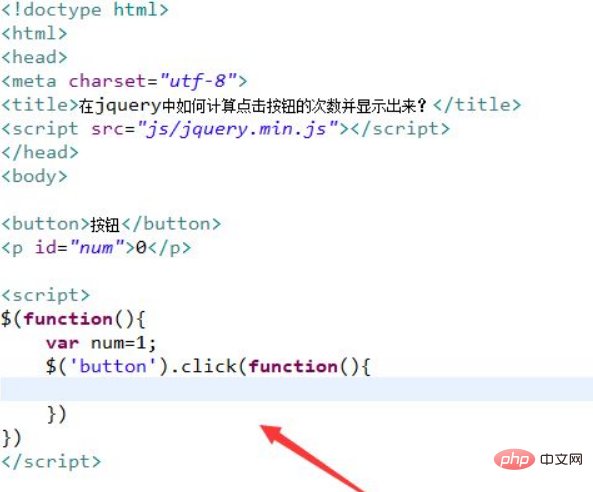
2. In the js tag, initialize a variable num for counting, then obtain the button object through the element name, bind the click event to it, and when the button When clicked, the function method is executed.

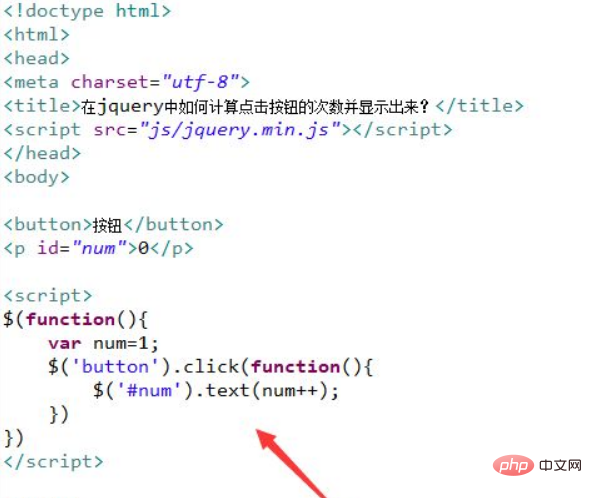
3. In the function method, obtain the p label object through the id, use the text() method to write the number of times to p, and let num increase by 1 for the next time Click to count.

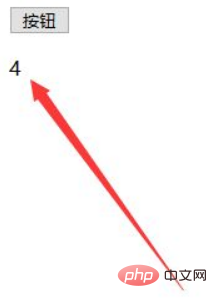
Open the test.html file in the browser, click the button to view the results.

Summary:
1. Use the button tag to create a button for testing.
2. Use the p tag to create an area for the number of clicks on the button.
3. In the js tag, initialize a variable num for counting, then obtain the button object through the element name, bind the click event to it, and when the button is clicked, execute the function method.
4. In the function method, obtain the p label object through the id, use the text() method to write the number of times to p, and let num increase by 1 to count the next click.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of How to determine how many clicks in jquery. For more information, please follow other related articles on the PHP Chinese website!