What is reflow in javascript
In JavaScript, reflow is also called reflow, which refers to the process in which the browser re-renders part or all of the DOM when part or all of the rendering tree changes due to the size, layout, hiding, etc. of the element. ; To put it simply, it means to reformat the entire page.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
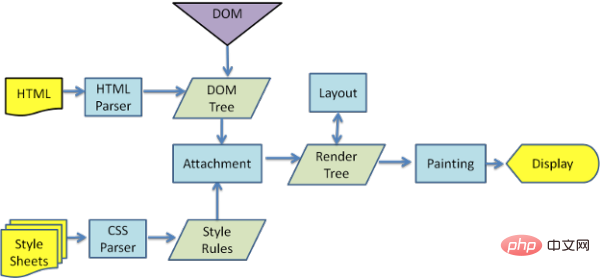
Let’s briefly understand the rendering process of the browser (pictures come from the Internet)

# #The process of the browser generating the rendering tree (pictures from the Internet)

When the rendering tree The process of the browser re-rendering part or all of the DOM when part or all of the element's size, layout, hiding, etc. changes.
Reflow is also called rearrangement. In fact, literally, rearrangement is easier to understand (that is, rearrangement of the entire page).
Redraw
When the page element style change does not affect the element's position in the document flow (such as background-color, border-color, visibility), the browser will only assign the new style element and repaint it.
When will reflow or redraw be triggered?
There are a large number of user behaviors and potential DHTML changes that can trigger reflow. For example, change the size of the browser window, use some JavaScript methods, including calculating styles, adding or deleting elements to the DOM, or changing the class of elements, etc.
添加或者删除可见的DOM元素; 元素位置改变; 元素尺寸改变——边距、填充、边框、宽度和高度; 内容变化,比如用户在input框中输入文字,文本或者图片大小改变而引起的计算值宽度和高度改变; 页面渲染初始化; 浏览器窗口尺寸改变,resize事件发生时; 计算offsetWidth和offsetHeight属性; 设置style属性的值;
How to reduce reflow and redraw?
1. Avoid reflow and redrawing in CSS
1. Change the class at the end of the DOM tree as much as possible
2. Avoid setting multiple layers of inline styles3. Animation effects are applied to elements whose position attribute is absolute or fixed
4. Avoid using table layout
5. Use css3 hardware acceleration to prevent animation effects such as transform, opacity, and filters from causing reflow and redraw
2. JS operations to avoid reflow and redraw
1. Avoid using JS to modify one style and then change the next style. It is best to change the CSS style at once, or define the style list as a class Name
2. Avoid frequent DOM operations, use document fragments to create a subtree, and then copy it to the document3. Hide the element first, modify it and then display the element, because the DOM operation on display:none Will not trigger reflow and redraw
4. Avoid looping to read attributes such as offsetLeft and save them before looping
5. For complex animation effects, use absolute positioning to separate them from the document flow, otherwise it will cause the parent A large number of reflow elements and subsequent elements
Summary:
Reflow is a user-directed operation in the browser, so know how to improve the reflow time and know various document attributes (DOM nodes The impact of depth, CSS rendering efficiency, various style changes) on reflow time is very helpful for front-end development. Sometimes even reflowing a single element may require that its parent element and any following elements also be reflowed. For example, if you need to change the background of an element, this does not involve the attributes of the element, so only redrawing occurs.
[Recommended learning:
javascript advanced tutorialThe above is the detailed content of What is reflow in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Is Ace Racing Post-Holiday Syndrome: The real experienced drivers have already begun to prepare for the Lantern Festival
Feb 21, 2024 pm 06:04 PM
Is Ace Racing Post-Holiday Syndrome: The real experienced drivers have already begun to prepare for the Lantern Festival
Feb 21, 2024 pm 06:04 PM
The Lantern Festival is coming soon. Ace Racing has specially prepared a Lantern Festival riddle guessing activity for everyone. If you guess the riddles and successfully answer 6 questions correctly, you can receive gold coin rewards. If you accumulate a certain number of riddles, you can also get generous rewards. Specific details Let’s take a look at the details of this event. Is Ace Racing Post-Holiday Syndrome: The real experienced drivers have already begun to prepare for the Lantern Festival. Hey, dear drivers, they all say that the Spring Festival is not the end until after the Lantern Festival. We welcome the lantern festival, eat glutinous rice balls, and set off fireworks...the Festival of Speed is everywhere In the festive and lively atmosphere of the festival, Xili has also prepared some interesting lantern riddles that "only real experienced drivers" can get for everyone to warm up in advance. Let's guess together~ (PS: Drivers can go to today's public account Tweet to see the answer!) How about it, riders?
 'Collapsed Star Railroad' Mikhail Where Are You Going Achievement Guide
May 09, 2024 pm 09:20 PM
'Collapsed Star Railroad' Mikhail Where Are You Going Achievement Guide
May 09, 2024 pm 09:20 PM
Collapse Star Dome Railway Where Are You Going Mikhail achievement guide. With the update to version 2.2 of Honkai Dome Railway, there are a lot of new content in the game that can be experienced. I believe that many friends have encountered some difficulties when completing the achievement "Where Are You Going, Mikhail?" I don’t know how to complete it, so today I will take you through the detailed process. Guide to the Collapsed Star Railroad Where Are You Going Mikhail 1. When we inherited the capabilities of the Tongtun Pioneers and solved the crisis in Sinokonni, everything settled and we returned to the top of Flowing Dream Reef. The transfer point is the one marked in the picture below; 2. After reaching it, go straight forward, look at Mikhail again, and investigate the balcony in front of him; 3. After completing the investigation, you can obtain the achievement Mikhail
 How to solve Douyin traffic limit? What should I do if the traffic is limited so that it can flow back?
Mar 22, 2024 am 09:00 AM
How to solve Douyin traffic limit? What should I do if the traffic is limited so that it can flow back?
Mar 22, 2024 am 09:00 AM
With the popularity of Douyin, the problems commonly faced by users are also gradually increasing. The most worrying one is the problem of Douyin's traffic limit. Douyin's traffic limit may lead to a significant reduction in the number of views, likes and comments on users' videos, thereby affecting users' income and exposure opportunities. 1. How to solve Douyin’s traffic limit? 1. Improve content quality The core competitiveness of Douyin lies in content. Only high-quality content can attract more users. Therefore, improving content quality is the key to solving Douyin’s current limiting problem. Creators need to focus on content innovation, attract users with unique perspectives and creativity, and at the same time ensure that the content is interesting, educational and practical. Only in this way can the user experience be continuously improved and user stickiness increased. 2. Adjust the release time. Douyin’s traffic distribution has a time pattern.
 Dogelon Mars Price Prediction 2024-2030
Mar 22, 2024 pm 03:33 PM
Dogelon Mars Price Prediction 2024-2030
Mar 22, 2024 pm 03:33 PM
ELON peaked at $0.0000005196 in 2023 and has been declining ever since. Our Dogelon Mars price prediction estimates the price by the end of 2024 at $0.0000001409. According to our Dogelon Mars price prediction for 2025, ELON is trading at $0.0000004709.
 How to apply for QQ backup mailbox with QQ mailbox? How to apply for QQ backup mailbox with QQ mailbox
Mar 05, 2024 am 09:30 AM
How to apply for QQ backup mailbox with QQ mailbox? How to apply for QQ backup mailbox with QQ mailbox
Mar 05, 2024 am 09:30 AM
The article brought to you today is about QQ mailbox software. Do you know how to apply for QQ backup mailbox with QQ mailbox? The following content brings you the method of applying for QQ backup mailbox with QQ mailbox. Let us take a look below. . After logging in to your QQ mailbox, you can look for an icon with a triangle logo on the homepage of your mailbox. If you can't find the icon, you can view detailed annotations on the image to help locate it. After finding it, click the 3-corner logo, and then click the Apply for Backup Email button. After clicking, we click the email account button in the upper right corner of the page that just came out. After clicking, we enter the new registration email name, password, mobile phone number and other operations and then click the registration button. After the registration is completed, we return to the email page just now and click on the box that just popped up to enter the account number.
 How to recover the lost Steam mobile token? Steam Appeal Guide
Mar 14, 2024 pm 10:07 PM
How to recover the lost Steam mobile token? Steam Appeal Guide
Mar 14, 2024 pm 10:07 PM
When using the Steam mobile token, I find that the token has disappeared. What should I do? If there is no token, the security verification of the Steam account cannot be performed. How do we retrieve the Steam mobile token? The editor below will teach you how to appeal for lost Steam mobile token. The appeal tutorial is as follows: 1. Enter the Steam customer service page steam customer service and select the option in the red box 2. Select the corresponding content according to your own situation. If your account has been stolen or your password has been lost, generally select the option in the first red box. 3. Select the option in the red box 4. Enter your account name (login ID, not personal nickname), bound email address, or bound mobile phone number, and then click
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Thousands of people lined up for the final beta of "Taris World". Why did it get so much attention?
Mar 21, 2024 pm 02:50 PM
Thousands of people lined up for the final beta of "Taris World". Why did it get so much attention?
Mar 21, 2024 pm 02:50 PM
On March 18, the dual-end interactive mobile game "Taris World" independently developed by Beijing Ledong Excellence and distributed by Tencent started its final test on the eve of the eve. "Taris World" has more or less features from occupation to gameplay. It pays tribute to the classics, and I believe that players who like MMO games can find a new world again. Looking back on the overseas testing in November last year, the super high game quality attracted a large number of overseas players and many MMORPG anchors to rush to play. After the final test was launched on the eve of the national server at 10 o'clock on March 18, a large number of players flocked to the game. In "Taris World", even if some players did not qualify for the test, tens of thousands of people lined up in just a few minutes. Nowadays, the popularity of the final test on the eve of the national server can be said to be even greater. (Picture source comes from the Internet) Since "




