
How to change the same line of css fonts to different colors: 1. Use multiple span tags to wrap the text to be changed in color. The syntax is "text"; 2. Use the color attribute to change the color of the text in the span tag. Yes, the syntax is "color: color value;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to change the same line of css fonts to different colors
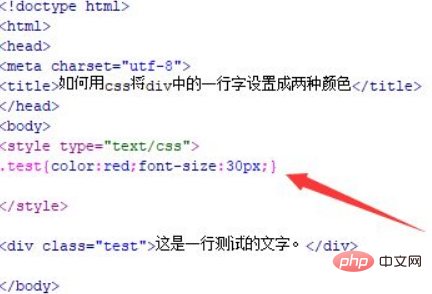
1. Create a new html file named test.html to explain how to Use css to set a line of text in a div to two colors. Use the div tag to create a line of text and set its class to test. It is mainly used to set the style of the div through this class below.
In the test.html file, create the tag, which is used to write the css style of the div. Set the style of the class name test, use the color attribute to set the color of the text in the div to red, and use the font-size attribute to set the size of the text to 30px.

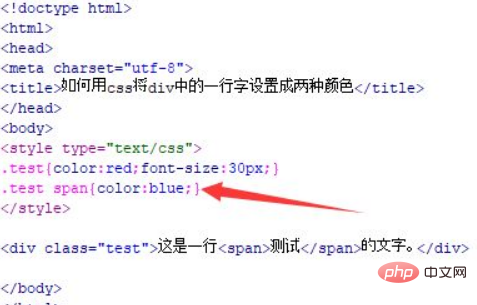
2. In the test.html file, in the div tag, use span tags to include part of the text, which will be used to set its color separately using css below.
In the css tag, set the text color of the span tag under the class name test (that is, within the div), and use the color attribute to set the color of the text in the span tag to blue.

#Open the test.html file in the browser to check the effect.

Summary:
1. Create a test.html file.
2. Use the div tag to create a line of text and set its class to test.
3. In the css tag, set the style of the class name test, and use the color attribute to set the color of the text in the div to red.
4. Within the div tag, use span tags to include part of the text.
5. In the css tag, set the text color of the span tag under the class name test (that is, within the div), so that a line of text in the div can be set to two colors.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to change the same line of fonts to different colors in css. For more information, please follow other related articles on the PHP Chinese website!