
In CSS, you can use the "text-align" attribute to set the hr center. The function of this attribute is to specify the horizontal alignment of the element. You only need to add the "text-align:center;" style to the hr element. Can.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set hr centered in css
In css, you can use the "text-align:center;" attribute to set hr centered,
The text-align attribute specifies the horizontal alignment of text in an element.
This attribute sets the horizontal alignment of text within block-level elements by specifying the point at which the line box is aligned. The value justify is supported by allowing user agents to adjust the spacing between letters and words in line content; different user agents may get different results.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
hr{
width:50%;
text-align:center;
}
</style>
<h1>HTML</h1>
<p>HTML 是用于描述 web 页面的一种语言。</p>
<hr>
<h1>CSS</h1>
<p>CSS 定义如何显示 HTML 元素。</p>
</body>
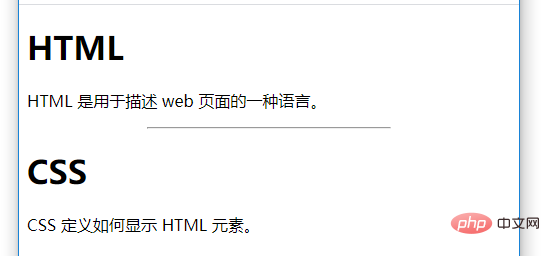
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set hr centered in css. For more information, please follow other related articles on the PHP Chinese website!