
The CSS attribute that implements 45-degree rotation is the transform attribute. If you want to rotate clockwise, add the "transform:rotate(45deg)" style to the element. If you want to rotate counterclockwise, add "transform:rotate(()". 315deg)" style.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is the attribute in css that can rotate 45 degrees?
The attribute in css that can rotate an element 45 degrees is transform.
The transform property applies a 2D or 3D transformation to an element. This property allows us to rotate, scale, move or tilt the element.
The syntax is:
transform: none|transform-functions;
rotate(angle) parameter defines 2D rotation, and the angle is specified in the parameter.
The example is as follows:
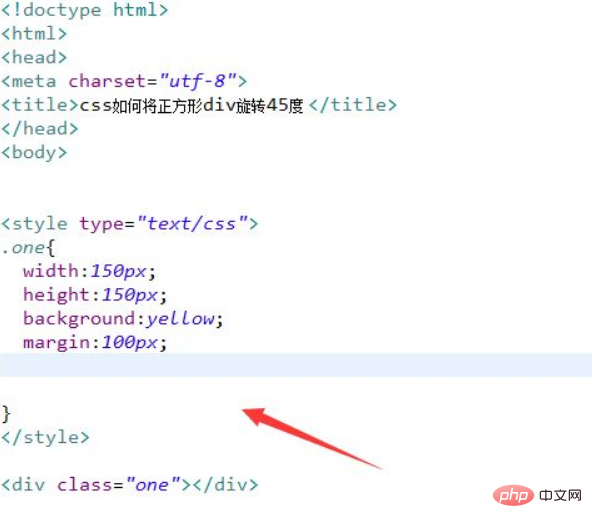
1. Create a new html file, named test.html, to explain how to rotate a square div 45 degrees with css. Create a module using div for testing. Set the class attribute of the div to one.
In the css tag, set the style of the div through class, define its width as 150px, height as 150px, background color as yellow, and margin as 100px.

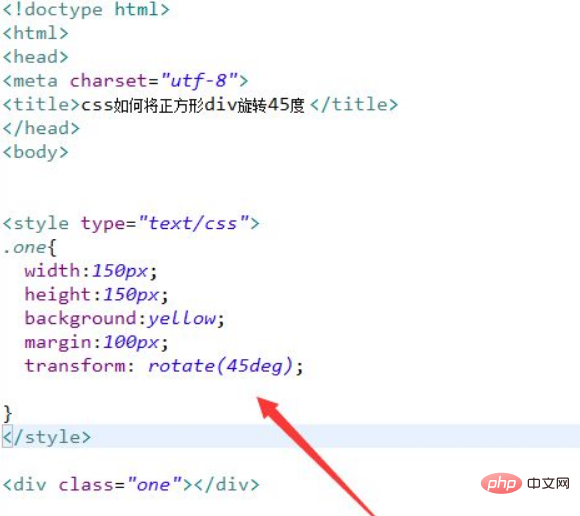
#2. In the css tag, use the transform attribute to set rotate to 45deg to rotate the div 45 degrees.

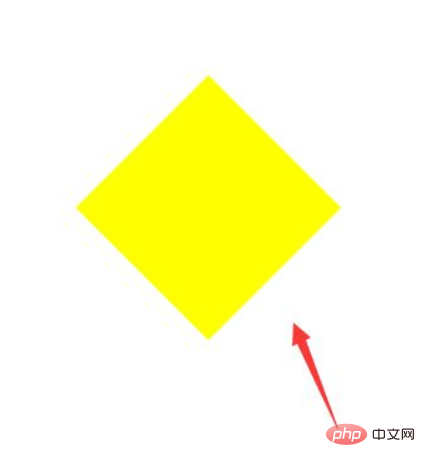
The results are as follows:

Summary:
1. Use div to create a Module, set the class attribute of div to one.
2. In the css tag, set the style of the div through class, define its width as 150px, height as 150px, background color as yellow, and margin as 100px.
3. In the css tag, use the transform attribute to set rotate to 45deg to rotate the div 45 degrees.
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the attribute of css to achieve rotation of 45 degrees?. For more information, please follow other related articles on the PHP Chinese website!