
Deletion method: 1. Use the "$(selector).next().remove()" statement to delete the first sibling node after the specified element; 2. Use "$(selector).nextAll() .remove()" statement deletes all sibling nodes after the specified element.

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
jquery method of deleting sibling nodes after a specified element
1. Use the next() and remove() methods
Use next() to get the next sibling node of the selected element.
Use the remove() method to delete the obtained sibling elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
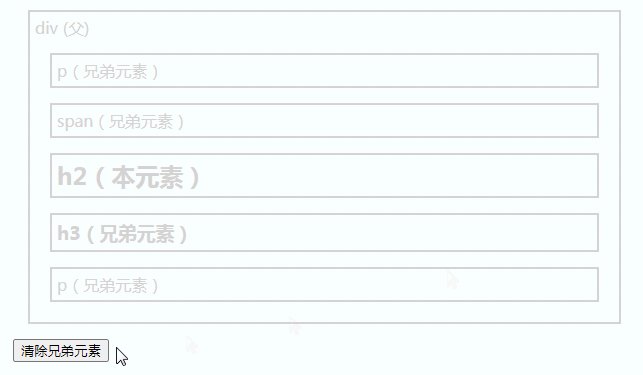
$("button").click(function() {
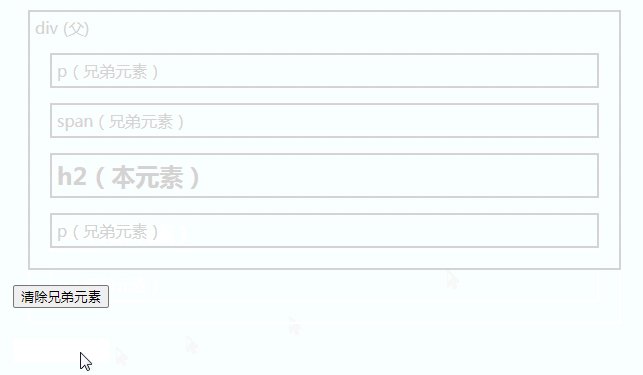
$("h2").next().remove();
});
});
</script>
</head>
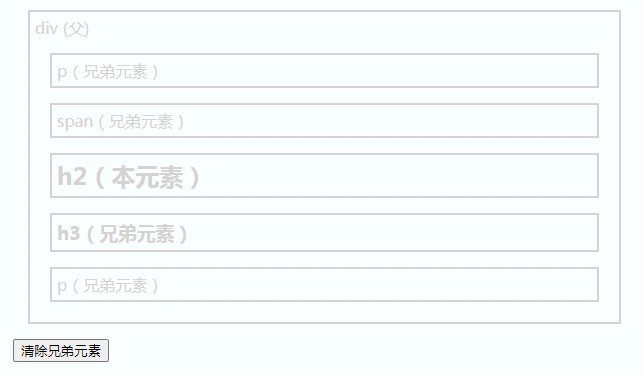
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>
2. Use nextAll() and remove() methods
Use next() to get all sibling nodes of the selected element.
Use the remove() method to delete the obtained sibling elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings,.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
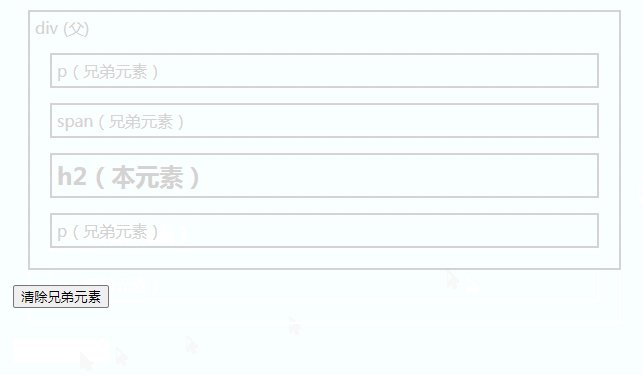
$("h2").nextAll().remove();
});
});
</script>
</head>
<body>
<div class="siblings">div (父)
<p>p(兄弟元素)</p>
<span>span(兄弟元素)</span>
<h2>h2(本元素)</h2>
<h3>h3(兄弟元素)</h3>
<p>p(兄弟元素)</p>
</div>
<button>清除兄弟元素</button>
</body>
</html>Recommended related video tutorials: jQuery Tutorial(Video)
The above is the detailed content of How to delete sibling nodes after a specified element in jquery. For more information, please follow other related articles on the PHP Chinese website!