
Method: 1. Use the bind() method to bind a click event to the element and specify an event processing function; 2. Use the index() method in the processing function to determine the click position. The syntax is "$( Element object).bind('click',function(){Element object.index();})".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How does jquery determine which element was clicked
In jquery, if you want to determine which element was clicked, you need to use bind () method and index() method, use the bind() method to bind a click event to each label, and obtain the position index of the currently clicked label through the index() method.
The bind() method adds one or more event handlers to the selected element, as well as a function to run when the event occurs.
The syntax is:
1 |
|
index() method returns the index position of the specified element relative to other specified elements.
The syntax is:
1 |
|
Let’s take a look at the example below. The example is as follows:
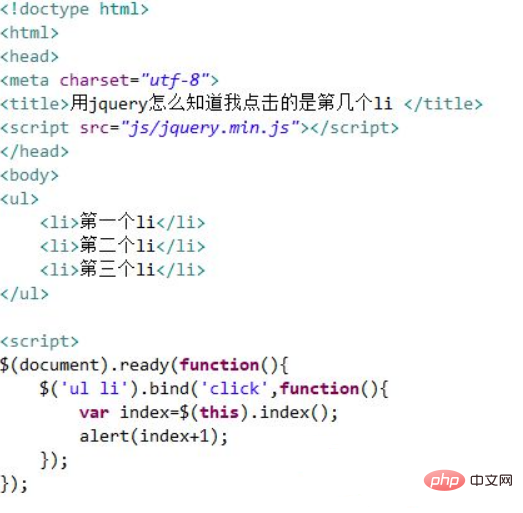
Create a new html file and name it test.html to explain how to use jquery Know which li I clicked on. Use the script tag to load the jquery.min.js file. Only when the file is successfully loaded can you use the jquery method. Use ul tag, li tag to create a list, for example, create a list of three items. Use the ready() method to execute the function method when the page is loaded.
In the function method, by obtaining the li object, use the bind() method to bind a click event to each li. When the li is clicked, obtain the index value of the current li tag through the index() method. Finally, use the alert() method to output the index value.
The code is as follows:

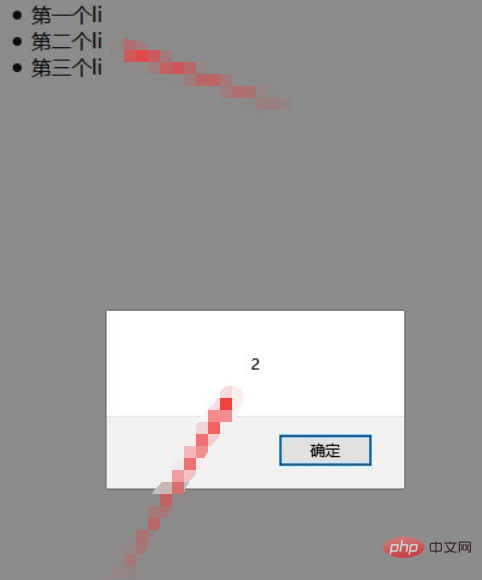
Output results, when the label is clicked:

Summary:
1. Use the bind() method to bind the click event to each li tag.
2. Obtain the position index of the currently clicked li tag through the index() method.
Note
The index obtained by index() starts from 0, so the above example requires adding 1.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to determine which element is clicked in jquery. For more information, please follow other related articles on the PHP Chinese website!