
In JavaScript, you can use for loops, "/" and "=" operators to find the average. The implementation code is "for(var i=0;i

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
What is the code for finding the average in JavaScript
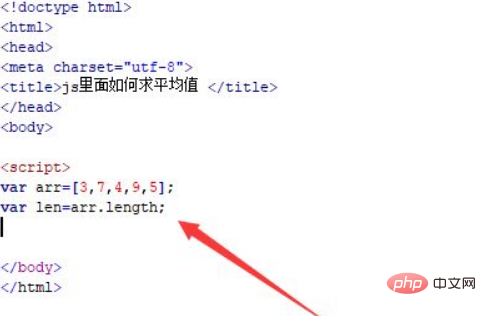
1. Create a new html file and name it test.html, which is used to explain the inside of js How to find the average. Create an array of numbers used to calculate the average. Then use the length attribute to find the length of the array, that is, the number of array elements.

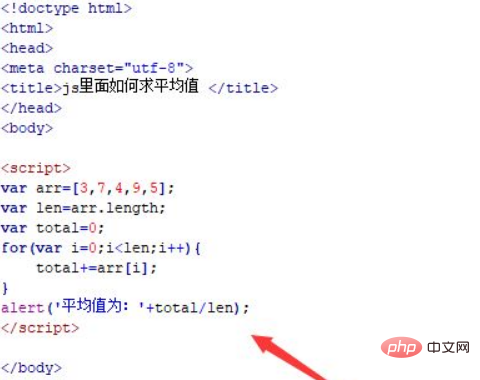
2. In the test.html file, initialize a total variable to save the cumulative value of the number. Through the for loop, iterate through each number in the array and use "=" to accumulate the numbers.
In the test.html file, divide the accumulated result by the total number of numbers to get the average value, and use the alert() method to output the result.

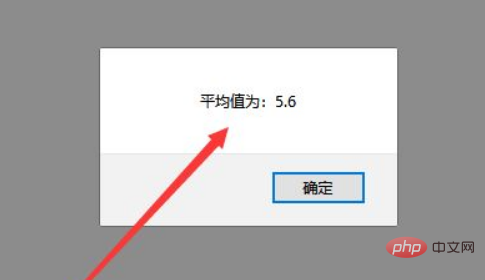
Open the test.html file in the browser, click the button to view the results.

Summary:
1. Create an array of numbers.
2. Find the length of the array through the length attribute.
3. Through the for loop, traverse each number in the array, and use "=" to accumulate the numbers.
4. Divide the cumulative result by the total number of numbers to get the average value.
[Recommended learning: javascript advanced tutorial]
The above is the detailed content of What is the code for finding the average in JavaScript?. For more information, please follow other related articles on the PHP Chinese website!