
Method: 1. Use the fadeOut() method to automatically disappear the element and execute the specified function. The syntax is "$(element).fadeOut(disappearing speed, specified function;)"; 2. In the specified function Use the fadeIn() method to display the element. The syntax is "$(element).fadeIn(display speed)".

The operating environment of this tutorial: windows7 system, jquery1.10.0 version, Dell G3 computer.
How does jquery realize the automatic disappearance and display of elements
In jquery, you can use the fadeOut() method and fadeIn() method to realize the image It slowly disappears and then automatically displays another picture. The following example explains how jquery can make a picture slowly disappear and then display another picture.
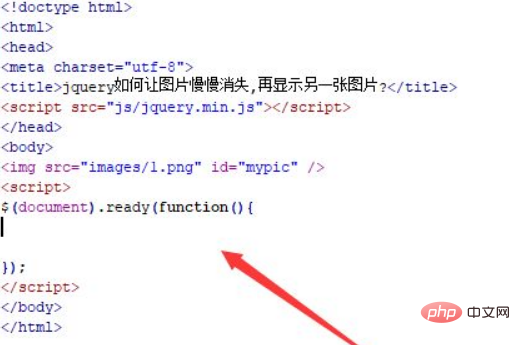
1. Create a new html file, named test.html, to explain how jquery can make a picture slowly disappear and then automatically display another picture. Create a picture using the img tag and set its id to mypic.
In the js tag, the function function is executed when the page loading is completed through the ready() method.

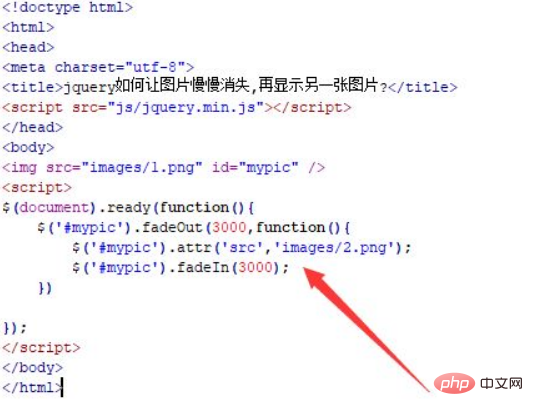
#2. In the function function, obtain the img object through the id, and use the fadeOut() method to make the picture slowly disappear within 3 seconds. After the picture disappears, then Execute its callback function function. The fadeOut() method uses a fade-out effect to hide the selected element if it is hidden.
In the callback function, use the attr() method to change the path of the image, replace it with another image, and then use the fadeIn() method to slowly display the image. The fadeIn() method uses a fade-in effect to display the selected element if it is hidden.

Open the test.html file in the browser to check the effect.


Summary:
1. Use the img tag to create a picture and set its id to mypic.
2. In js, obtain the img object through the id, and use the fadeOut() method to make the image slowly disappear within 3 seconds. After the image disappears, execute its callback function. Within the callback function, use the attr() method to change the path of the image, replace it with another image, and then use the fadeIn() method to slowly display the image.
Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to make elements disappear and display automatically in jquery. For more information, please follow other related articles on the PHP Chinese website!