
Method: 1. Add the "color:transparent;" style to the text box element to make the text and cursor in the text box transparent; 2. Add "text-shadow:h-shadow v-shadow to the text box element blur color;" style just makes the text appear.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to realize the text box without cursor in css
To realize the text box without cursor, we need two steps. First, we need to put the text box inside If the text is set to transparent, the color of the cursor will follow the text, so if the text is set to transparent, the cursor in the text box will be transparent and invisible.
We cannot achieve our goal at this time, because we can't see the text. At this time, we only need to set the text-shadow attribute for the text box text to display it.
The syntax of this attribute is:
text-shadow: h-shadow v-shadow blur color;

Let’s take a look at the application of this method through an example. The example is as follows:
<!DOCTYPE html>
<html>
<style>
input{
color: transparent;
text-shadow: 0 0 0 #000;
}
</style>
<body>
name:
<input type="text">
</body>
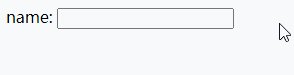
</html>When When no style is added to the text box, the cursor is as follows:

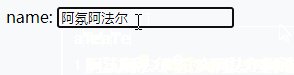
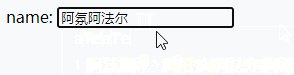
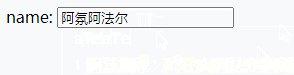
After adding style to the text box, the output result is as follows:

As above, there is no cursor in the text box.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to achieve no cursor in text box in css. For more information, please follow other related articles on the PHP Chinese website!