what is react flux
react flux is a public state management solution similar to vuex in react. It is the application architecture officially given by Facebook and uses the one-way flow of data to manage public state.

The operating environment of this article: Windows7 system, react17.0.1, Dell G3.
What is react flux?
Flux in React
flux is a public state management solution similar to vuex in react. It is the application architecture officially given by Facebook. It uses Public status is managed in the form of one-way flow of data. It is now deprecated. But in order to better understand the Redux solution, it is still necessary to be familiar with the workflow of flux~
Use cnpm i flux -S to install.
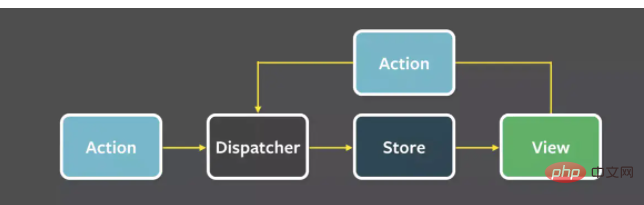
Composition of flux
View: View layer
Action: Message sent by the view
Dispatcher: Dispatcher, used to receive Action and execute callback function
Store: Data layer, storage state, once changes occur,
flux workflow

flux will go through the following steps when updating data:
The user interacts with the View layer and triggers Action
Action uses dispatcher.dispatch to send the Action's own status to dispatcher
dispatcher registers the event through register, and then triggers the corresponding Store callback to update through the type passed in by Action
The corresponding data is updated in the Store and triggers the View layer The event causes the view to be updated synchronously
The View layer receives the signal and updates it
Expand in detail in the form of code:
The user interacts with the View layer and triggers the Action
component:
<button onClick = {this.handler.bind(this)}>更新数据</button>Action uses dispatcher.dispatch to send the Action's own status to the dispatcher
component:
// 步骤1 事件的回调函数
handler(){
// action是一个描述,定义一个独特的常量,用来描述你的数据更改的方式。
let action = {
type:"NUM_ADD"
};
dispatcher.dispatch(action)
}dispatcher registers events through dispatcher.register, and then uses the type passed in Action to trigger the corresponding Store callback for update
The flux that the Dispatcher constructor depends on needs to be downloaded separately: cnpm i flux -S
dispatcher file:
import {Dispatcher} from 'flux'
import store from './index'
const dispatcher = new Dispatcher();
// register方法注册事件,通过action传入的类型来触发对应的 Store 回调进行更新
dispatcher.register((action)=>{
switch(action.type){
case "NUM_ADD":
/* 调用相应的store里定义好的方法 */
store.handleAdd();
break;
case "Num_REDUCE":
store.handleReduce()
break;
}
})
export default dispatcher;The corresponding data is updated in the Store, and the View layer event is triggered so that the attempt is also updated synchronously
Encapsulation of event subscription objects: Observer event mechanism encapsulation
In the store file:
import observer from '../observer'
let store = Object.assign(observer,{
state:{
n:10
},
getState(){
return this.state;
},
// store 中的action对应的处理方法,更新store的数据,并触发更新视图的方法
handleAdd(){
this.state.n ++;
this.$emit("update")
},
})
export default store;The View layer receives the signal and updates it
Use $on in the constructor for event subscription, and define a method for status update as a callback:
In the component:
// ...
// 在这里进行事件订阅,以让视图得到更新
constructor(){
super();
this.state = store.getState();
store.$on("update",this.handleUpdate.bind(this))
}
// ...
// 事件订阅的回调,更新视图方法
handleUpdate(){
this.setState(store.getState());
}At this point, the method triggered in step 4 is executed here, and the data is updated. A complete process of updating data in the flux system is completed.
Disadvantages of flux
Frequent introduction of store
Disassembly of UI components and container components Too complicated
Cannot manage multiple stores
Every component that needs to update the view needs to be bound to the update function
... ...
So, it is no longer recommended to use flux at work. Instead, there is a relatively more complete solution: Redux.
Recommended learning: "react video tutorial"
The above is the detailed content of what is react flux. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
How do you define routes using the <Route> component?
Mar 21, 2025 am 11:47 AM
The article discusses defining routes in React Router using the <Route> component, covering props like path, component, render, children, exact, and nested routing.
 What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
What are the limitations of Vue 2's reactivity system with regard to array and object changes?
Mar 25, 2025 pm 02:07 PM
Vue 2's reactivity system struggles with direct array index setting, length modification, and object property addition/deletion. Developers can use Vue's mutation methods and Vue.set() to ensure reactivity.
 What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
What are Redux reducers? How do they update the state?
Mar 21, 2025 pm 06:21 PM
Redux reducers are pure functions that update the application's state based on actions, ensuring predictability and immutability.
 What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
What are the benefits of using TypeScript with React?
Mar 27, 2025 pm 05:43 PM
TypeScript enhances React development by providing type safety, improving code quality, and offering better IDE support, thus reducing errors and improving maintainability.
 What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
What are Redux actions? How do you dispatch them?
Mar 21, 2025 pm 06:21 PM
The article discusses Redux actions, their structure, and dispatching methods, including asynchronous actions using Redux Thunk. It emphasizes best practices for managing action types to maintain scalable and maintainable applications.
 How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
How can you use useReducer for complex state management?
Mar 26, 2025 pm 06:29 PM
The article explains using useReducer for complex state management in React, detailing its benefits over useState and how to integrate it with useEffect for side effects.




