 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to achieve the countdown effect of how many days, hours and minutes are left in javascript
How to achieve the countdown effect of how many days, hours and minutes are left in javascript
How to achieve the countdown effect of how many days, hours and minutes are left in javascript
Method: 1. Use the Date() and getTime() methods to obtain the number of milliseconds of the specified time and the number of milliseconds of the current time; 2. Subtract the two milliseconds to obtain the time difference; 3. Use "parseInt (Time difference/milliseconds)" statement formats the time difference, calculates the number of days, hours and minutes required for the countdown, and outputs it.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to use JavaScript to count down how many days, hours and minutes there are left
Use JavaScript to complete the countdown of a specified date, such as how many days are left until an event How long does it take to end? Let’s take an example to see how it should be implemented;
1. Use the getTime() method of the time object to get all the milliseconds
2. Change the milliseconds of the specified time Subtract the number of milliseconds from the current time to get the difference in milliseconds
3. The number of milliseconds in each day is: 1000*60*60*24, which is 1000 milliseconds*60 seconds*60 minutes*24 hours equal to one day The number of milliseconds
4. Divide the total number of milliseconds by the number of milliseconds in a day and then use the parseInt method to round to get the number of whole days
5. We can use the remainder to get
6. So the calculation rules used are as follows:
Whole day: total milliseconds Count / Number of milliseconds in a day
Hour: (Total number of milliseconds / Number of milliseconds in an hour) % 24 hours (because the whole hour part has been taken away by the whole day , what is left after dividing is the number of hours remaining, and then take the remainder 24 hours to get the number of hours left)
The calculation of minutes and hours is the same, remove the whole minutes, and use Remaining minutes % You can get the remaining minutes by 60 minutes
The calculation of seconds is the same
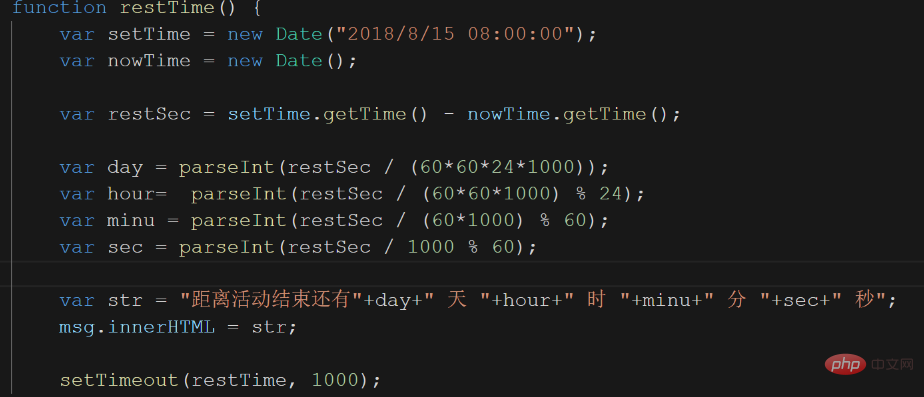
Code:

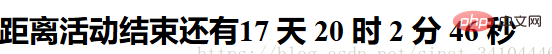
Run:

[Recommended learning: javascript advanced tutorial]
The above is the detailed content of How to achieve the countdown effect of how many days, hours and minutes are left in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



