What is the difference between react16 and react17
Difference: 1. JSX in React16 will be converted to "React.createElement", but react17 will not; 2. React17 no longer attaches event handlers at the document level in the background, but React16 will; 3. In React16 There is an event pool, but React17 has removed the event pool.

The operating environment of this tutorial: Windows7 system, react17.0.1 version, Dell G3 computer.
react17 has some improvements over react16:
1. New JSX conversion
React 16 principle
babel-loader will precompile JSX into React.createElement(...)
React 17 Principle
The JSX conversion in React 17 will not convert JSX to React.createElement,
but will automatically introduce a new entry function from the React package and call it.
In addition, this upgrade will not change the JSX syntax, and the old JSX transformation will continue to work.
Summary
React 17 supports new JSX transformations. We will also support it until React 16.14.0, React 15.7.0 and 0.14.10.
It’s important to note that this is completely opt-in and you don’t have to use it.
The previous JSX transformation method will continue to exist, and there are no plans to stop support for it.
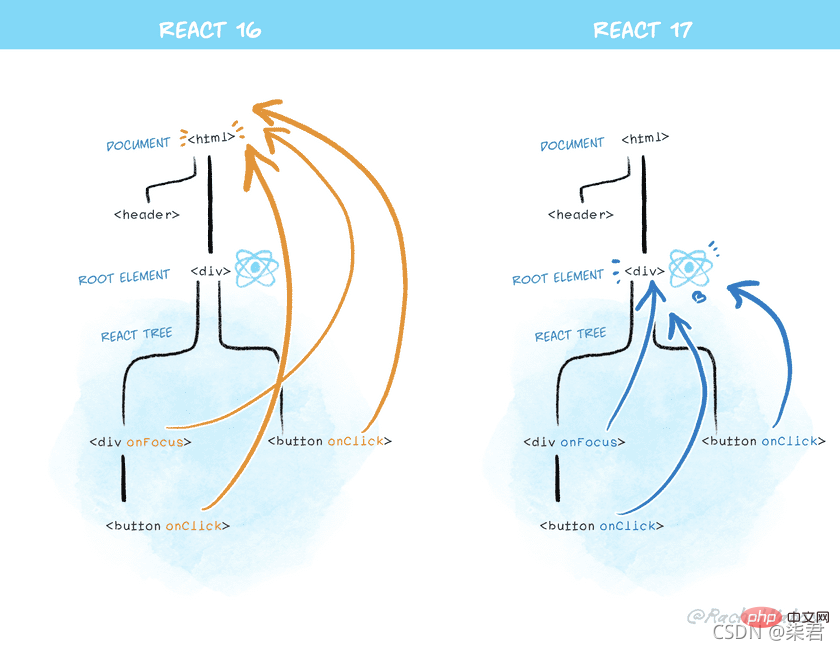
2. Event proxy changes
In React 17, event handlers will no longer be attached at the document level in the background. Instead of binding the event on the document object, bind it to the rootNode node of each react application. Because the rootNode of each application is definitely different, this allows multiple versions of the react application to safely exist on the page at the same time, without causing any problems. There is a conflict in the event binding system. React applications can also be nested safely.
import React from "react"; import ReactDOM from "react-dom"; import App from "./App"; ReactDOM.render(<App />, rootNode);

Summary
In React 16 and earlier, React will execute document.addEventListener( ).
React 17 will call rootNode.addEventListener() later.
3. Changes in event pooling
React 17 has removed the event pooling (event pooling), and e.persist is no longer needed (), now you can get the event object directly in the asynchronous event (callback or timeout, etc.), the operation is more intuitive and will not be confusing. e.persist() is still available, but will have no effect.
function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}4. Asynchronous execution
#React 17 changes the side effect cleanup function (if it exists) to asynchronous execution, that is, after the browser is rendered executed later.
useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})5. The behavior of forwardRef and memo components
The behavior of forwardRef and memo components in React 17 will be the same as that of regular function components and class components be consistent. They will report an error when returning undefined.
const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});Recommended learning: "react video tutorial"
The above is the detailed content of What is the difference between react16 and react17. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1379
1379
 52
52
 How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat app with React and WebSocket
Sep 26, 2023 pm 07:46 PM
How to build a real-time chat application using React and WebSocket Introduction: With the rapid development of the Internet, real-time communication has attracted more and more attention. Live chat apps have become an integral part of modern social and work life. This article will introduce how to build a simple real-time chat application using React and WebSocket, and provide specific code examples. 1. Technical preparation Before starting to build a real-time chat application, we need to prepare the following technologies and tools: React: one for building
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to build simple and easy-to-use web applications with React and Flask
Sep 27, 2023 am 11:09 AM
How to use React and Flask to build simple and easy-to-use web applications Introduction: With the development of the Internet, the needs of web applications are becoming more and more diverse and complex. In order to meet user requirements for ease of use and performance, it is becoming increasingly important to use modern technology stacks to build network applications. React and Flask are two very popular frameworks for front-end and back-end development, and they work well together to build simple and easy-to-use web applications. This article will detail how to leverage React and Flask
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React responsive design guide: How to achieve adaptive front-end layout effects
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: How to Achieve Adaptive Front-end Layout Effects With the popularity of mobile devices and the increasing user demand for multi-screen experiences, responsive design has become one of the important considerations in modern front-end development. React, as one of the most popular front-end frameworks at present, provides a wealth of tools and components to help developers achieve adaptive layout effects. This article will share some guidelines and tips on implementing responsive design using React, and provide specific code examples for reference. Fle using React
 React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and solve front-end bugs
Sep 26, 2023 pm 02:25 PM
React code debugging guide: How to quickly locate and resolve front-end bugs Introduction: When developing React applications, you often encounter a variety of bugs that may crash the application or cause incorrect behavior. Therefore, mastering debugging skills is an essential ability for every React developer. This article will introduce some practical techniques for locating and solving front-end bugs, and provide specific code examples to help readers quickly locate and solve bugs in React applications. 1. Selection of debugging tools: In Re
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to build a fast data analysis application using React and Google BigQuery
Sep 26, 2023 pm 06:12 PM
How to use React and Google BigQuery to build fast data analysis applications Introduction: In today's era of information explosion, data analysis has become an indispensable link in various industries. Among them, building fast and efficient data analysis applications has become the goal pursued by many companies and individuals. This article will introduce how to use React and Google BigQuery to build a fast data analysis application, and provide detailed code examples. 1. Overview React is a tool for building




