How to make images smaller with css
Method: 1. Use the width and height attributes to shrink the image, the syntax is "picture object {width: width; height: height;}"; 2. Use the "background-size" attribute to shrink the image, the syntax is " Picture object {background-size: width height;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to make images smaller in css
#1. In css, we can set the height and width of the image through the width and height attributes. Image size to achieve the purpose of reducing the image.
Let’s take a look at the example below. The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.img{
width: 200px;
height: 100px;
}
</style>
</head>
<body>
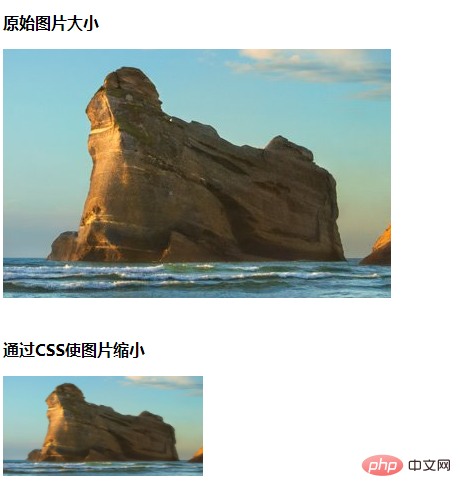
<p><strong>原始图片大小</strong></p>
<div><img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" alt="How to make images smaller with css" ><br>
</div>
<br />
<p><strong>通过CSS使图片缩小</strong></p>
<div>
<img class="img lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="How to make images smaller with css" ><br>
</div>
</body>
</html>Output result:

2. In css You can use the background-size attribute to achieve image reduction. Let's take a look at the example below:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 400px;
height: 320px;
}
.box1{
background:url(1118.02.png) no-repeat;
}
.box2{
background:url(1118.02.png) no-repeat;
background-size: 200px 160px;
}
</style>
</head>
<body>
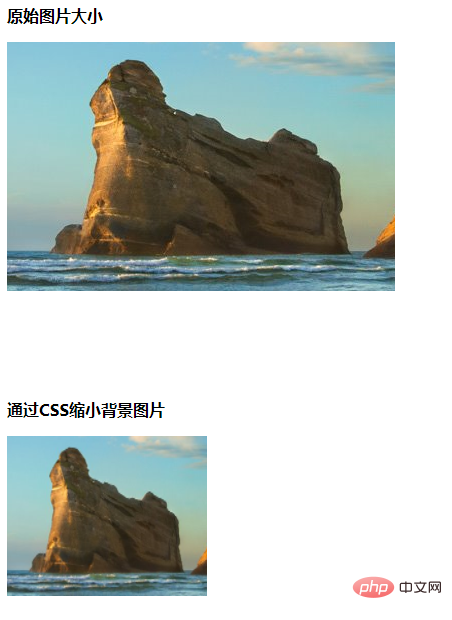
<p><strong>原始图片大小</strong></p>
<div class="box1"></div>
<br />
<p><strong>通过CSS缩小背景图片</strong></p>
<div class="box2"></div>
</body>
</html>Output result:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to make images smaller with css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.




