 Development Tools
Development Tools
 VSCode
VSCode
 A brief discussion on how to build and configure the PyQt5 environment in VSCode
A brief discussion on how to build and configure the PyQt5 environment in VSCode
A brief discussion on how to build and configure the PyQt5 environment in VSCode
How to build and configure the PyQt5 environment in
VSCode? The following article will introduce to you the installation of the PyQt5 toolkit and the method of configuring the PyQt5 environment in VSCode. I hope it will be helpful to friends in need!

Record the process of setting up the environment when learning QT. As far as I know, there is a python version and a C version for QT interface programming. The one I chose here is the python version of PyQt5
1. PyQt5 toolkit installation
is already installed by default. Python environment
Use the pip command to install the PyQt5 tool——pip install pyqt5
Then install the development tool QT designer——pip install pyqt5- tools
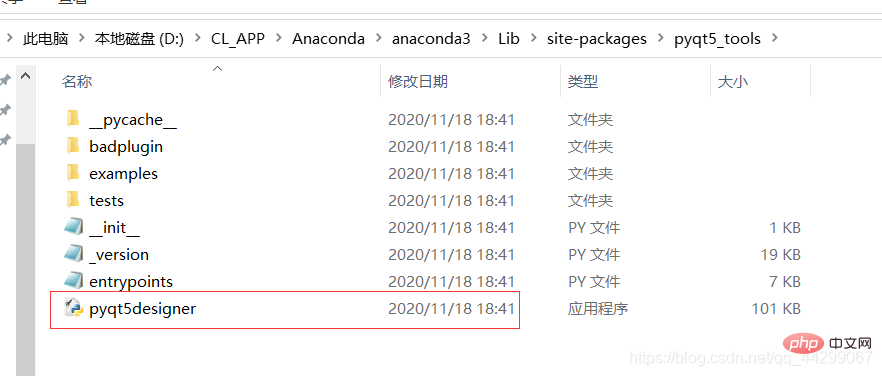
The installation path is \Lib\site-packages under your python installation path
Find the pyqt5designer.exe file under this path

This is the Qt Designer graphical interface development tool. You can choose to generate a shortcut to the desktop, and then double-click it to use it.
2. Visual Studio Code configuration
Visual Studio Code only requires two steps. [Recommended learning: "vscode introductory tutorial"]
-
Download and install the plug-in PYQT integration

-
Set the path of pyqt5designer.exe as the default opening location
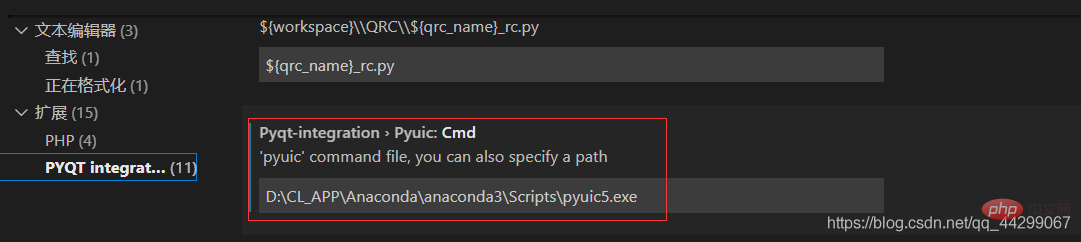
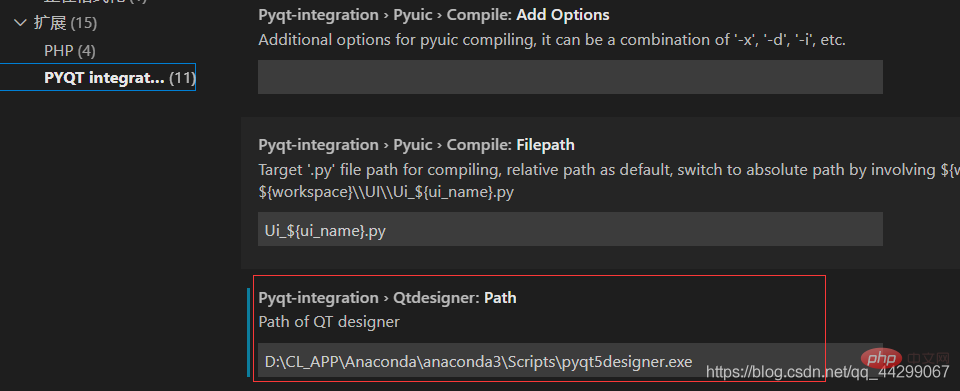
Click the gear in the lower left corner to open the settings, search for pyqt directly, open the PYQT integration configuration in the extension, and find Pyqt integration Pyuic: Cmd As well as the two options of Pyqt integration Qtdesigner Path, just add the absolute path of the previous pyqt5designer.exe (I moved it to another location here)


3. Using PyQt5 in Visual Studio Code
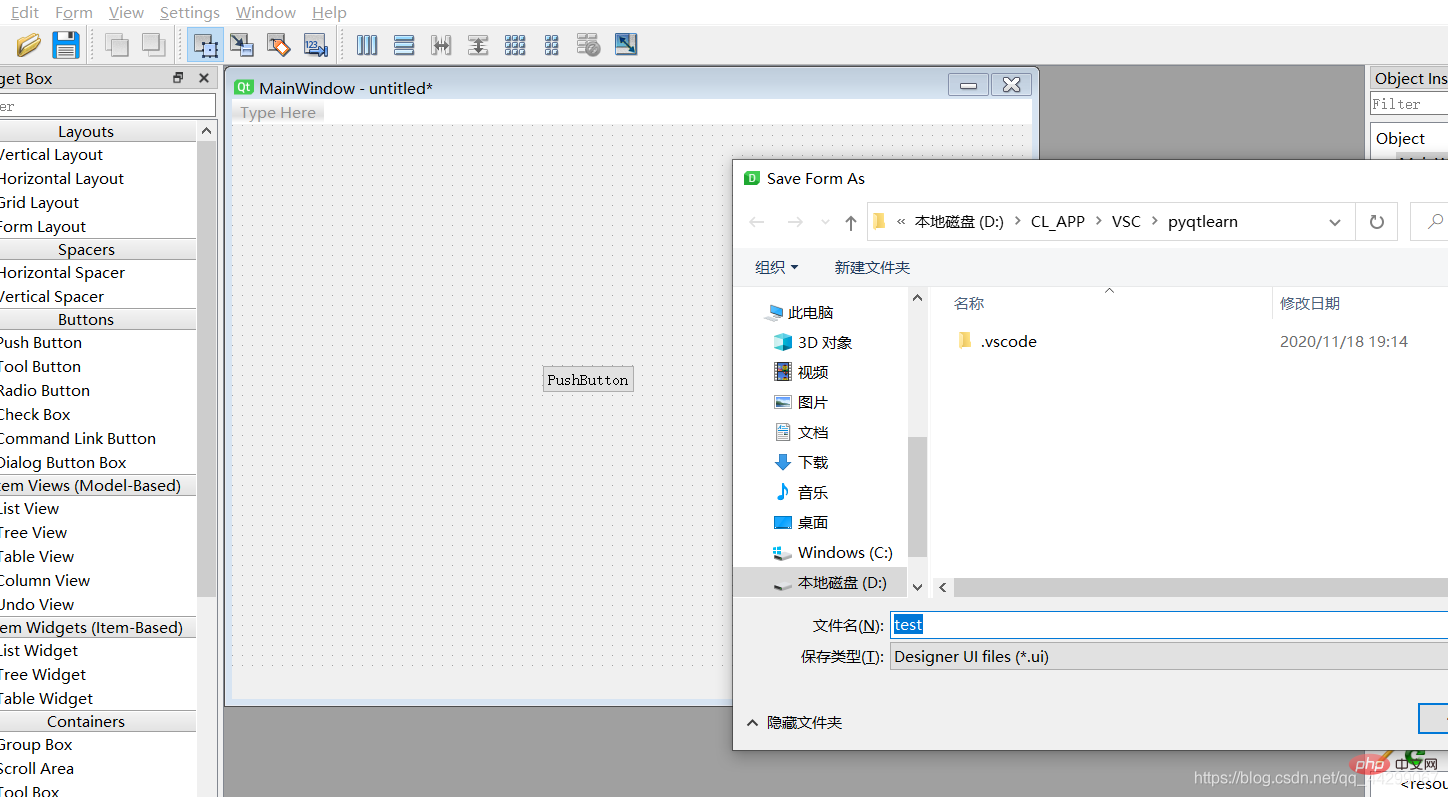
You can directly use pyqt5designer for layout, or code your own code for design.
-
Using pyqt5designer: You can directly double-click pyqt5designer.exe to open the development tool (if you have generated a shortcut before)
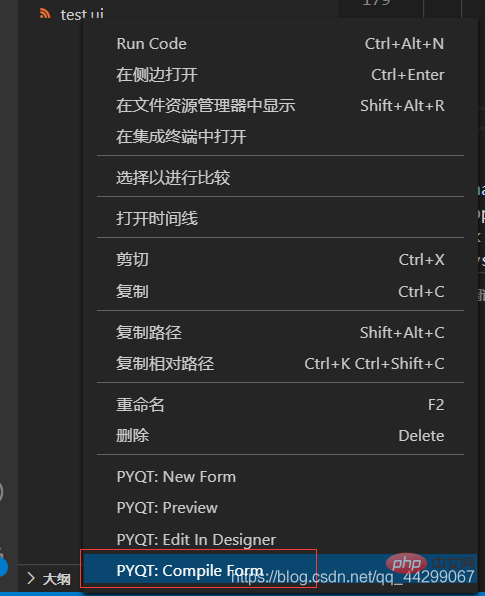
In order to keep the desktop clean, I did not generate it, but To use the plug-in you just installed, you can quickly open the development interface by right-clicking PYQT: new form in the file bar on the left





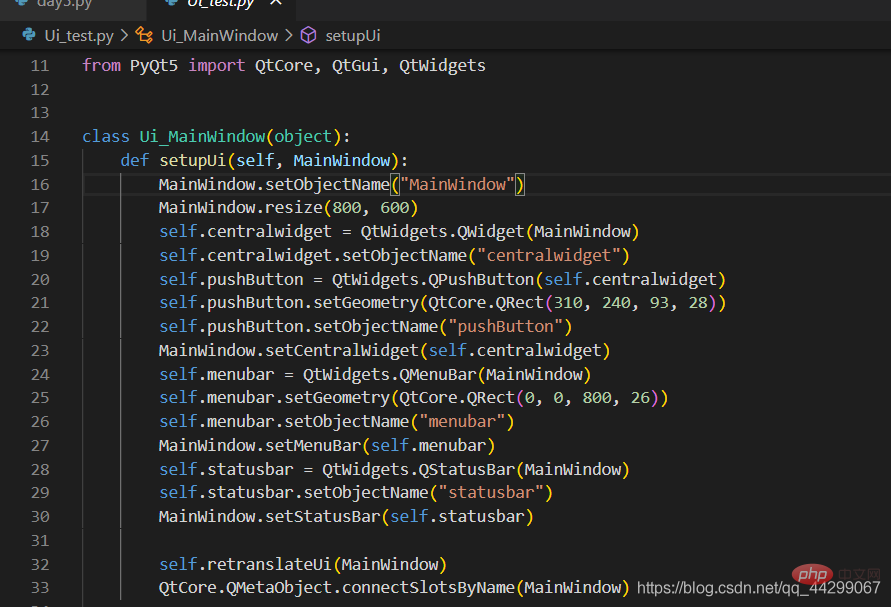
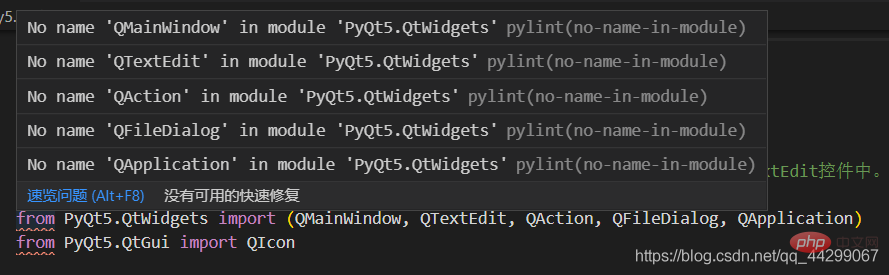
- Type the code directly: I first learned the basic use and layout of controls from other bloggers I coded all the code manually. It feels better to code by myself, and it makes me feel better when I study it. Here I will talk about a problem I encountered - that is, an error will be reported when importing pyqt5. In fact, there is no error and it can run normally
. Later, I found a solution in [Muzi Huaner]'s article (https ://blog.csdn.net/muzihuaner/article/details/106205930)
 Create a new .pylintrc file and enter the following code, the problem will be solved perfectly
Create a new .pylintrc file and enter the following code, the problem will be solved perfectly - extension-pkg-whitelist=PyQt5
vscode tutorial! !
The above is the detailed content of A brief discussion on how to build and configure the PyQt5 environment in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 How to write Maude in Vscode_How to write Maude in Vscode
Apr 23, 2024 am 10:25 AM
How to write Maude in Vscode_How to write Maude in Vscode
Apr 23, 2024 am 10:25 AM
First, you can search for the Maude plug-in in the vscode plug-in manager. Then, create a new file with the extension maude to use maude's code snippets and syntax highlighting. Terminal -> New Terminal can open the vscode built-in terminal in the current folder to run the maude or full-maude program. In maude's official tutorial, there are also examples of http clients, which can be called and run as shown in the figure. If you want to associate files with the fm extension, open settings, search for fileassociations in user settings, and open settings.json. Just add an entry to the file association, that is, the entry from *.fm to maude. But full
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it




 Create a new .pylintrc file and enter the following code, the problem will be solved perfectly
Create a new .pylintrc file and enter the following code, the problem will be solved perfectly

