
Method: 1. Use the float attribute to set the element to float so that the text wraps around the element. The syntax is "surrounded element {float: floating style;}"; 2. Use the "word-break" attribute to set the text The line break style when wrapping, the syntax is "text element {word-break: line break style;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to create text wrapping effect in css
In css, you can use the float attribute to define the direction in which the element floats. Historically this property has always been applied to images, causing the text to wrap around the image, but in CSS, any element can be floated. A floated element creates a block-level box, regardless of what type of element it is.
The example is as follows. We use pictures to add a floating style to the picture, and the text surrounds the picture.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
.img-left {
border: 3px solid #005588;
width:300px;
word-break: break-all;
}
.img-left img {
float:left;
width:150px;
}
</style>
</head>
<body>
<div class="img-left">
<img src="/static/imghw/default1.png" data-src="1115.08.png" class="lazy" alt="pic"/>
loat 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
<div style="clear:both;"></div>
</div>
</body>
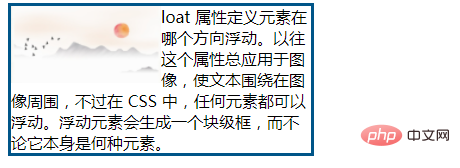
</html>Output result:

The Chinese language is used at this time. If it is English, you only need to add the word-break: break-all; style to the element. Just allow line breaks within words.
(Learning video sharing: css video tutorial)
The above is the detailed content of How to create text wrapping effect in css. For more information, please follow other related articles on the PHP Chinese website!